Hey there! This section was updated recently. If you're looking for 4.2.0 docs please visit this site
Bootstrap sidenav Premium component
SideNav also called Sidebar or simply - Side Menu, is not Bootstraps native component. It’s common for Material Design form of navigation, which quickly became a standard in modern web design.
By virtue of its clarity and simplicity it remarkably increases User Experience. It allows you to navigate through small applications as well as vast portals swiftly. Multiple link embedding functionality enables you to implement more advanced content categorisation, which is almost essential within bigger projects.
Thanks to MDB you can easily implement SideNav in your own projects, by using one of various, alluring Side Menus.
Navigation on the left is a live demo of SideNav.
How it looks on a mobile device:


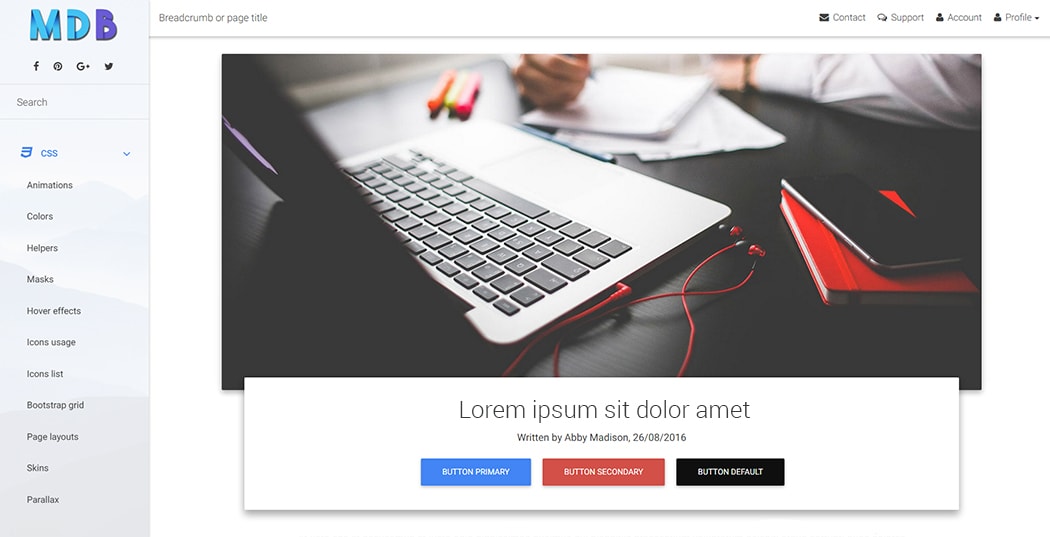
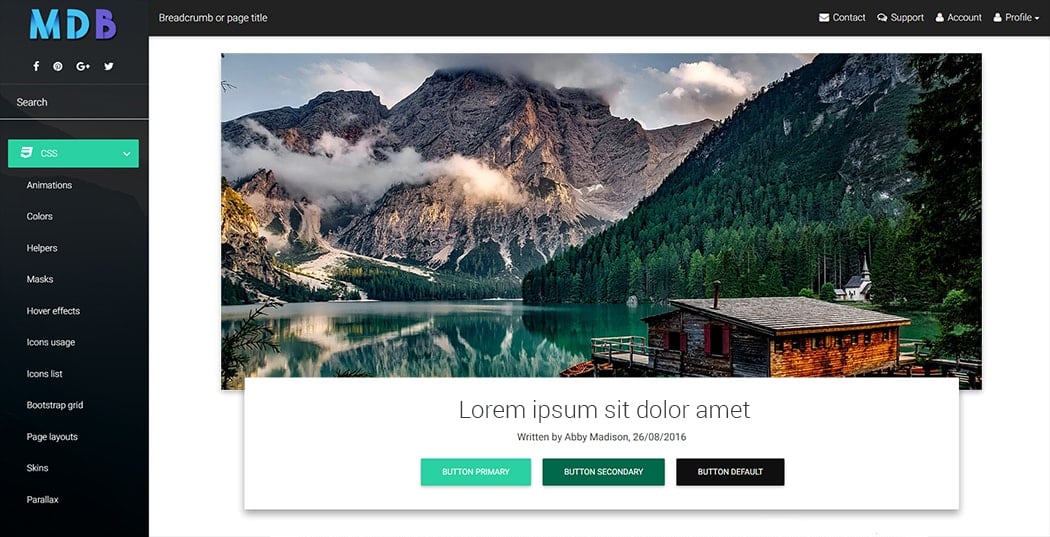
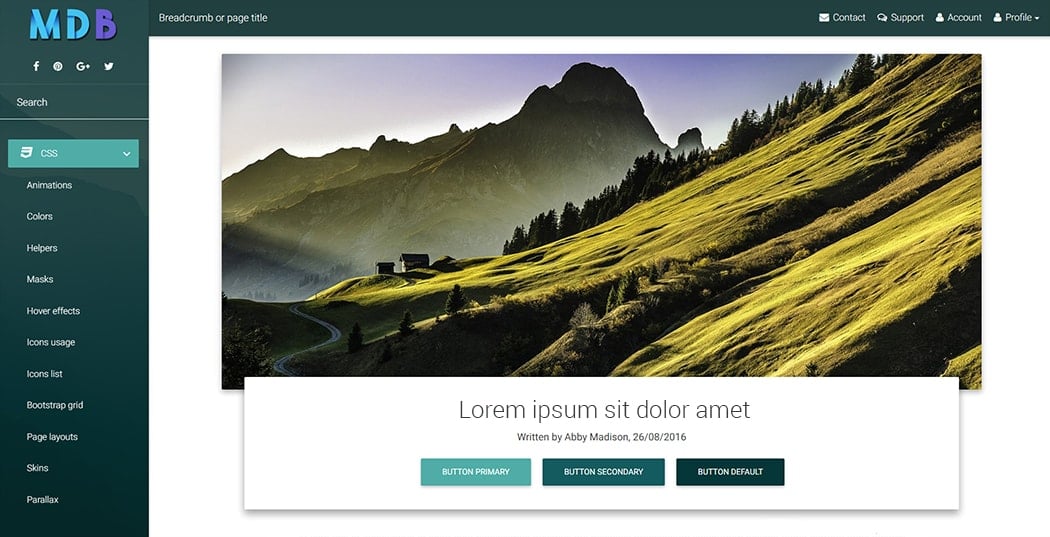
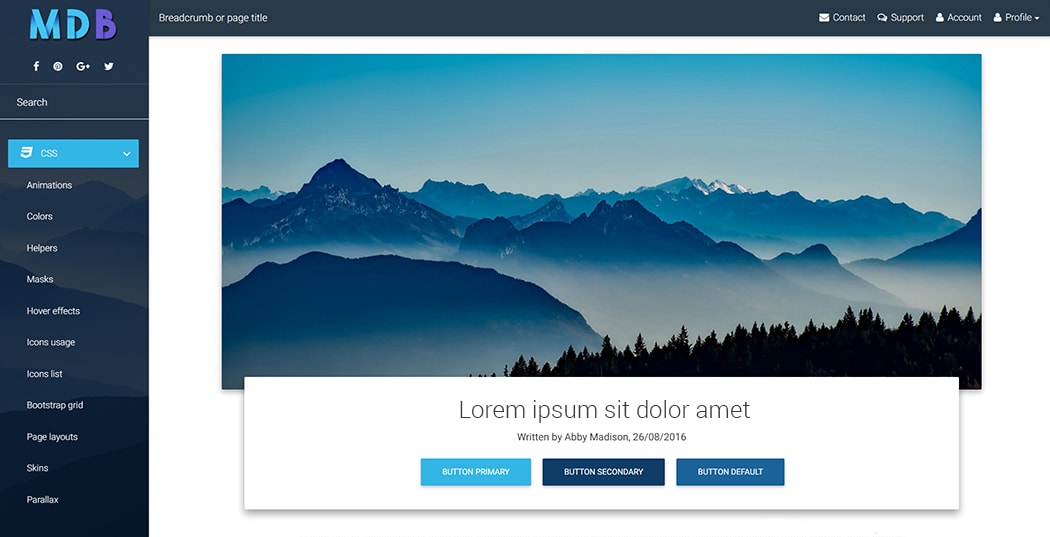
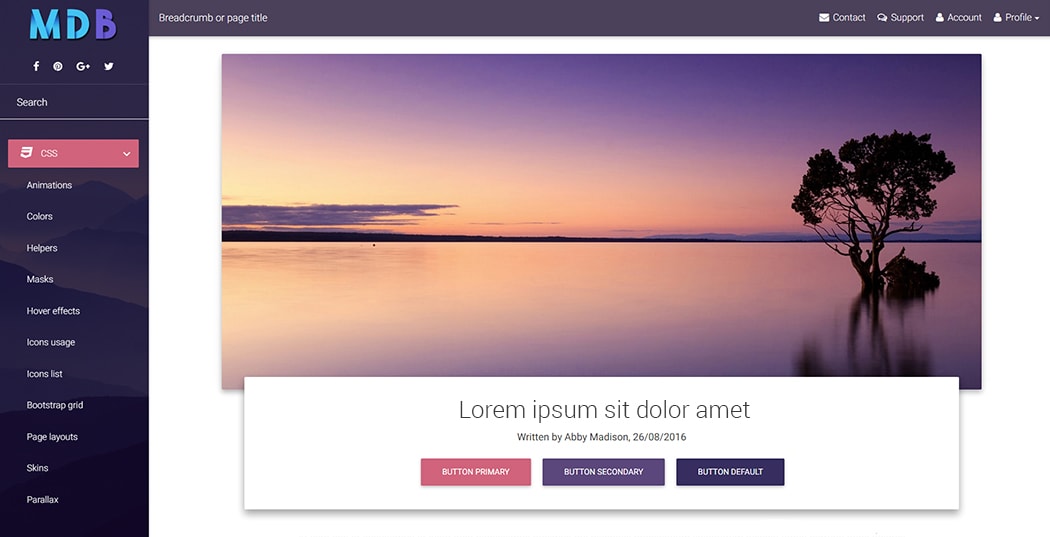
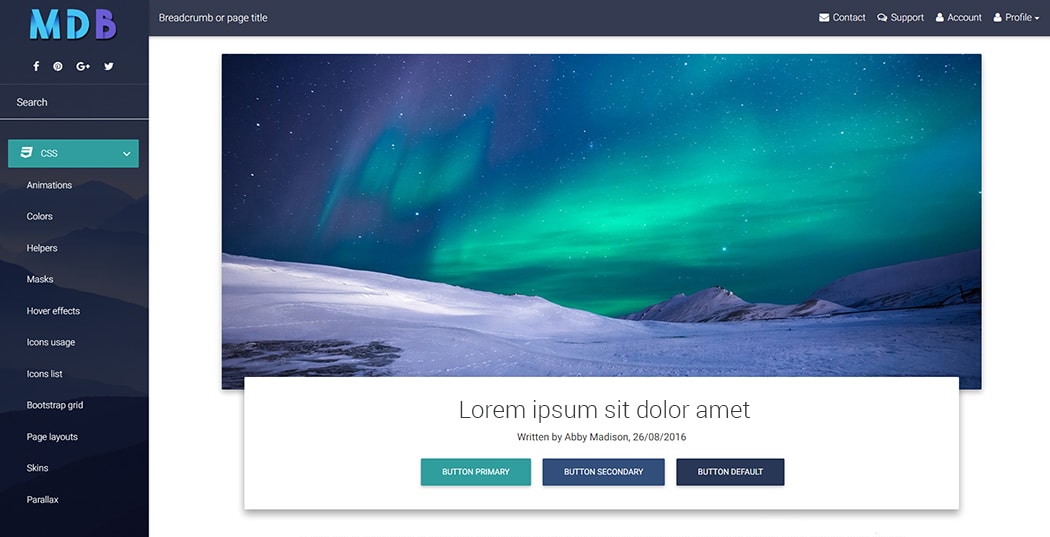
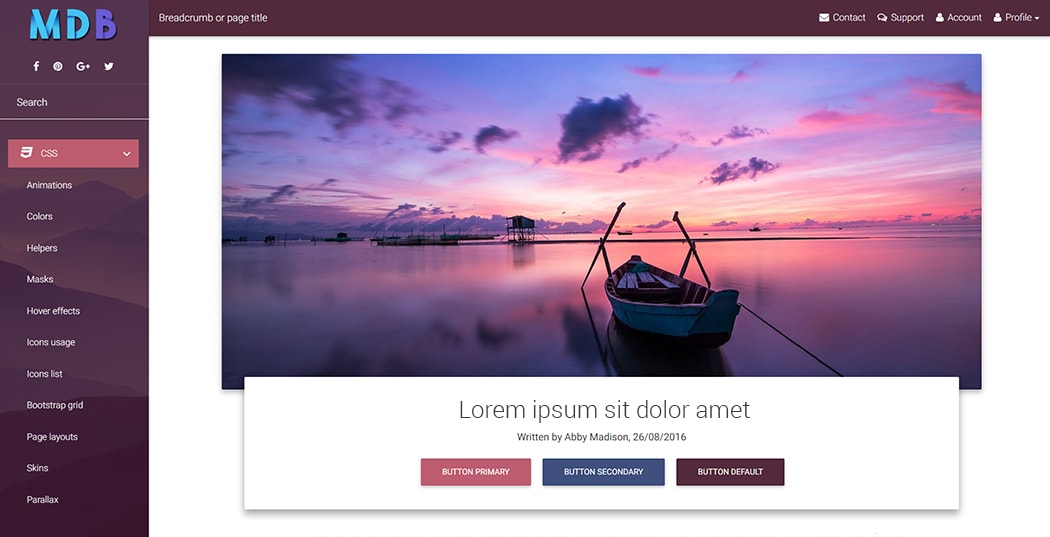
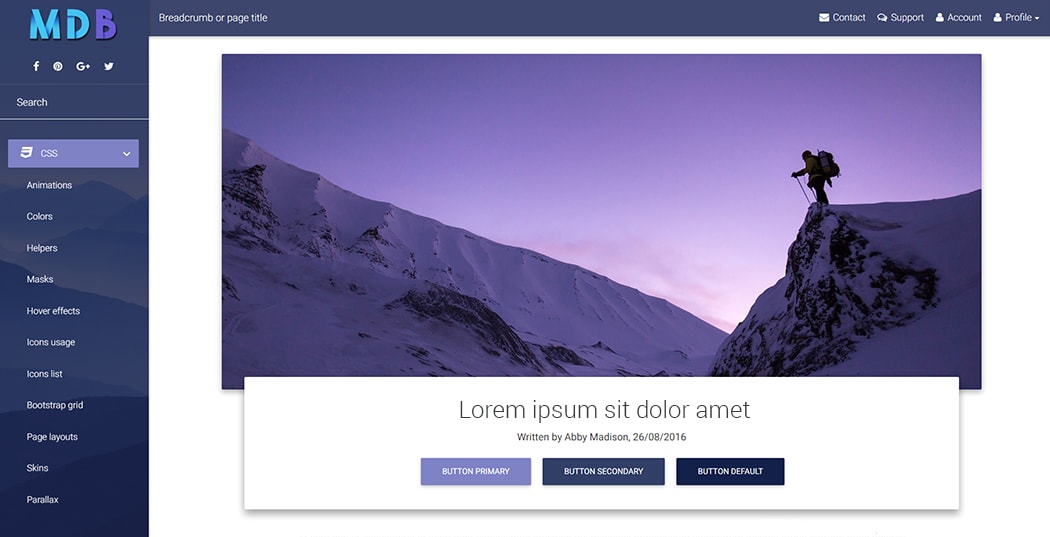
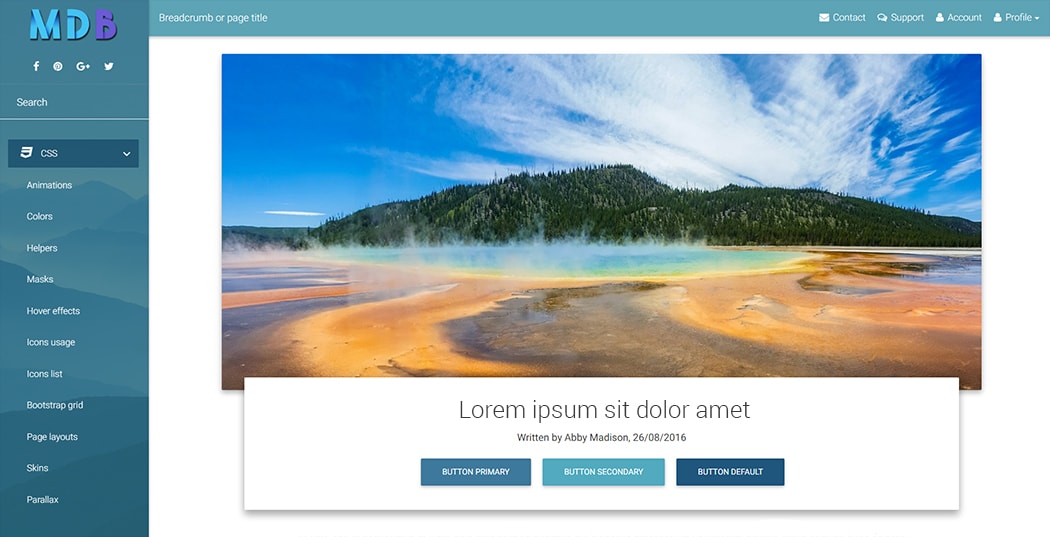
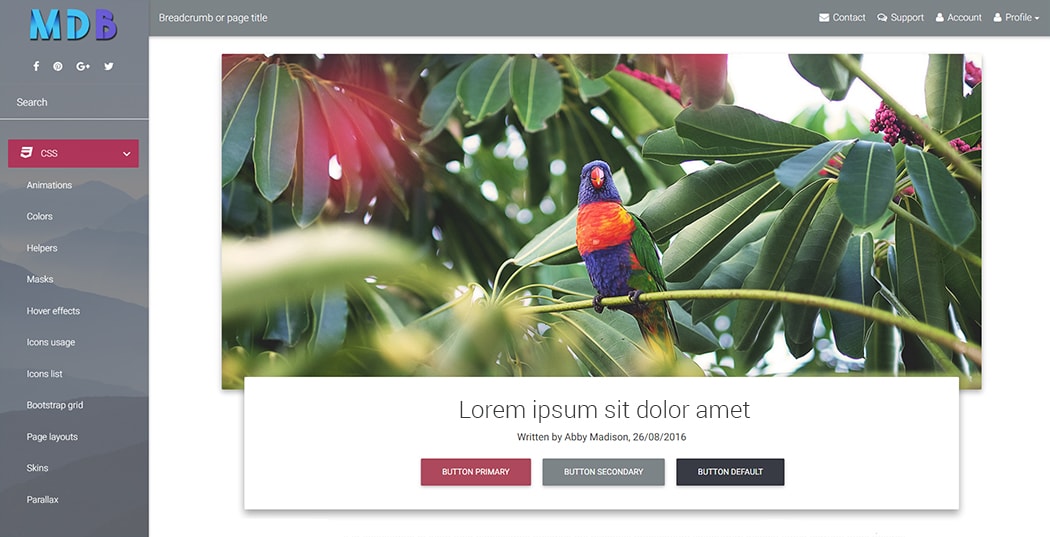
SideNav examples
Click on the images below to see live preview
Basic usage
Initialization required
You have to initialize SideNav with code below before you can use it.
Initialization code:
// SideNav Initialization
$(".button-collapse").sideNav();
Basic example:
<!-- SideNav slide-out button -->
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
<!--/. SideNav slide-out button -->
<!-- Sidebar navigation -->
<ul id="slide-out" class="side-nav fixed sn-bg-1 custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
<div class="sidenav-bg mask-strong"></div>
</ul>
<!--/. Sidebar navigation -->
Options:
// SideNav Options
$('.button-collapse').sideNav({
edge: 'right', // Choose the horizontal origin
closeOnClick: true // Closes side-nav on <a> clicks, useful for Angular/Meteor
});
jQuery Methods:
// Show sideNav
$('.button-collapse').sideNav('show');
// Hide sideNav
$('.button-collapse').sideNav('hide');
Fixed SideNav
Add the class .fixed to have the sideNav be fixed and open on large screens and hides to the regular functionality on smaller screens. Our sideNav on the left is an example of this.
<ul id="slide-out" class="side-nav fixed">
Required
padding-leftwhen using.fixedclassIf you are planning on using this you will have to offset your content by the width of the side menu. Place the padding on where the offset content will be, which in our case is in header, main and footer.
header, main, footer {
padding-left: 240px;
}
@media only screen and (max-width : 992px) {
header, main, footer {
padding-left: 0;
}
}
Advanced usage
MDB provides you multiple useful, ready-to-use page layouts with various predefined navigation types.
Click buttons below to learn more:
Predefined layouts Predefined skins