Angular Bootstrap Variables
Angular variables - Bootstrap 4 & Material Design
Bootstrap variables are the storage locations paired with the associated symbolic names, which contain some known quantity of information referred to as the values.
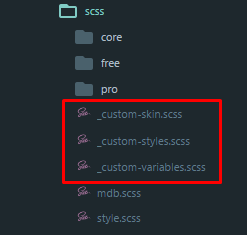
To improve the writing of a custom SCSS code in our package, from the MDB 4.5.2 version, there are three new files available, in which you can place various variables.

In the _custom-variables.scss you can add variables with the same names as ours and you want to overwrite them.
In the _custom-skin.scss you can add an object with values to create your custom skin.
In the _custom-styles.scss you can add all other styles.
Warning: file_get_contents(common/gs.html): failed to open stream: No such file or directory in /var/www/html/legacy/angular/7.5.4/index.php on line 143
