Vue Bootstrap Navigation
Vue Navigation - Bootstrap 4 & Material Design
MDB provides you several useful, ready-to-use navigation layouts with various predefined navigation types.
3. Full Page Intro with non-fixed Navbar
4. Full Page Intro with fixed Navbar
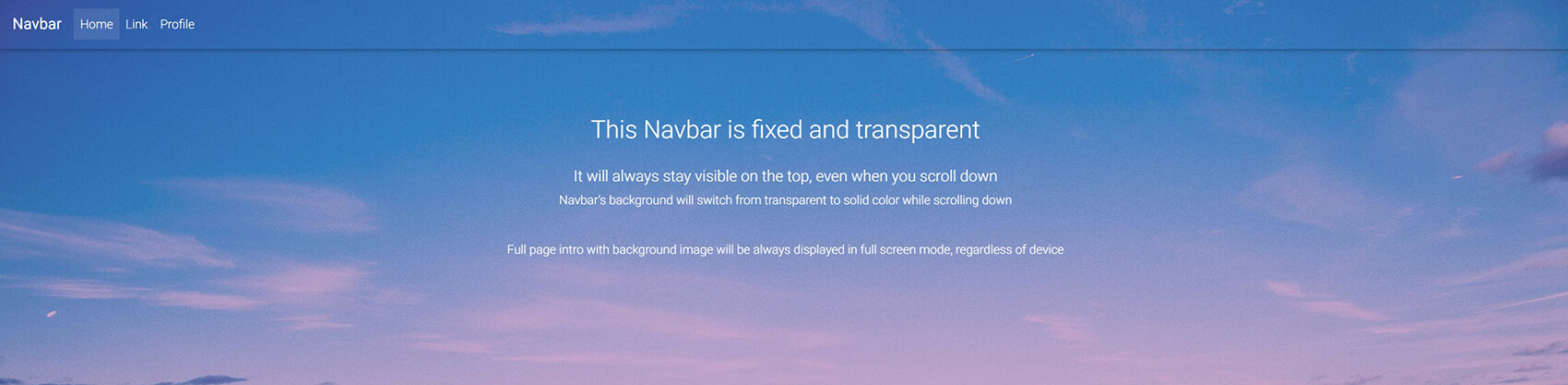
5. Full Page Intro with fixed, transparent Navbar
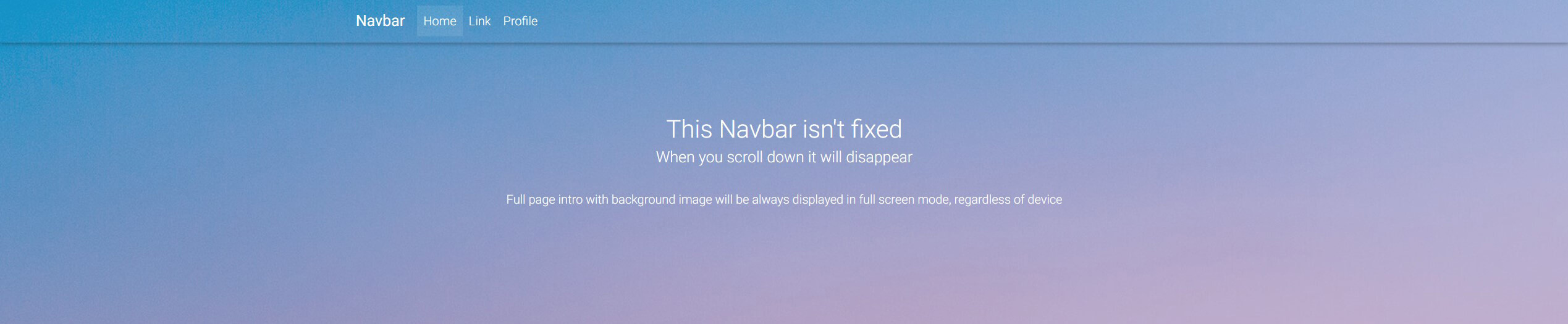
6. Full Page Intro with non-fixed, transparent Navbar
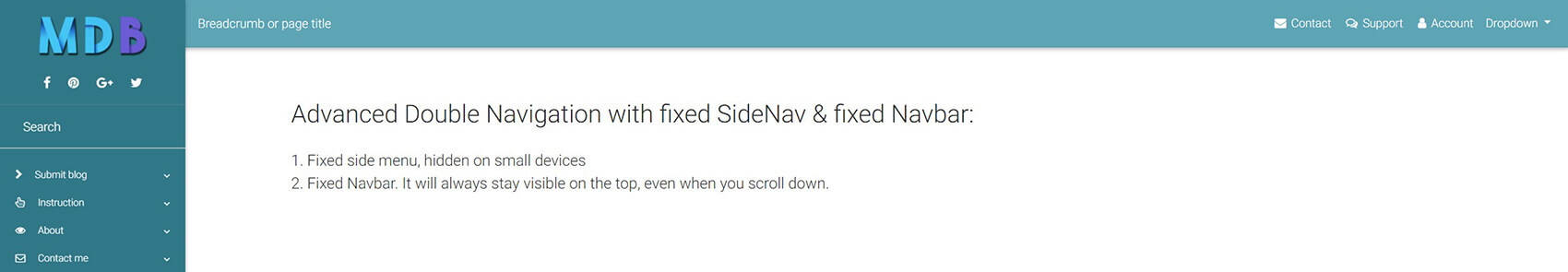
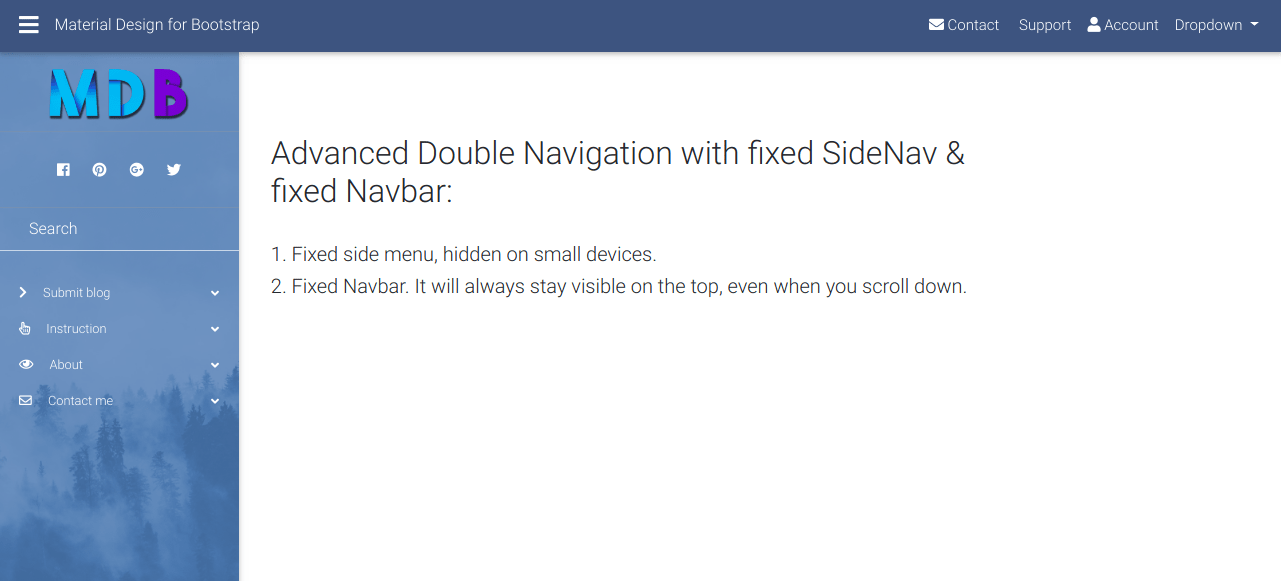
7. Double Navigation with fixed SideNav & fixed Navbar
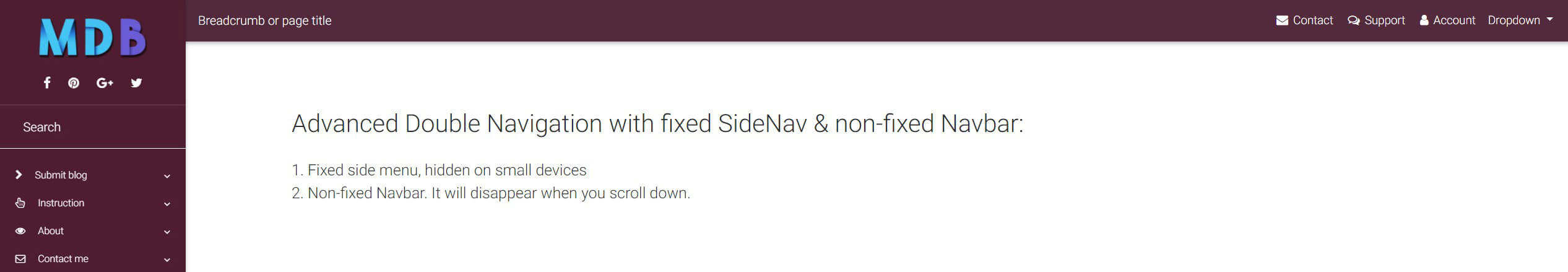
8. Double Navigation with fixed SideNav & non-fixed Navbar
9. Double Navigation with hidden SideNav & fixed Navbar
10. Double Navigation with hidden SideNav & non-fixed Navbar
11. Double Navigation with SideNav hidden under fixed Navbar
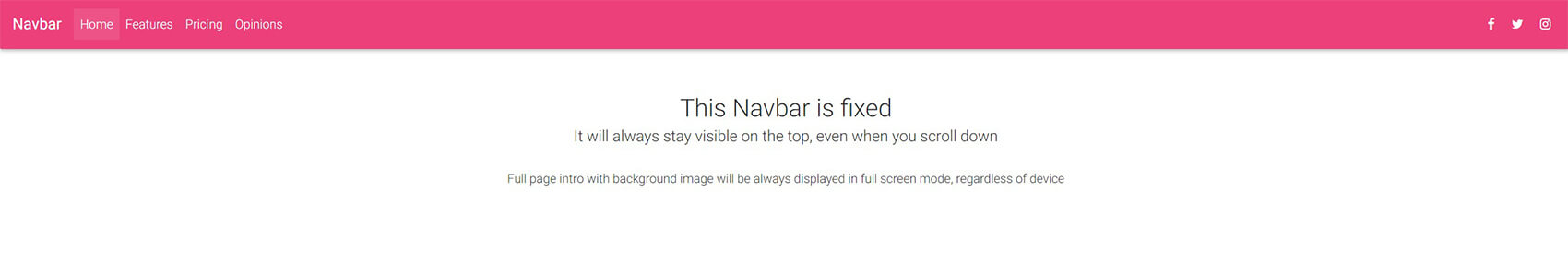
Regular fixed Navbar
 Live preview
Live preview
<template>
<!--Navbar-->
<mdb-navbar position="top" dark color="primary" scrolling>
<mdb-navbar-brand href="#">Your Logo</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
<!-- Dropdown -->
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle tag="a" navLink color="primary" slot="toggle" waves-fixed>Dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu v-show="active[0]">
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<!-- Search form -->
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-navbar>
<!--/.Navbar-->
</template>
<script>
import { mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, mdbDropdown, mdbDropdownItem, mdbDropdownMenu, mdbDropdownToggle, mdbInput, mdbBtn, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'NavigationPage',
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbNavbarBrand
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (42).jpg")no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar .dropdown-menu a:hover {
color: inherit !important;
}
</style>
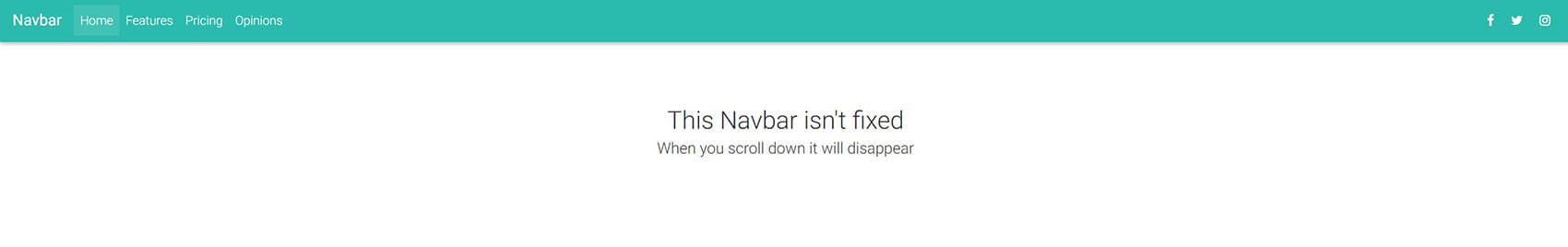
Regular non-fixed Navbar
 Live preview
Live preview
<template>
<!--Navbar-->
<mdb-navbar dark color="primary">
<mdb-navbar-brand href="#">Your Logo</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
<!-- Dropdown -->
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle tag="a" navLink color="primary" slot="toggle" waves-fixed>Dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu v-show="active[0]">
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<!-- Search form -->
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-navbar>
<!--/.Navbar-->
</template>
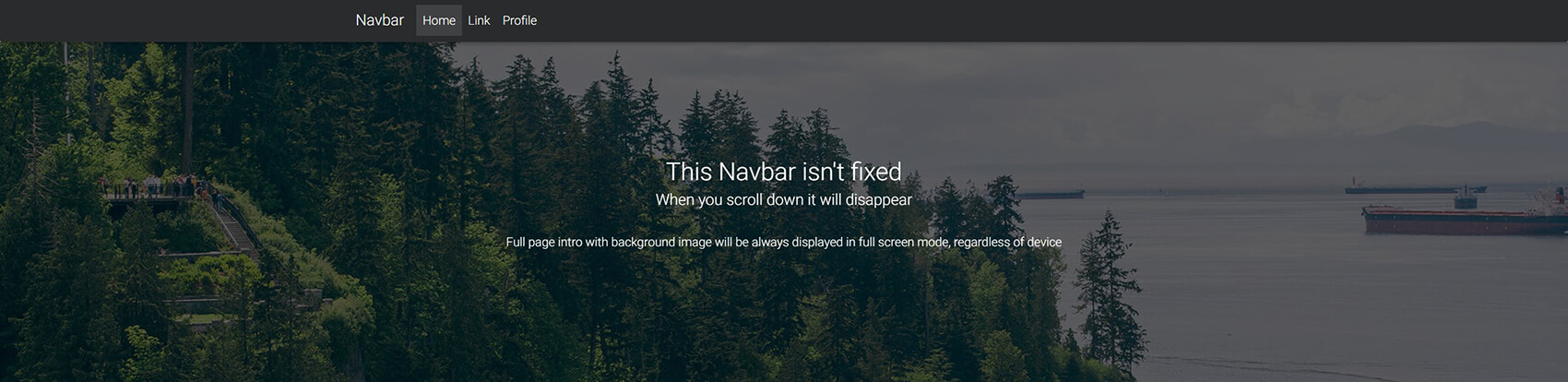
Full Page Intro with non-fixed Navbar
 Live preview
Live preview
<template>
<div>
<!--Navbar-->
<mdb-navbar position="top" dark color="primary" scrolling>
<mdb-navbar-brand href="#">Your Logo</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
<!-- Dropdown -->
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle tag="a" navLink color="primary" slot="toggle" waves-fixed>Dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu v-show="active[0]">
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<!-- Search form -->
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-navbar>
<!--/.Navbar-->
<div style="height: 100vh">
<div v-show="content" class="view intro-2">
<div class="full-bg-img">
<mdb-mask overlay="black-strong" class="flex-center">
<mdb-container>
<div class="white-text text-center wow fadeInUp">
<h2>This is test message</h2>
</div>
</mdb-container>
</mdb-mask>
</div>
</div>
</div>
</div>
</template>
<script>
import { mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, mdbDropdown, mdbDropdownItem, mdbDropdownMenu, mdbDropdownToggle, mdbInput, mdbBtn, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'NavigationPage',
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbNavbarBrand
}
}
</script>
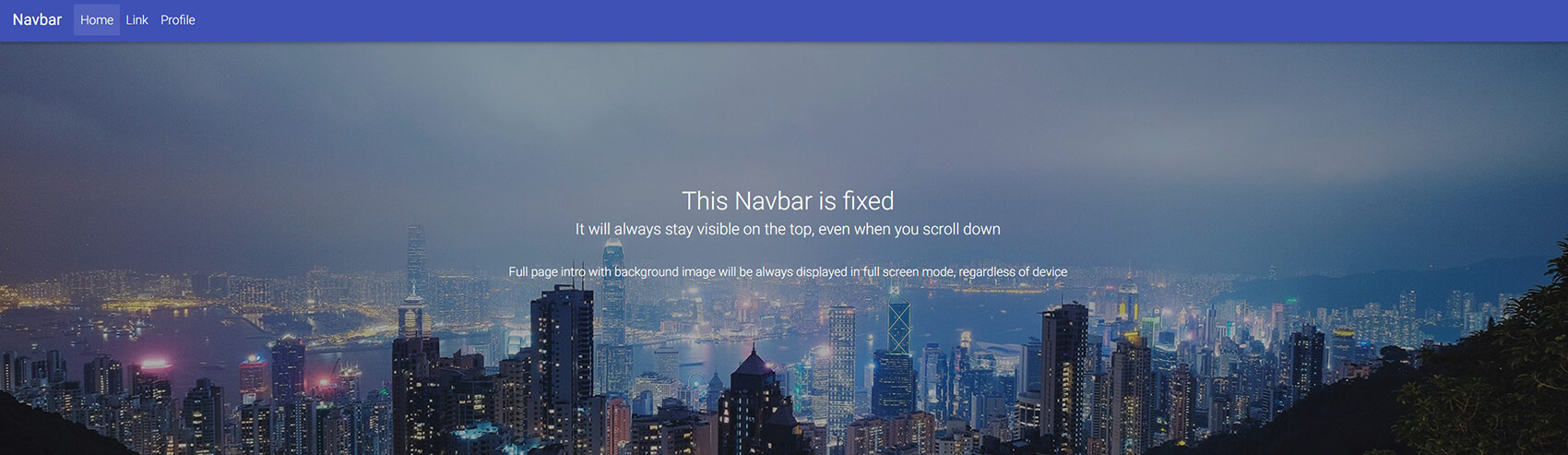
Full Page Intro with fixed Navbar
 Live preview
Live preview
<template>
<div>
<!--Navbar-->
<mdb-navbar dark color="primary">
<mdb-navbar-brand href="#">Your Logo</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
<!-- Dropdown -->
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle tag="a" navLink color="primary" slot="toggle" waves-fixed>Dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu v-show="active[0]">
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<!-- Search form -->
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-navbar>
<!--/.Navbar-->
<div style="height: 100vh">
<div v-show="content" class="view intro-2">
<div class="full-bg-img">
<mdb-mask overlay="black-strong" class="flex-center">
<mdb-container>
<div class="white-text text-center wow fadeInUp">
<h2>This is test message</h2>
</div>
</mdb-container>
</mdb-mask>
</div>
</div>
</div>
</div>
</template>
<script>
import { mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, mdbDropdown, mdbDropdownItem, mdbDropdownMenu, mdbDropdownToggle, mdbInput, mdbBtn, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'NavigationPage',
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbNavbarBrand
}
}
</script>
Full Page Intro with fixed, transparent Navbar
 Live preview
Live preview
<template>
<div>
<!--Navbar-->
<mdb-navbar dark color="primary" position="top" transparent>
<mdb-navbar-brand href="#">Your Logo</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
<!-- Dropdown -->
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle tag="a" navLink color="primary" slot="toggle" waves-fixed>Dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu v-show="active[0]">
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<!-- Search form -->
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-navbar>
<!--/.Navbar-->
<div style="height: 100vh">
<div v-show="content" class="view intro-2">
<div class="full-bg-img">
<mdb-mask overlay="black-strong" class="flex-center">
<mdb-container>
<div class="white-text text-center wow fadeInUp">
<h2>This is test message</h2>
</div>
</mdb-container>
</mdb-mask>
</div>
</div>
</div>
</div>
</template>
<script>
import { mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, mdbDropdown, mdbDropdownItem, mdbDropdownMenu, mdbDropdownToggle, mdbInput, mdbBtn, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'NavigationPage',
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbNavbarBrand
}
}
</script>
Full Page Intro with non-fixed, transparent Navbar
 Live preview
Live preview
<template>
<div>
<!--Navbar-->
<mdb-navbar dark color="primary" style="margin-bottom: -60px; z-index: 1" transparent>
<mdb-navbar-brand href="#">Your Logo</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
<!-- Dropdown -->
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle tag="a" navLink color="primary" slot="toggle" waves-fixed>Dropdown</mdb-dropdown-toggle>
<mdb-dropdown-menu v-show="active[0]">
<mdb-dropdown-item>Action</mdb-dropdown-item>
<mdb-dropdown-item>Another action</mdb-dropdown-item>
<mdb-dropdown-item>Something else here</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<!-- Search form -->
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-navbar>
<!--/.Navbar-->
<div style="height: 100vh">
<div v-show="content" class="view intro-2">
<div class="full-bg-img">
<mdb-mask overlay="black-strong" class="flex-center">
<mdb-container>
<div class="white-text text-center wow fadeInUp">
<h2>This is test message</h2>
</div>
</mdb-container>
</mdb-mask>
</div>
</div>
</div>
</div>
</template>
<script>
import { mdbNavbar, mdbNavbarBrand, mdbnavbarToggler, mdbNavbarNav, mdbNavItem, mdbDropdown, mdbDropdownToggle, mdbDropdownMenu, mdbDropdownItem, mdbInput, mdbMask, mdbContainer } from 'mdbvue';
export default {
name: 'NavigationPage',
components: {
mdbNavbar,
mdbNavbarBrand,
mdbNavbarToggler,
mdbNavbarNav,
mdbNavItem,
mdbDropdown,
mdbDropdownToggle,
mdbDropdownMenu,
mdbDropdownItem,
mdbInput,
mdbMask,
mdbContainer
}
}
</script>
Double Navigation with fixed SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
<template>
<div class="flexible-content">
<mdb-navbar
position="top"
dark
color="unique"
class="darken-2"
:toggler="false">
<mdb-navbar-nav left class="side-toggler">
<mdb-icon icon="bars" size="2x" @click.native="toggle=!toggle" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item
href="#"
waves-fixed
icon="code-branch"
>Code</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed icon="eye">Preview</mdb-nav-item>
<mdb-nav-item
href="#"
waves-fixed
icon="file-code"
far
>File</mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<div class="light-blue-skin">
<mdb-side-nav
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
sideNavClass="sn-bg-4"
mask="dark"
:OpenedFromOutside.sync="toggle"
:breakWidth="900"
>
<ul>
<li>
<ul class="social">
<li>
<a href="#" class="icons-sm fb-ic">
<mdb-icon color="white" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="icons-sm pin-ic">
<mdb-icon color="white" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="icons-sm gplus-ic">
<mdb-icon color="white" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="icons-sm tw-ic">
<mdb-icon color="white" fab icon="twitter" />
</a>
</li>
</ul>
</li>
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 ripple-parent" @click="wave">
<mdb-input type="text" placeholder="Search" />
</div>
</form>
</li>
<li>
<mdb-side-nav-nav>
<mdb-side-nav-cat name="Submit blog" icon="chevron-right">
<mdb-side-nav-item href="#">Submit listing</mdb-side-nav-item>
<mdb-side-nav-item href="#">Registration form</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Instruction" far icon="hand-pointer">
<mdb-side-nav-item href="#">For bloggers</mdb-side-nav-item>
<mdb-side-nav-item href="#">For authors</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="About" icon="eye">
<mdb-side-nav-item href="#">Introduction</mdb-side-nav-item>
<mdb-side-nav-item href="#">Monthly meetings</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Contact me" far icon="envelope">
<mdb-side-nav-item href="#">FAQ</mdb-side-nav-item>
<mdb-side-nav-item href="#">Write a message</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item header icon="envelope" href="#">Write a message</mdb-side-nav-item>
<mdb-side-nav-item header icon="user" href="#">Profile</mdb-side-nav-item>
<mdb-side-nav-item
header
icon="cubes"
href="https://mdbootstrap.com/docs/vue/?utm_source=DemoApp&utm_medium=MDBVuePro"
target="_blank"
>Official docs</mdb-side-nav-item>
</mdb-side-nav-nav>
</li>
</ul>
</mdb-side-nav>
</div>
<div style="height: 100vh; margin-bottom: -25px">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2 class="font-weight-bold">Double navigation with fixed sidenav & fixed navbar</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon
},
data() {
return {
toggle: false
};
},
mixins: [waves]
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (44).jpg")
no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
.flexible-content,
.flexible-content .navbar {
transition: margin-left 0.5s;
}
@media (min-width: 900px) {
.flexible-content {
margin-left: 240px;
}
.flexible-content .navbar {
margin-left: 240px;
padding-left: 20px;
}
.side-toggler {
display: none;
}
}
</style>
Double Navigation with fixed SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
<template>
<div class="flexible-content">
<mdb-navbar
light
:toggler="false">
<mdb-navbar-nav left class="side-toggler">
<mdb-icon icon="bars" size="2x" style="color: black" @click.native="toggle=!toggle" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item
href="#"
waves-fixed
icon="code-branch"
>Code</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed icon="eye">Preview</mdb-nav-item>
<mdb-nav-item
href="#"
waves-fixed
icon="file-code"
far
>Files</mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<div class="white-skin">
<mdb-side-nav
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
sideNavClass="sn-bg-4"
mask="dark"
:OpenedFromOutside.sync="toggle"
:breakWidth="900"
>
<ul>
<li>
<ul class="social">
<li>
<a href="#" class="icons-sm fb-ic">
<mdb-icon fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="icons-sm pin-ic">
<mdb-icon fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="icons-sm gplus-ic">
<mdb-icon fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="icons-sm tw-ic">
<mdb-icon fab icon="twitter" />
</a>
</li>
</ul>
</li>
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 ripple-parent" @click="wave">
<mdb-input type="text" placeholder="Search" />
</div>
</form>
</li>
<li>
<mdb-side-nav-nav>
<mdb-side-nav-cat name="Submit blog" icon="chevron-right">
<mdb-side-nav-item href="#">Submit listing</mdb-side-nav-item>
<mdb-side-nav-item href="#">Registration form</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Instruction" far icon="hand-pointer">
<mdb-side-nav-item href="#">For bloggers</mdb-side-nav-item>
<mdb-side-nav-item href="#">For authors</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="About" icon="eye">
<mdb-side-nav-item href="#">Introduction</mdb-side-nav-item>
<mdb-side-nav-item href="#">Monthly meetings</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Contact me" far icon="envelope">
<mdb-side-nav-item href="#">FAQ</mdb-side-nav-item>
<mdb-side-nav-item href="#">Write a message</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item header icon="envelope" href="#">Write a message</mdb-side-nav-item>
<mdb-side-nav-item header icon="user" href="#">Profile</mdb-side-nav-item>
<mdb-side-nav-item
header
icon="cubes"
href="https://mdbootstrap.com/docs/vue/?utm_source=DemoApp&utm_medium=MDBVuePro"
target="_blank"
>Official docs</mdb-side-nav-item>
</mdb-side-nav-nav>
</li>
</ul>
</mdb-side-nav>
</div>
<div style="height: 90vh; margin-bottom: -25px">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2 class="font-weight-bold">Double navigation with fixed sidenav & non-fixed navbar</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import { mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, mdbDropdown, mdbDropdownItem, mdbDropdownMenu, mdbDropdownToggle, mdbInput, mdbBtn, mdbSideNav, mdbSideNavNav, mdbSideNavCat, mdbSideNavItem, mdbIcon, waves } from 'mdbvue';
export default {
name: 'DoubleNavigationPagev1',
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon
},
data() {
return {
toggle: false
};
},
mixins: [waves]
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (45).jpg")no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
.flexible-content {
transition: margin-left 0.5s ease-in;
}
@media (min-width: 900px) {
.flexible-content {
margin-left: 240px;
}
.side-toggler {
display: none;
}
}
</style>
Double Navigation with hidden SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
<template>
<div>
<mdb-navbar
position="top"
dark
color="mdb-color"
class="darken-3"
:toggler="false"
>
<mdb-navbar-nav left>
<mdb-icon icon="bars" size="2x" @click.native="toggle = !toggle" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item
href="#"
waves-fixed
icon="code-branch"
>Code</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed icon="eye">Preview</mdb-nav-item>
<mdb-nav-item
href="#"
waves-fixed
icon="file-code"
far
>File</mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<div class="mdb-skin">
<mdb-side-nav
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
sideNavClass="sn-bg-4"
mask="dark"
:OpenedFromOutside.sync="toggle"
hidden
>
<ul>
<li>
<ul class="social">
<li>
<a href="#" class="icons-sm fb-ic">
<mdb-icon color="white" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="icons-sm pin-ic">
<mdb-icon color="white" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="icons-sm gplus-ic">
<mdb-icon color="white" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="icons-sm tw-ic">
<mdb-icon color="white" fab icon="twitter" />
</a>
</li>
</ul>
</li>
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 ripple-parent" @click="wave">
<mdb-input type="text" placeholder="Search" />
</div>
</form>
</li>
<li>
<mdb-side-nav-nav>
<mdb-side-nav-cat name="Submit blog" icon="chevron-right">
<mdb-side-nav-item href="#">Submit listing</mdb-side-nav-item>
<mdb-side-nav-item href="#">Registration form</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Instruction" far icon="hand-pointer">
<mdb-side-nav-item href="#">For bloggers</mdb-side-nav-item>
<mdb-side-nav-item href="#">For authors</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="About" icon="eye">
<mdb-side-nav-item href="#">Introduction</mdb-side-nav-item>
<mdb-side-nav-item href="#">Monthly meetings</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Contact me" far icon="envelope">
<mdb-side-nav-item href="#">FAQ</mdb-side-nav-item>
<mdb-side-nav-item href="#">Write a message</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item header icon="envelope" href="#">Write a message</mdb-side-nav-item>
<mdb-side-nav-item
header
icon="user"
href="#"
@click.native="toggleSideNav('A')"
>Profile</mdb-side-nav-item>
<mdb-side-nav-item
header
icon="cubes"
href="https://mdbootstrap.com/docs/vue/?utm_source=DemoApp&utm_medium=MDBVuePro"
target="_blank"
>Official docs</mdb-side-nav-item>
</mdb-side-nav-nav>
</li>
</ul>
</mdb-side-nav>
</div>
<div style="height: 100vh; margin-bottom: -25px">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2 class="font-weight-bold">Double navigation with hidden sidenav & fixed navbar</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbInput,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon,
waves,
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbInput,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon,
},
data() {
return {
toggle: false
};
},
mixins: [waves]
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (40).jpg")
no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
</style>
Double Navigation with hidden SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
<template>
<div>
<mdb-navbar
dark
color="grey"
class="darken-3"
:toggler="false"
>
<mdb-navbar-nav left>
<mdb-icon icon="bars" size="2x" @click.native="toggle = !toggle" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item
href="#"
waves-fixed
icon="code-branch"
>Code</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed icon="eye">Preview</mdb-nav-item>
<mdb-nav-item
href="#"
waves-fixed
icon="file-code"
far
>File</mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<div class="grey-skin">
<mdb-side-nav
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
sideNavClass="sn-bg-4"
mask="dark"
:OpenedFromOutside.sync="toggle"
>
<ul>
<li>
<ul class="social">
<li>
<a href="#" class="icons-sm fb-ic">
<mdb-icon color="white" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="icons-sm pin-ic">
<mdb-icon color="white" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="icons-sm gplus-ic">
<mdb-icon color="white" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="icons-sm tw-ic">
<mdb-icon color="white" fab icon="twitter" />
</a>
</li>
</ul>
</li>
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 ripple-parent" @click="wave">
<mdb-input type="text" placeholder="Search" />
</div>
</form>
</li>
<li>
<mdb-side-nav-nav>
<mdb-side-nav-cat name="Submit blog" icon="chevron-right">
<mdb-side-nav-item href="#">Submit listing</mdb-side-nav-item>
<mdb-side-nav-item href="#">Registration form</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Instruction" far icon="hand-pointer">
<mdb-side-nav-item href="#">For bloggers</mdb-side-nav-item>
<mdb-side-nav-item href="#">For authors</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="About" icon="eye">
<mdb-side-nav-item href="#">Introduction</mdb-side-nav-item>
<mdb-side-nav-item href="#">Monthly meetings</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Contact me" far icon="envelope">
<mdb-side-nav-item href="#">FAQ</mdb-side-nav-item>
<mdb-side-nav-item href="#">Write a message</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item header icon="envelope" href="#">Write a message</mdb-side-nav-item>
<mdb-side-nav-item
header
icon="user"
href="#"
@click.native="toggleSideNav('A')"
>Profile</mdb-side-nav-item>
<mdb-side-nav-item
header
icon="cubes"
href="https://mdbootstrap.com/docs/vue/?utm_source=DemoApp&utm_medium=MDBVuePro"
target="_blank"
>Official docs</mdb-side-nav-item>
</mdb-side-nav-nav>
</li>
</ul>
</mdb-side-nav>
</div>
<div style="height: 90vh; margin-bottom: -25px">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2
class="font-weight-bold"
>Double navigation with hidden sidenav & non-fixed navbar</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon
},
data() {
return {
toggle: false
};
},
mixins: [waves]
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (43).jpg")
no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
</style>
Double Navigation with fixed SideNav under fixed Navbar MDB Pro component
 Live preview
Live preview
<template>
<div class="flexible-content">
<mdb-navbar
dark
color="black"
position="top"
style="z-index: 1080;"
:toggler="false"
>
<mdb-navbar-nav left class="side-toggler">
<mdb-nav-item>
<mdb-icon icon="bars" size="lg" @click.native="toggle=!toggle" />
</mdb-nav-item>
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item
href="#"
waves-fixed
icon="code-branch"
>Code</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed icon="eye">Preview</mdb-nav-item>
<mdb-nav-item
href="#"
waves-fixed
icon="file-code"
far
>File</mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<div class="black-skin">
<mdb-side-nav
logo="https://mdbootstrap.com/img/logo/mdb-transparent.png"
sideNavClass="sn-bg-4"
mask="dark"
:OpenedFromOutside.sync="toggle"
:breakWidth="900"
sideNavStyle="top: 50px;"
>
<ul>
<li>
<ul class="social">
<li>
<a href="#" class="icons-sm fb-ic">
<mdb-icon fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="icons-sm pin-ic">
<mdb-icon fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="icons-sm gplus-ic">
<mdb-icon fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="icons-sm tw-ic">
<mdb-icon fab icon="twitter" />
</a>
</li>
</ul>
</li>
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 ripple-parent" @click="wave">
<mdb-input type="text" placeholder="Search" />
</div>
</form>
</li>
<li>
<mdb-side-nav-nav>
<mdb-side-nav-cat name="Submit blog" icon="chevron-right">
<mdb-side-nav-item href="#">Submit listing</mdb-side-nav-item>
<mdb-side-nav-item href="#">Registration form</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Instruction" far icon="hand-pointer">
<mdb-side-nav-item href="#">For bloggers</mdb-side-nav-item>
<mdb-side-nav-item href="#">For authors</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="About" icon="eye">
<mdb-side-nav-item href="#">Introduction</mdb-side-nav-item>
<mdb-side-nav-item href="#">Monthly meetings</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Contact me" far icon="envelope">
<mdb-side-nav-item href="#">FAQ</mdb-side-nav-item>
<mdb-side-nav-item href="#">Write a message</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item header icon="envelope" href="#">Write a message</mdb-side-nav-item>
<mdb-side-nav-item header icon="user" href="#">Profile</mdb-side-nav-item>
<mdb-side-nav-item
header
icon="cubes"
href="https://mdbootstrap.com/docs/vue/?utm_source=DemoApp&utm_medium=MDBVuePro"
target="_blank"
>Official docs</mdb-side-nav-item>
</mdb-side-nav-nav>
</li>
</ul>
</mdb-side-nav>
</div>
<div style="height: 100vh; margin-bottom: -25px">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-light flex-center">
<div class="container">
<div class="white-text text-center">
<h2
class="font-weight-bold"
>Double navigation with fixed sidenav under fixed navbar</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev6",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon
},
data() {
return {
toggle: false
};
},
mixins: [waves]
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (51).jpg")
no-repeat center center;
background-size: cover;
height: 100%;
}
.flexible-content,
.flexible-content .navbar {
transition: margin-left 0.5s;
}
@media (min-width: 900px) {
.flexible-content {
margin-left: 240px;
}
.side-toggler {
display: none;
}
}
</style>
Double Navigation with slim SideNav and fixed Navbar MDB Pro component
 Live preview
Live preview
<template>
<div class="flexible-content" :style="flexibleContentStyle">
<mdb-navbar
dark
color="unique-color-dark"
position="top"
:toggler="false"
>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item
href="#"
waves-fixed
icon="code-branch"
>Code</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed icon="eye">Preview</mdb-nav-item>
<mdb-nav-item
href="#"
waves-fixed
icon="file-code"
far
>File</mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<div class="navy-blue-skin">
<mdb-side-nav
slim
:isCollapsed="collapse"
name="Anna Deynah"
:breakWidth="0"
logo="https://mdbootstrap.com/img/Photos/Avatars/img%20(10).jpg"
logoRound
sideNavClass="sn-bg-1"
mask="strong"
>
<mdb-side-nav-nav>
<mdb-side-nav-cat name="Submit blog" icon="chevron-down">
<mdb-side-nav-item href="#" slimIcon="address-book">Submit listing</mdb-side-nav-item>
<mdb-side-nav-item href="#" slimIcon="address-card">Registration form</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Instruction" far icon="hand-pointer">
<mdb-side-nav-item href="#" slimIcon="blog">For bloggers</mdb-side-nav-item>
<mdb-side-nav-item href="#" slimIcon="pen">For authors</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="About" icon="eye">
<mdb-side-nav-item href="#" slimIcon="handshake">Introduction</mdb-side-nav-item>
<mdb-side-nav-item href="#" slimIcon="tasks">Monthly meetings</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Contact me" far icon="envelope">
<mdb-side-nav-item href="#">FAQ</mdb-side-nav-item>
<mdb-side-nav-item href="#" slimIcon="paper-plane">Write a message</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item
icon="angle-double-left"
open-icon="angle-double-right"
@toggle="collapse = !collapse"
toggler
:isCollapsed="collapse"
fixed
>Minimize</mdb-side-nav-item>
</mdb-side-nav-nav>
</mdb-side-nav>
</div>
<div :style="contentStyle" class="page-content">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2
class="font-weight-bold"
>Double navigation with fixed slim sidenav & fixed navbar</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle,
mdbInput,
mdbBtn,
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbIcon
},
data() {
return {
toggle: false,
wide: true,
collapse: true,
flexibleContentStyle: false
};
},
computed: {
contentStyle() {
return `height: 100vh; margin-bottom: -25px; margin-left: ${this.collapse ? 60 : 240}px`;
}
},
methods: {
toggleCollapse() {
this.collapse = !this.collapse;
this.handleResize();
}
},
mixins: [waves]
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (44).jpg")
no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
.flexible-content,
.flexible-content .navbar {
transition: margin-left 0.5s;
}
.page-content {
transition: all 0.2s linear;
}
</style>
Warning: file_get_contents(common/gs.html): failed to open stream: No such file or directory in /var/www/html/legacy/vue/5.8.3/index.php on line 143
