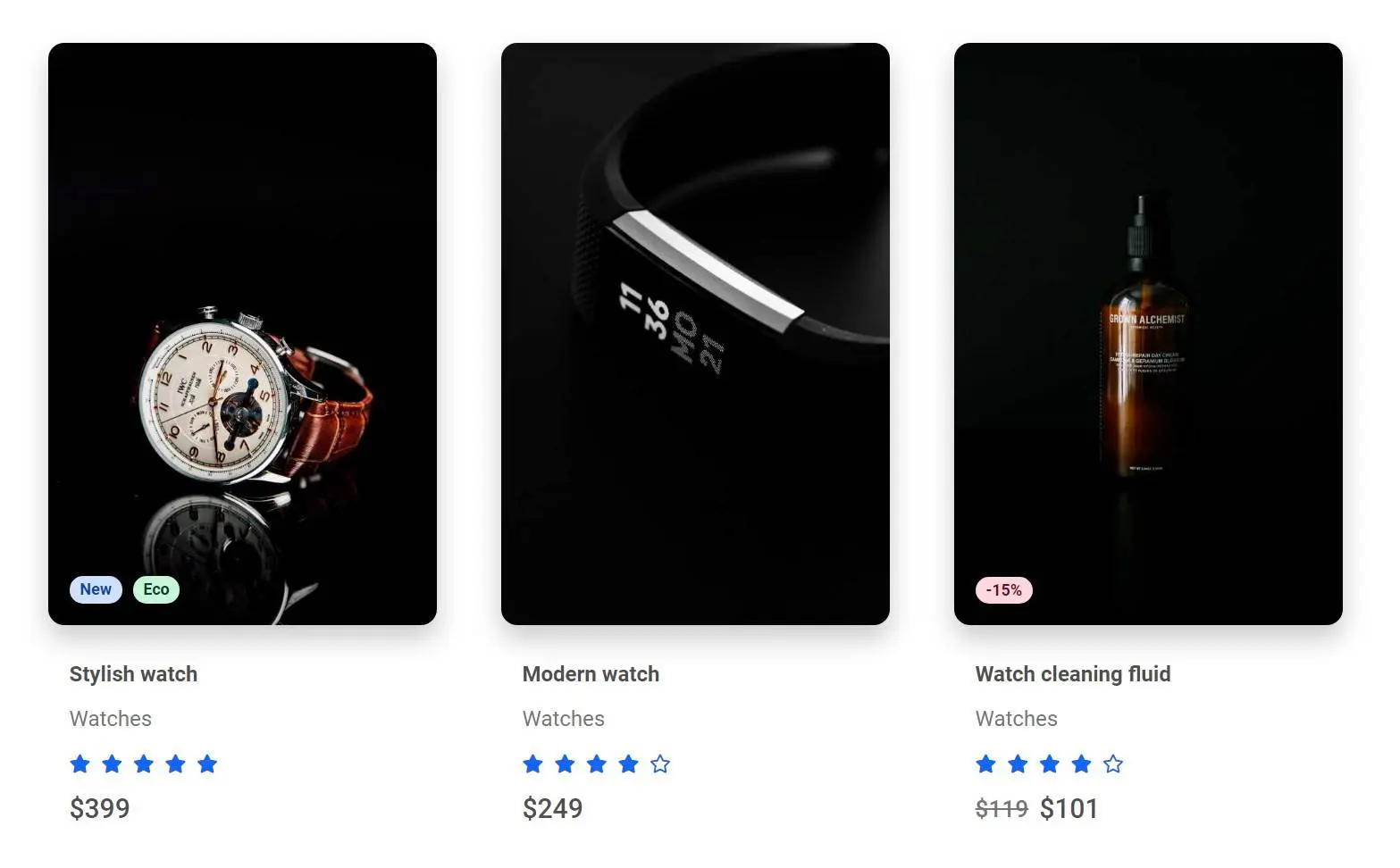
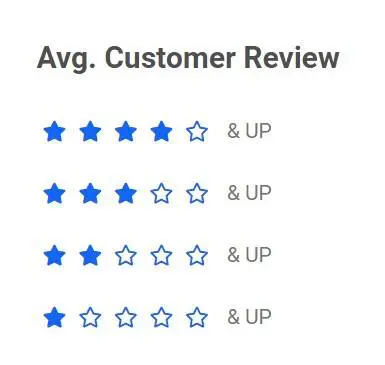
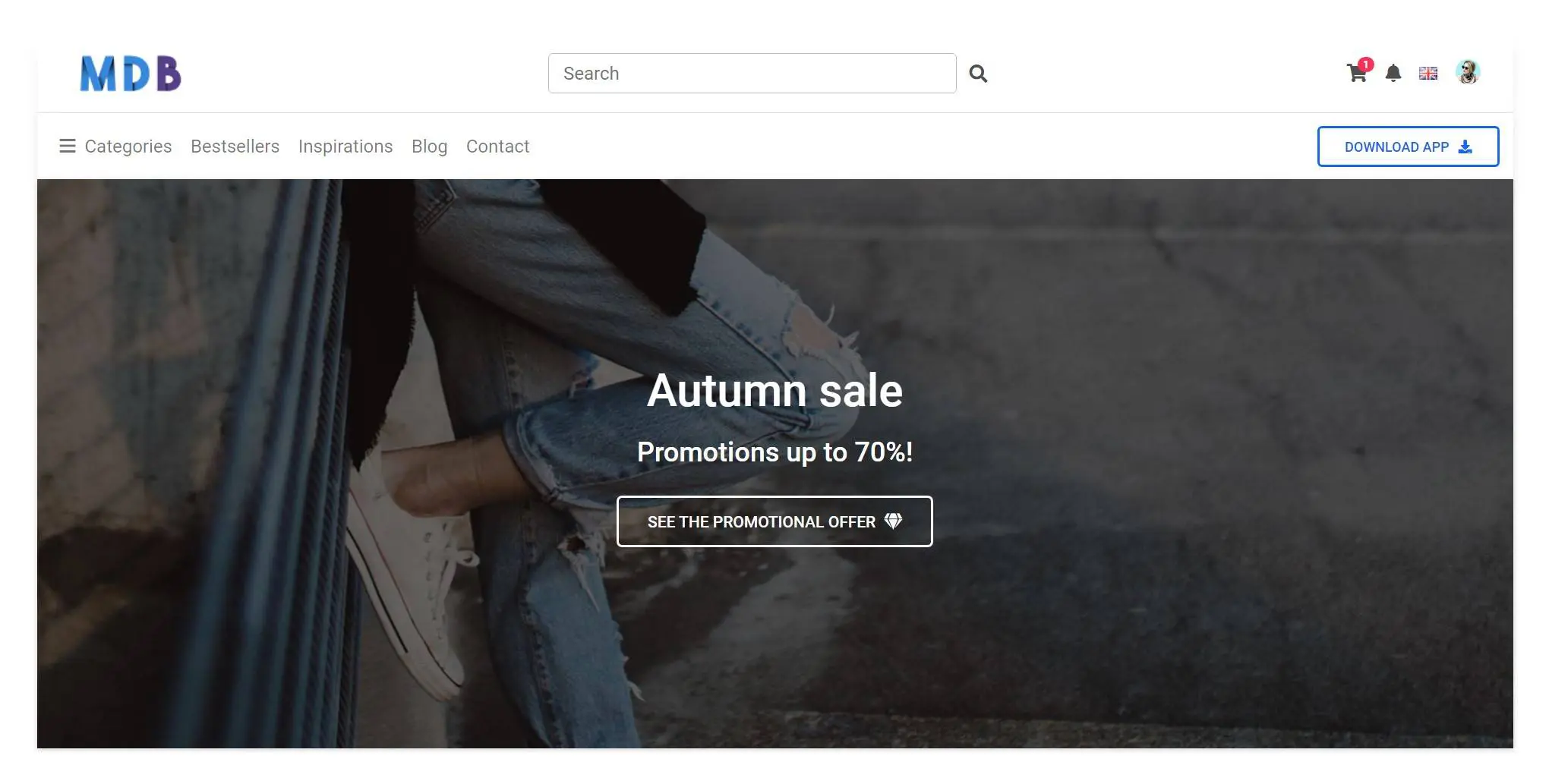
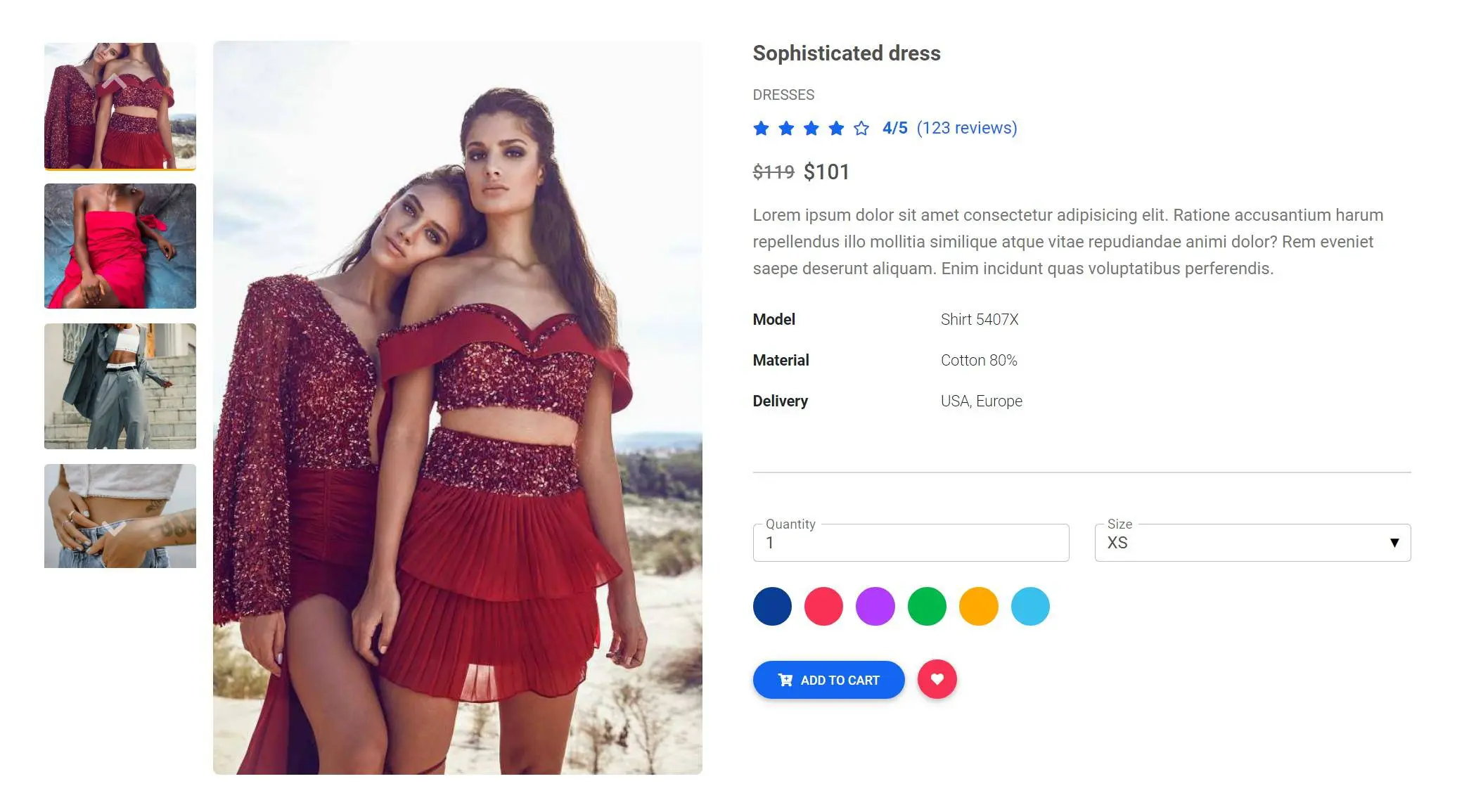
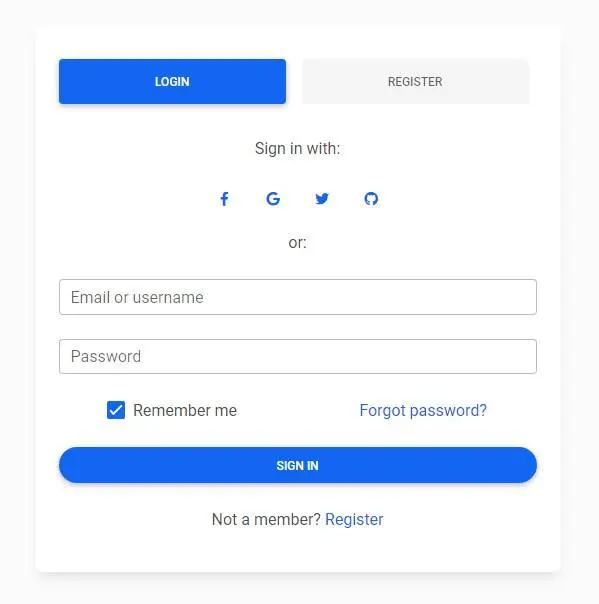
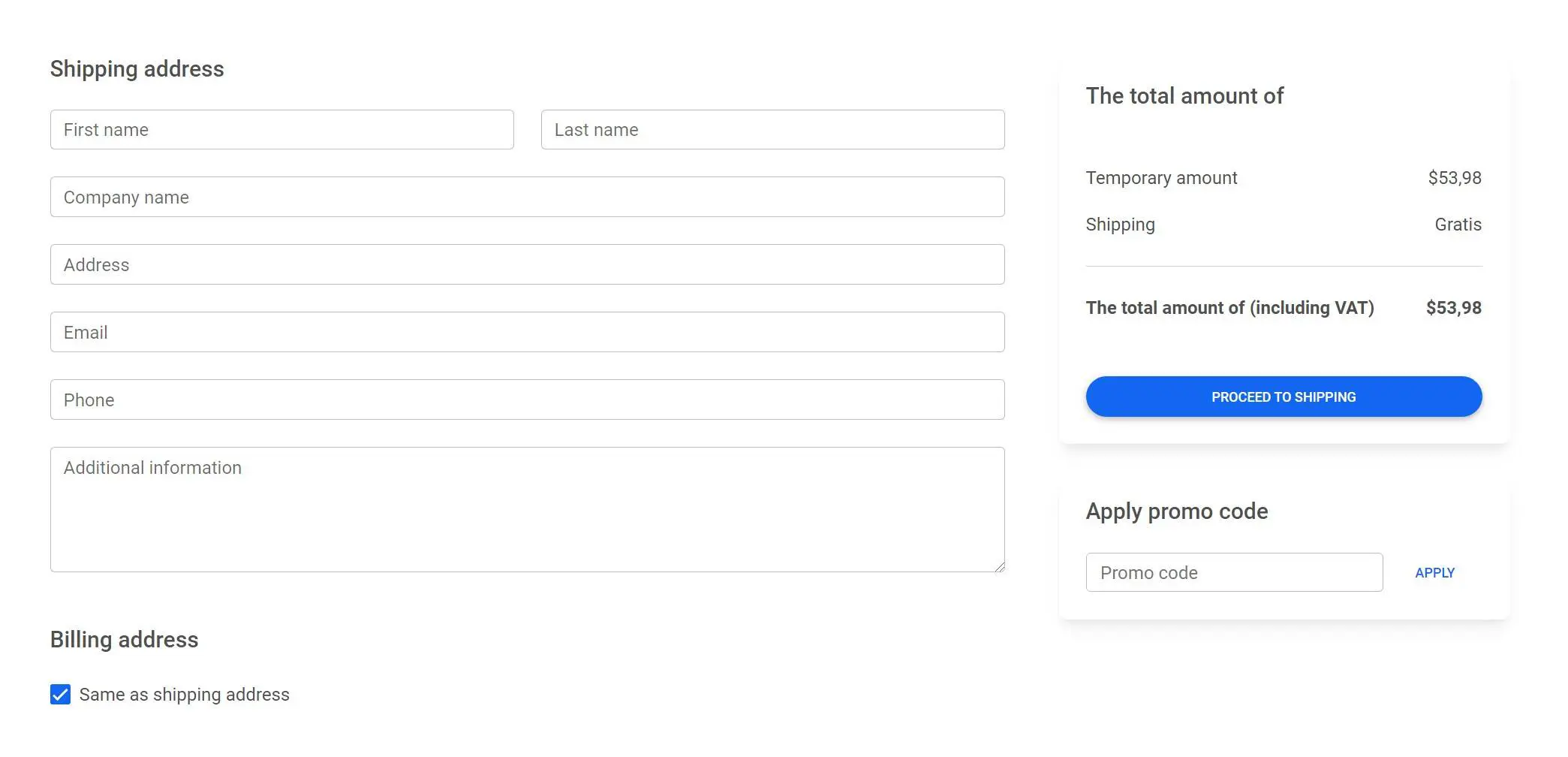
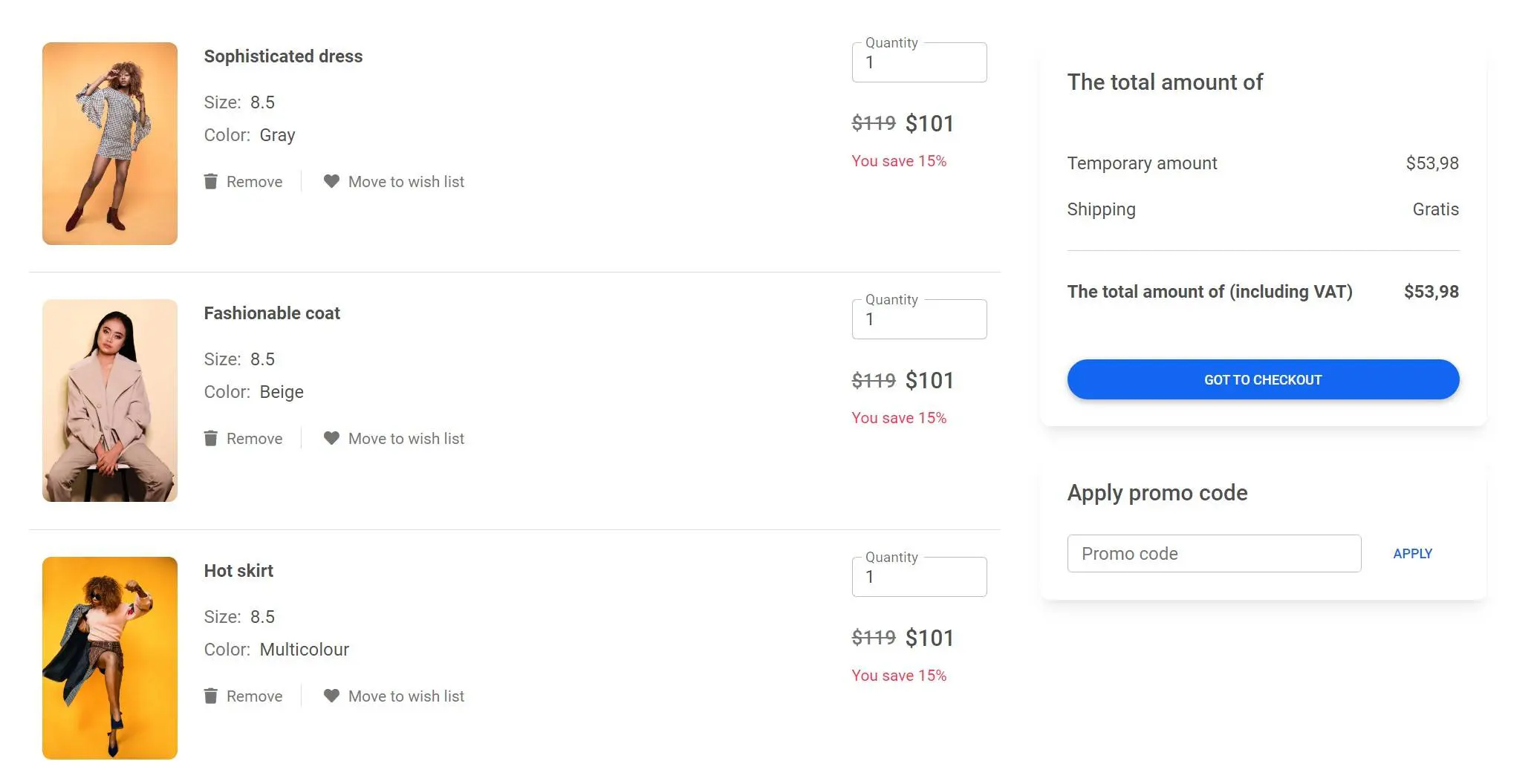
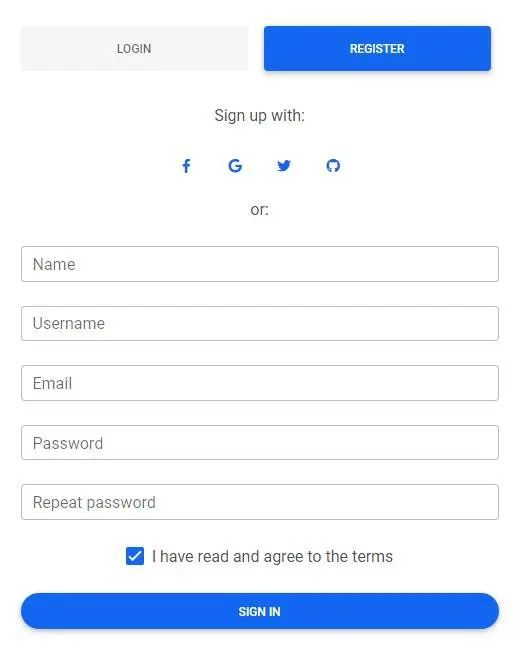
eCommerce blocks
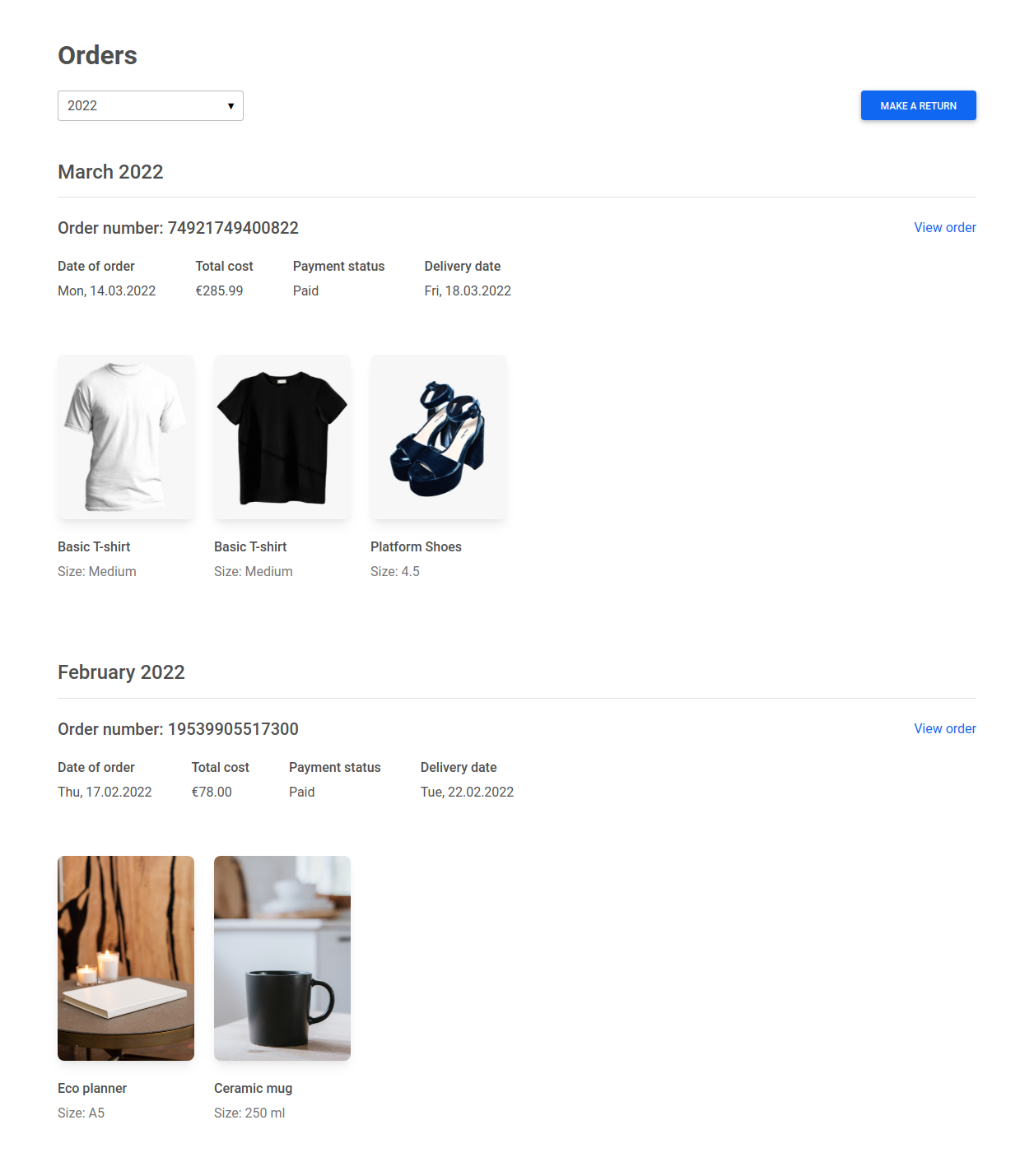
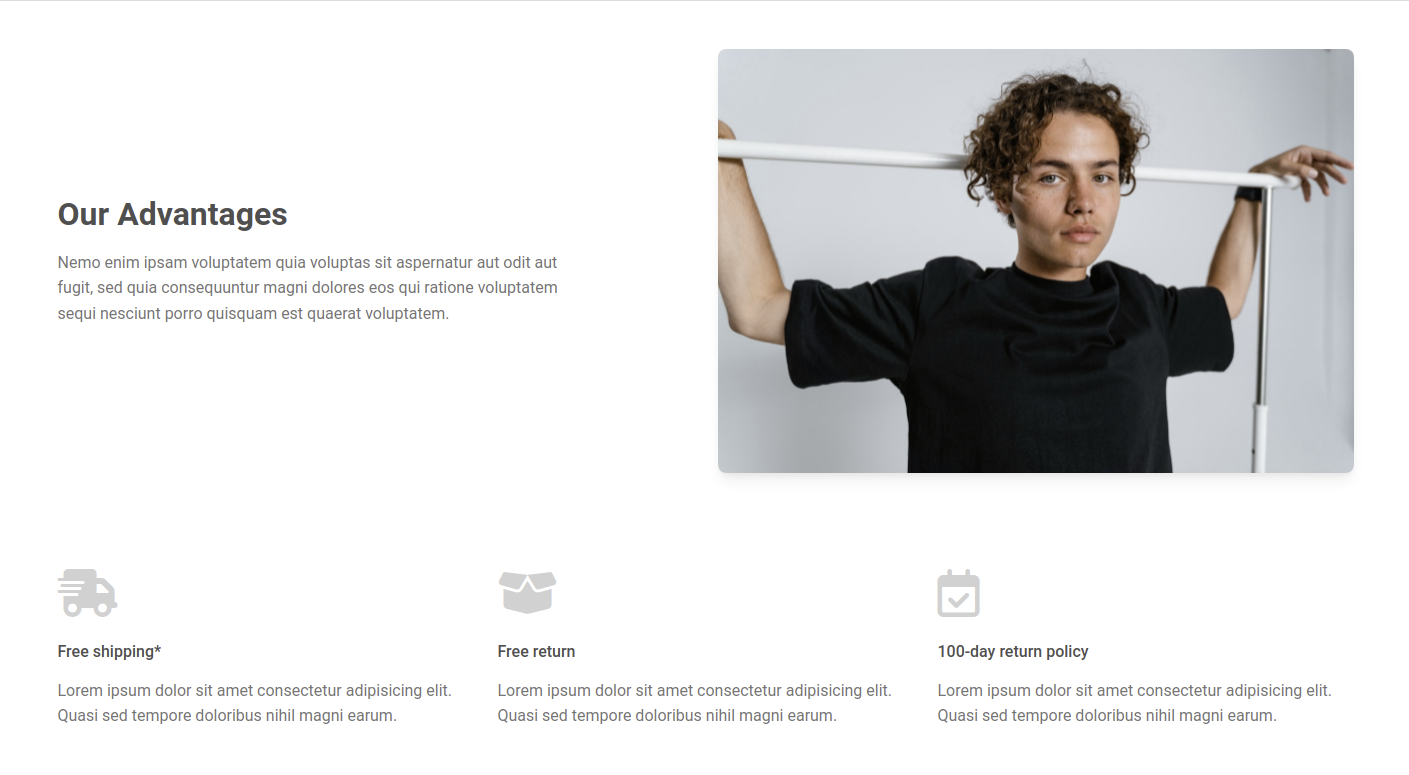
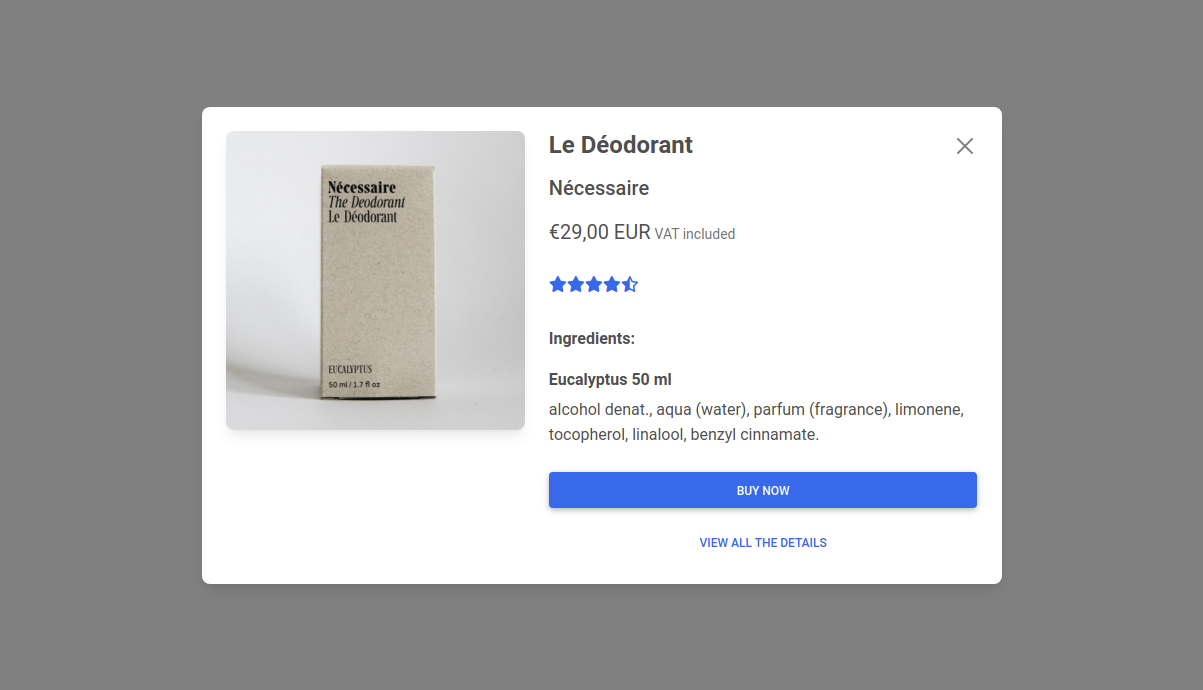
eCommerce blocks & product grid - examples & design blocks
Responsive eCommerce design blocks & product grids built with Bootstrap 5. Built your own online store using ready-made sections such as lists, products, store home page, and many more.