Vue Bootstrap Intro Sections
Vue Intro Sections - Bootstrap 4 & Material Design
Vue Bootstrap Intro Sections are full-page templates which can make Your website outstanding.
Use one of the stunning, full-page intros to make your website outstanding.
2. App intro
4. Call to Action Buttons intro
Half page intro MDB Pro component

<template>
<div>
<mdb-navbar class="navbar" position="top" dark href="#" scrolling >
<mdb-navbar-brand>
<img class="logo" src="https://mdbootstrap.com/img/logo/mdb-transparent.png" alt="mdb logo">
</mdb-navbar-brand>
<mdb-navbar-toggler right>
<mdb-navbar-nav right>
<mdb-nav-item class="menu" href="#!">
<mdb-icon fab icon="pinterest-p"/>
</mdb-nav-item>
<mdb-nav-item class="menu" href="#!">
<mdb-icon fab icon="dribbble"/>
</mdb-nav-item>
<mdb-nav-item class="menu" href="#!">
<mdb-icon fab icon="facebook-f"/>
</mdb-nav-item>
<mdb-nav-item class="menu" href="#!">
<mdb-icon fab icon="instagram"/>
</mdb-nav-item>
<mdb-dropdown class="menu">
<mdb-dropdown-toggle slot="toggle" tag="a" navLink><mdb-icon icon="user" /></mdb-dropdown-toggle>
<mdb-dropdown-menu right>
<mdb-dropdown-item>My account</mdb-dropdown-item>
<mdb-dropdown-item >Log out</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
</mdb-navbar-toggler>
</mdb-navbar>
<mdb-row class="page row">
<mdb-col md="6" xs="12" class="half-page column animated fadeInLeft">
<h1 class="heading display-3">Material Design for Bootstrap</h1>
<h2 class="subheading font-weight-bold">World's most popular framework for building responsive, mobile-first websites and apps</h2>
<mdb-btn rounded icon="caret-right" icon-right color="lily">get started</mdb-btn>
</mdb-col>
<mdb-col class="column" md="6" xs="12">
<mdb-view>
<img class="image animated fadeInDown" src="https://images.pexels.com/photos/325045/pexels-photo-325045.jpeg" >
<mdb-mask flex-center class="hm-gradient" />
</mdb-view>
</mdb-col>
</mdb-row>
<mdb-row class="row">
<mdb-container class="text-center paragraph">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</mdb-container>
</mdb-row>
</div>
</template>
<script>
import {mdbNavbar, mdbNavbarNav, mdbNavItem, mdbBtn, mdbContainer, mdbNavbarBrand, mdbNavbarToggler, mdbFileInput, mdbIcon, mdbDropdown, mdbDropdownMenu, mdbDropdownToggle, mdbDropdownItem, mdbRow, mdbCol, mdbParallax, mdbView, mdbMask } from 'mdbvue';
export default {
name: "halfPageIntro",
components: {
mdbNavbar,
mdbNavbarNav,
mdbNavItem,
mdbBtn,
mdbNavbarBrand,
mdbNavbarToggler,
mdbContainer,
mdbFileInput,
mdbIcon,
mdbDropdown,
mdbDropdownMenu,
mdbDropdownToggle,
mdbDropdownItem,
mdbCol,
mdbRow,
mdbParallax,
mdbView,
mdbMask
}
};
</script>
<style scoped>
.logo {
height: 40px;
width: auto;
margin: 10px;
}
.menu {
text-align: end;
padding-right: 0.5em;
}
.hm-gradient {
background: linear-gradient(40deg, rgba(0,51,199,.3), rgba(209,149,249,.3));
}
.navbar {
background: linear-gradient(40deg, rgba(0,51,199,.3), rgba(209,149,249,.3));
box-shadow: 0 0 0 0 transparent;
margin-top: 50px;
}
.navbar:not(.top-nav-collapse) {
background: transparent;
}
.row {
margin: 0;
padding:0;
}
.column {
margin: 0;
padding: 0;
}
.half-page {
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
padding: 0 6rem;
}
.heading {
font-weight: 700;
color: #5d4267;
}
.subheading {
margin: 2.5rem 0;
color: #bcb2c0;
font-size: 1.5rem;
}
.btn-lily {
background: linear-gradient(40deg, rgba(0,51,199,.7), rgba(209,149,249,.7));
}
.image {
width: 100%;
}
.paragraph {
padding: 3rem 1.5em;
}
@media screen and (max-width: 770px) {
.half-page {
padding:2rem;
}
.navbar {
position: relative;
margin-top: 5px;
}
.navbar:not(.top-nav-collapse) {
background: linear-gradient(40deg, rgba(0,51,199,.3), rgba(209,149,249,.3));
}
}
@media screen and (max-width: 400px) {
.half-page {
padding: 1rem;
}
}
@media screen and (max-width: 320px) {
.heading {
font-size: 4em;
}
}
</style>
App intro MDB Pro component

<template>
<div>
<!--Navbar-->
<mdb-navbar :color="'primary'" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdb-navbar-brand href="#"><strong>MDB</strong></mdb-navbar-brand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Link</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Profile</mdb-nav-item>
</mdb-navbar-nav>
<!--Search form -->
<mdb-navbar-nav right>
<form>
<mdb-input type="text" class="text-white f-flex" placeholder="Search" aria-label="Search" navInput waves waves-fixed/>
</form>
</mdb-navbar-nav>
<!--/.Search form -->
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<!--/.Navbar-->
<!--ViewWrapper-->
<mdb-view>
<mdb-mask class="gradient d-flex justify-content-center align-items-center">
<mdb-container>
<mdb-row>
<div class="white-text text-center text-md-left col-md-6 mt-xl-5 mb-5 animated fadeInLeft">
<h1 class="h1-responsive font-weight-bold mt-sm-5">Make purchases with our app </h1>
<hr class="hr-light"/>
<h6 class="mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt
dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae
iste.</h6>
<mdb-btn color="white">Download</mdb-btn>
<mdb-btn outline="white">Learn More</mdb-btn>
</div>
<mdb-col md="6" xl="5" class="mt-xl-5 animated fadeInRight">
<img src="https://mdbootstrap.com/img/Mockups/Transparent/Small/admin-new.png" class="img-fluid"/>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</mdb-view>
<!--/.ViewWrapper-->
<mdb-container>
<mdb-row class="py-5">
<col md="12" class="text-center">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</mdb-row>
</mdb-container>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, mdbNavbar, mdbNavbarToggler, mdbNavbarNav, mdbNavItem, mdbInput, mdbView, mdbMask, mdbBtn, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'AppPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbNavbar,
mdbNavbarToggler,
mdbNavbarNav,
mdbNavItem,
mdbInput,
mdbView,
mdbMask,
mdbBtn,
mdbNavbarBrand
}
}
</script>
<style>
.navbar .md-form {
margin: 0;
}
.top-nav-collapse {
background-color: #424f95 !important;
}
@media (max-width: 990px){
.navbar {
background-color: #424f95 !important;
}
}
.view {
background-image: url('https://mdbootstrap.com/img/Photos/Others/architecture.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
height: calc(100vh - 60px);
}
.gradient {
background: -moz-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-gradient(linear, 45deg, from(rgba(42, 27, 161, 0.7)), to(rgba(29, 210, 177, 0.7)));
background: -o-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
}
h6 {
line-height: 1.7;
}
</style>
Contact Form intro MDB Pro component

<template>
<div>
<header>
<!--Navbar-->
<mdb-navbar style="margin-top: 60px" :color="'primary'" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdbNavbarBrand href="#"><strong>MDB</strong></mdbNavbarBrand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Link</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Profile</mdb-nav-item>
</mdb-navbar-nav>
<!--Search form -->
<form>
<mdb-input type="text" class="text-white f-flex" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
<!--/.Search form -->
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<!--/.Navbar-->
<!--ViewWrapper-->
<view-wrapper>
<mdb-mask overlay="indigo-strong" class="d-flex justify-content-center align-items-center">
<mdb-container>
<!--Grid row-->
<mdb-row class="pt-lg-5 mt-lg-5">
<!--Grid column-->
<mdb-col md="6" class="mb-5 mt-md-0 mt-5 white-text text-center text-md-left animated fadeInLeft">
<h1 class="display-4 font-weight-bold ">Lorem ipsum</h1>
<hr class="hr-light">
<h6 class="mb-3 ">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga
nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea
dolor molestiae, quisquam iste.</h6>
<mdb-btn outline="white">Learn more</mdb-btn>
</mdb-col>
<!--Grid column-->
<!--Grid column-->
<mdb-col md="6" xl="5" class="mb-4 animated fadeInRight">
<!--Form-->
<mdb-card>
<mdb-card-body class="z-depth-2">
<!--Header-->
<div class="text-center">
<h3 class="dark-grey-text">
<strong>Write to us:</strong>
</h3>
<hr>
</div>
<!--Body-->
<div class="md-form">
<!--Input with icon prefix-->
<mdb-input type="text" icon="user" iconClass="grey-text" label="Your name" id="form-name"/>
<mdb-input type="text" icon="envelope" iconClass="grey-text" label="Your mail" id="form-email"/>
<!--Textarea with icon prefix-->
<mdb-textarea icon="pencil-alt" iconClass="grey-text" label="Your message" id="form-text" :rows="3"/>
</div>
<div class="text-center mt-3">
<mdb-btn color="indigo">Send</mdb-btn>
<hr>
<fieldset class="form-check">
<mdb-input type="checkbox" label="Subscribe me to the newsletter" id="form-subscribe" inline/>
</fieldset>
</div>
</mdb-card-body>
</mdb-card>
<!--/.Form-->
</mdb-col>
<!--Grid column-->
</mdb-row>
<!--Grid row-->
</mdb-container>
</mdb-mask>
</view-wrapper>
<!--/.ViewWrapper-->
</header>
<main>
<mdb-container>
<mdb-row class="py-5">
<mdb-col md="12" class="text-center">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</mdb-col>
</mdb-row>
</mdb-container>
</main>
</div>
</template>
<script>
import { mdbNavbar, mdbNavbarToggler, mdbNavbarNav, mdbNavItem, mdbInput, mdbTextarea, mdbView, mdbMask, mdbRow, mdbCol, mdbContainer, mdbBtn, mdbCard, mdbCardBody, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'ContactFormPage',
components: {
mdbNavbar,
mdbNavbarToggler,
mdbNavbarNav,
mdbNavItem,
mdbInput,
mdbTextarea,
mdbView,
mdbMask,
mdbRow,
mdbCol,
mdbContainer,
mdbBtn,
mdbCard,
mdbCardBody,
mdbNavbarBrand
}
}
</script>
<style>
.navbar .md-form {
margin: 0;
}
.top-nav-collapse {
background-color: #39448c !important;
}
@media (max-width: 990px){
.navbar {
background-color: #424f95 !important;
}
}
.view {
background-image: url(https://mdbootstrap.com/img/Photos/Others/images/89.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
height: calc(100vh - 60px);
}
h6 {
line-height: 1.7;
}
</style>
Call to Action Buttons intro MDB Pro component

<template>
<div>
<!--Navbar-->
<mdb-navbar style="margin-top: 60px" position="top" href="#" transparent scrolling>
<mdb-container>
<mdb-navbar-brand href="#"><strong>MDB</strong></mdb-navbar-brand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item waves-fixed>Link</mdb-nav-item>
<mdb-nav-item waves-fixed>Profile</mdb-nav-item>
</mdb-navbar-nav>
<!--Search form -->
<mdb-navbar-nav right>
<form>
<mdb-input type="text" class="text-white f-flex" placeholder="Search" aria-label="Search" navInput waves waves-fixed/>
</form>
</mdb-navbar-nav>
<!--/.Search form -->
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<!--/.Navbar-->
<mdb-parallax
src="https://mdbootstrap.com/img/Photos/Others/gradient2.png"
height="full"
factor="2" >
<mdb-mask overlay="purple-slight" color="#78909c" class="d-flex justify-content-center align-items-center">
<mdb-container>
<mdb-row class="mt-5 pt-5">
<mdb-col md="12" class="text-center animated fadeInUp">
<h1 class="h1-reponsive font-weight-bold">
<strong>Our New Course is Ready</strong>
</h1>
<h5 class="mb-5 pt-md-5 pt-sm-2 pt-5 pb-md-5 pb-sm-3 pb-5" >It comes with a lot of new features, easy to follow videos and images. Check it out now!</h5>
<mdb-btn color="purple" rounded icon="user">sign up!</mdb-btn>
<mdb-btn outline="purple" rounded>learn more</mdb-btn>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</mdb-parallax>
<main>
<mdb-container>
<mdb-row class="py-5">
<mdb-col md="12" class="text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</mdb-col>
</mdb-row>
</mdb-container>
</main>
</div>
</template>
<script>
import { mdbContainer, mdbNavbar, mdbNavbarBrand, mdbNavbarToggler, mdbNavbarNav, mdbNavItem, mdbInput, mdbParallax, mdbMask, mdbRow, mdbCol, mdbBtn } from 'mdbvue';
export default {
name: 'CallToActionButtonsIntro',
components: {
mdbContainer,
mdbNavbar,
mdbNavbarToggler,
mdbNavbarBrand,
mdbNavbarNav,
mdbNavItem,
mdbInput,
mdbParallax,
mdbMask,
mdbRow,
mdbCol,
mdbBtn
}
}
</script>
<style>
.top-nav-collapse {
background-color: #f8bbd0 !important;
}
</style>
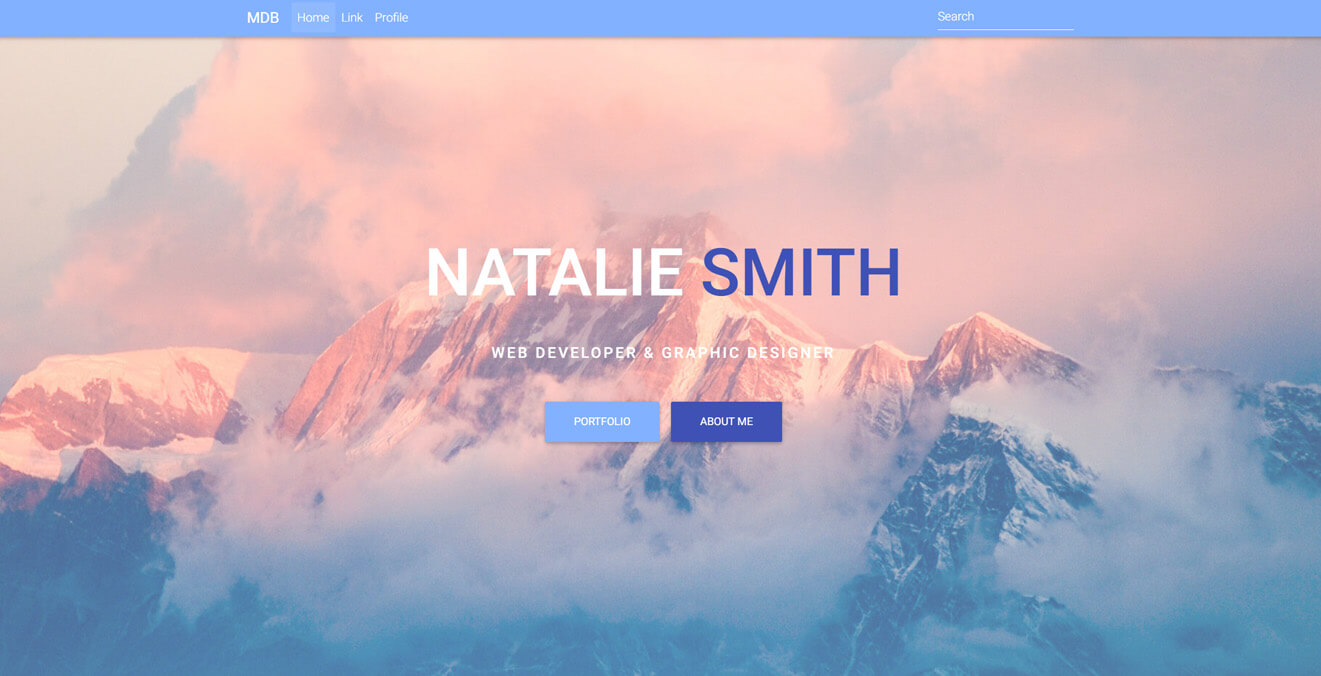
Parallax Effect intro MDB Pro component

<template>
<div>
<mdb-navbar style="margin-top: 60px" position="top" color="light-blue" dark transparent scrolling>
<mdb-container>
<mdb-navbar-brand href="#"><strong>MDB</strong></mdb-navbar-brand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item waves-fixed>Link</mdb-nav-item>
<mdb-nav-item waves-fixed>Profile</mdb-nav-item>
</mdb-navbar-nav>
<!--Search form -->
<mdb-navbar-nav right>
<form>
<mdb-input type="text" class="text-white f-flex" placeholder="Search" aria-label="Search" navInput waves waves-fixed/>
</form>
</mdb-navbar-nav>
<!--/.Search form -->
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<mdb-parallax
src="https://mdbootstrap.com/img/Photos/Others/images/76.jpg'"
height="full"
factor="2">
<mdb-mask overlay="blue-slight" flexCenter>
<mdb-row class="mb-5 pb-5 text-center white-text">
<mdb-col md="12" xl="12" class="mx-auto">
<h1 class="display-3 font-weight-bold animated fadeInDown">Natalie <a class="indigo-text">Smith</a></h1>
<h5 class="font-weight-bold pt-md-5 pt-sm-2 pt-5 pb-md-5 pb-sm-3 pb-5 animated fadeInDown">Web developer & graphic designer</h5>
<mdb-btn size="lg animated fadeInDown" color="light-blue">portfolio</mdb-btn>
<mdb-btn size="lg animated fadeInDown" color="indigo">about me</mdb-btn>
</mdb-col>
</mdb-row>
</mdb-mask>
</mdb-parallax>
<main>
<mdb-container>
<!--Grid row-->
<mdb-row class="py-5">
<!--Grid column-->
<mdb-col md="12" class="text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</mdb-col>
<!--Grid column-->
</mdb-row>
<!--Grid row-->
</mdb-container>
</main>
</div>
</template>
<script>
import { mdbNavbar, mdbNavbarBrand, mdbNavbarToggler, mdbNavbarNav, mdbNavItem, mdbInput, mdbContainer, mdbParallax, mdbMask, mdbRow, mdbCol, mdbBtn } from 'mdbvue';
export default {
name: 'ParallaxPage',
components: {
mdbNavbar,
mdbNavbarBrand,
mdbNavbarToggler,
mdbNavbarNav,
mdbNavItem,
mdbInput,
mdbContainer,
mdbParallax,
mdbMask,
mdbRow,
mdbCol,
mdbBtn
}
}
</script>
<style>
.top-nav-collapse {
background-color: #82b1ff !important;
}
h1, h5 {
text-transform: uppercase;
}
h5 {
letter-spacing: 3px;
}
</style>
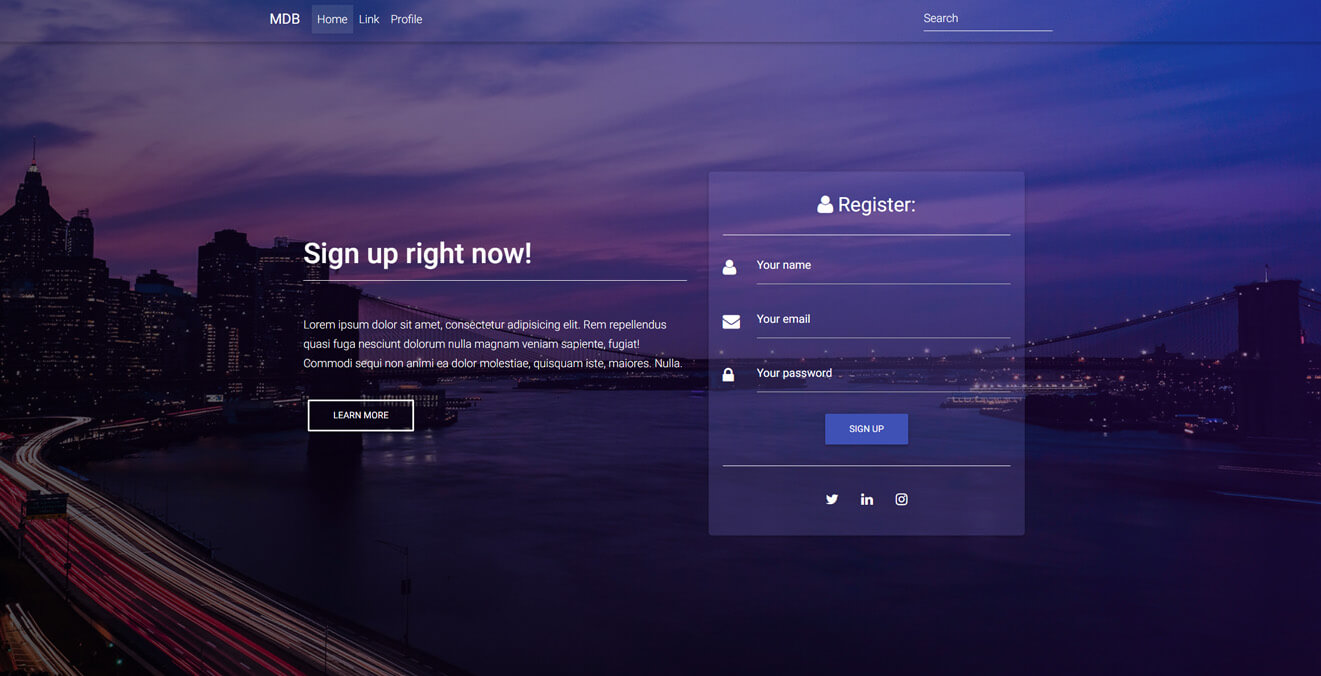
Classic Register Form intro MDB Pro component

<template>
<div class="classic-form-page">
<mdb-navbar style="margin-top: 60px" :color="'primary'" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdbNavbarBrand href="#"><strong>MDB</strong></mdbNavbarBrand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
</mdb-navbar-nav>
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<view-wrapper>
<mdb-mask class="d-flex gradient justify-content-center align-items-center">
<mdb-container>
<mdb-row>
<div class="white-text text-center text-md-left col-md-6 mt-xl-5 mb-5">
<h1 class="h1-responsive font-weight-bold animated fadeInLeft">Sign up right now! </h1>
<hr class="hr-light animated fadeInLeft"/>
<h6 class="mb-4 animated fadeInLeft">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae, quisquam iste, maiores. Nulla.</h6>
<mdb-btn outline="white animated fadeInLeft" color="white">Learn More</mdb-btn>
</div>
<mdb-col md="6" xl="5" class="mb-4 animated fadeInRight">
<mdb-card id="classic-card">
<mdb-card-body class="z-depth-2 white-text">
<h3 class="text-center"><mdb-icon icon="user"/> Register:</h3>
<hr class="hr-light"/>
<mdb-input label="Your name" labelColor="white" icon="user"/>
<mdb-input label="Your email" labelColor="white" icon="envelope"/>
<mdb-input label="Your password" labelColor="white" icon="lock" type="password"/>
<div class="text-center mt-4 black-text">
<mdb-btn color="indigo">Sign Up</mdb-btn>
<hr class="hr-light"/>
<div class="text-center d-flex justify-content-center white-label">
<a class="p-2 m-2">
<mdb-icon fab icon="twitter" class="white-text"/>
</a>
<a class="p-2 m-2">
<mdb-icon fab icon="linkedin" class="white-text"/>
</a>
<a class="p-2 m-2">
<mdb-icon fab icon="instagram" class="white-text"/>
</a>
</div>
</div>
</mdb-card-body>
</mdb-card>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</view-wrapper>
<mdb-container>
<mdb-row class="py-5">
<mdb-col md="12" class="text-center">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</mdb-col>
</mdb-row>
</mdb-container>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, ViewWrapper, mdbMask, mdbBtn, mdbCard, mdbCardBody, mdbInput, mdbIcon, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'ClassicFormPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
ViewWrapper,
mdbMask,
mdbBtn,
mdbCard,
mdbCardBody,
mdbInput,
mdbIcon,
mdbNavbarBrand
}
}
</script>
<style>
.classic-form-page .view {
background-image: url('http://mdbootstrap.com/img/Photos/Others/images/91.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
height: calc(100vh - 60px);
}
.classic-form-page .gradient {
background: -webkit-linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
background: linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
}
.classic-form-page .card {
background-color: rgba(126, 123, 215, 0.2);
}
.classic-form-page h6 {
line-height: 1.7;
}
.classic-form-page .navbar {
transition: background .5s ease-in-out,padding .5s ease-in-out;
}
.classic-form-page .navbar .md-form {
margin: 0;
}
.top-nav-collapse {
background: #424f95 !important;
}
@media (max-width: 768px) {
.classic-form-page .navbar:not(.top-nav-collapse) {
background: #424f95 !important;
}
}
.classic-form-page label {
color: #fff!important;
}
</style>
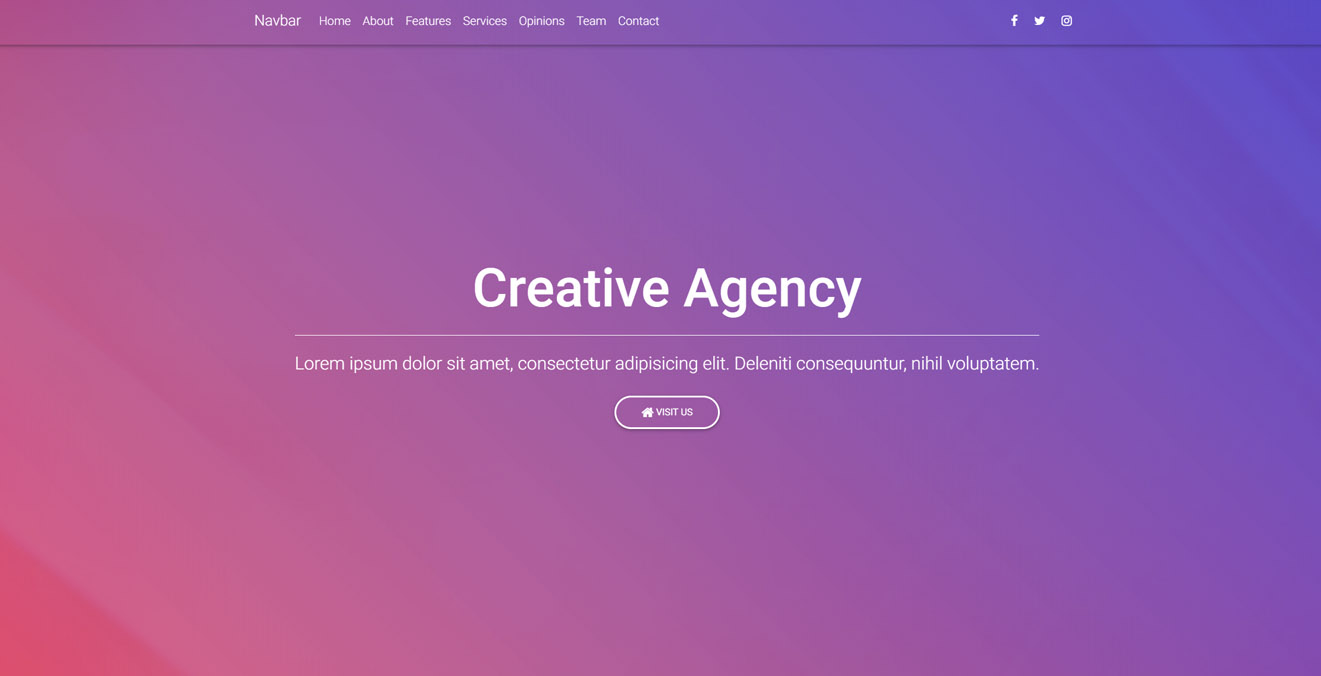
Video background intro MDB Pro component

<template>
<div class="video-background-page">
<mdb-navbar style="margin-top: 60px" color="primary" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdbNavbarBrand href="#"><strong>MDB</strong></mdbNavbarBrand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>About</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Services</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Opinions</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Team</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Contact</mdb-nav-item>
</mdb-navbar-nav>
<mdb-navbar-nav right>
<mdb-nav-item href="#!" waves-fixed><mdb-icon fab icon="facebook-f" class="light-green-text-2"/></mdb-nav-item>
<mdb-nav-item href="#!" waves-fixed><mdb-icon fab icon="twitter" class="light-green-text-2"/></mdb-nav-item>
<mdb-nav-item href="#!" waves-fixed><mdb-icon fab icon="instagram" class="light-green-text-2"/></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<view-wrapper src="https://mdbootstrap.com/img/video/animation.mp4" video>
<mdb-mask class="d-flex justify-content-center align-items-center gradient">
<mdb-container class="px-md-3 px-sm-0">
<mdb-row>
<mdb-col md="12" class="mb-4 white-text text-center animated fadeIn">
<h3 class="display-3 font-weight-bold mb-0 pt-md-5 ">Creative Agency </h3>
<hr class="hr-light my-4 w-75 " />
<h4 class="subtext-header mt-2 mb-4" >Lorem ipsum dolor sit amet, consectetur adipisicing elit deleniti consequuntur nihil.</h4>
<mdb-btn outline="white" rounded color="white" ><mdb-icon icon="home"/> Visit us</mdb-btn>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</view-wrapper>
<mdb-container>
<mdb-row class="pt-5 pb-4">
<mdb-col md="12" class="text-center">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</mdb-col>
</mdb-row>
</mdb-container>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, ViewWrapper, mdbMask, mdbBtn, mdbIcon, mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'VideoBackgroundPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
ViewWrapper,
mdbMask,
mdbBtn,
mdbIcon,
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbNavbarBrand
}
}
</script>
<style>
.video-background-page .gradient {
background: -moz-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: -webkit-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
}
.video-background-page .view video {
top: 0!important;
left: 0!important;
transform: none!important;
height: calc(100vh - 60px);
}
.video-background-page .navbar {
transition: background .5s ease-in-out,padding .5s ease-in-out;
}
.top-nav-collapse {
background-color: #563e91 !important;
}
</style>
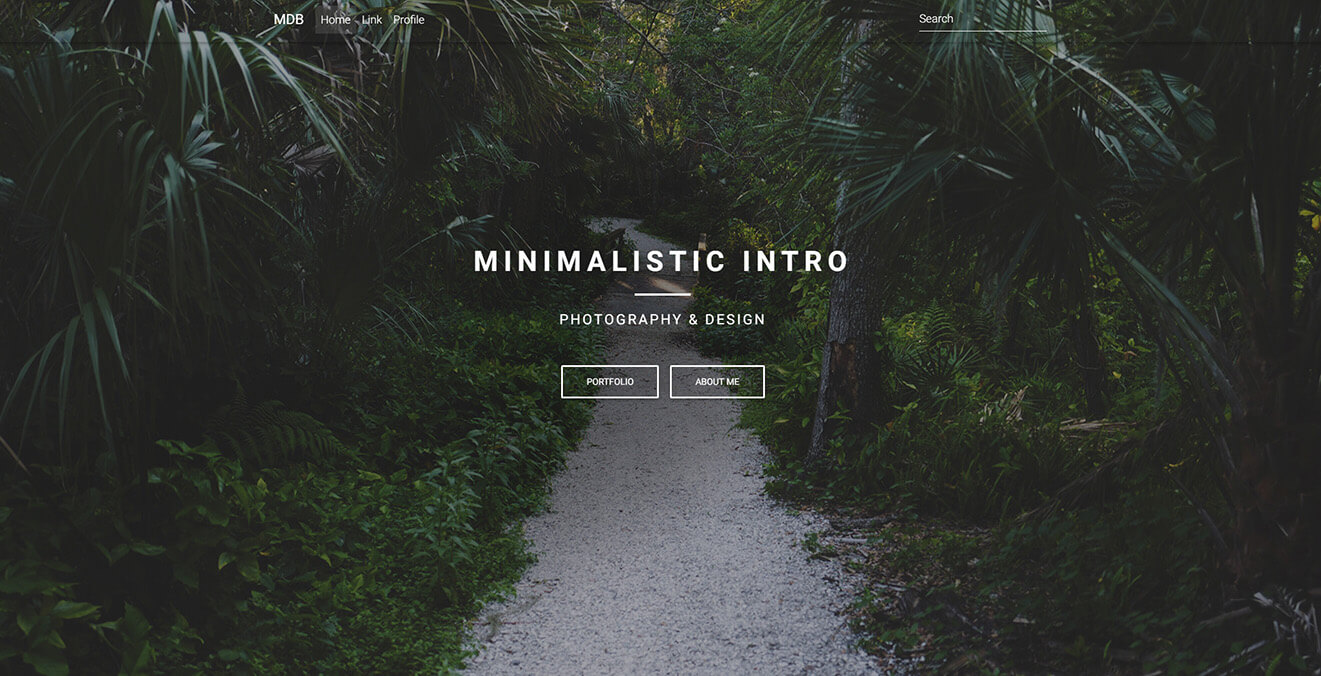
Minimalist intro MDB Pro component

<template>
<div>
<!--Navbar-->
<mdb-navbar color="stylish" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdb-navbar-brand href="#"><strong>MDB</strong></mdb-navbar-brand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Link</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Profile</mdb-nav-item>
</mdb-navbar-nav>
<!--Search form -->
<mdb-navbar-nav right>
<form>
<mdb-input type="text" class="text-white f-flex" placeholder="Search" aria-label="Search" navInput waves waves-fixed/>
</form>
</mdb-navbar-nav>
<!--/.Search form -->
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<!--/.Navbar-->
<!--ViewWrapper-->
<mdb-parallax
src="https://mdbootstrap.com/img/Photos/Others/img%20%2848%29.jpg"
height="full"
factor="2">
<mdb-mask overlay="black-light" color="#78909c" class="d-flex justify-content-center align-items-center">
<mdb-container>
<mdb-row class="mt-5 pt-5">
<mdb-col md="12" class="text-center animated fadeIn">
<h1 class="h1-reponsive white-text ">
<strong>Minimalist intro</strong>
</h1>
<hr class="hr-light mt-4" />
<h5 class="mb-5 white-text" >Photography & Design</h5>
<mdb-btn outline="white" >portfolio</mdb-btn>
<mdb-btn outline="white">about me</mdb-btn>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</mdb-parallax>
<!--/.ViewWrapper-->
<main>
<mdb-container>
<!--Grid row-->
<mdb-row class="py-5 mt-4">
<!--Grid column-->
<mdb-col md="12" class="text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</mdb-col>
<!--Grid column-->
</mdb-row>
<!--Grid row-->
</mdb-container>
</main>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, mdbNavbar, mdbNavbarToggler, mdbNavbarNav, mdbNavItem, mdbInput, mdbView, mdbMask, mdbBtn, mdbNavbarBrand, mdbParallax } from 'mdbvue';
export default {
name: 'AppPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbNavbar,
mdbNavbarToggler,
mdbNavbarNav,
mdbNavItem,
mdbInput,
mdbView,
mdbMask,
mdbBtn,
mdbNavbarBrand,
mdbParallax
}
};
</script>
<style scoped>
h1 {
font-weight: bolder;
letter-spacing: 8px;
}
h1, h5 {
text-transform: uppercase;
}
h5 {
letter-spacing: 3px;
font-weight: 300;
}
.hr-light {
border-top: 3px solid #fff;
width: 80px;
}
.navbar {
transition: 1s;
}
.navbar .md-form {
margin: 0;
}
.top-nav-collapse {
background-color: #78909c !important;
}
@media (max-width: 990px){
.navbar {
background-color: #78909c !important;
}
}
.gradient {
background: -moz-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-gradient(linear, 45deg, from(rgba(42, 27, 161, 0.7)), to(rgba(29, 210, 177, 0.7)));
background: -o-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
}
h6 {
line-height: 1.7;
}
</style>
Warning: file_get_contents(common/gs.html): failed to open stream: No such file or directory in /var/www/html/legacy/vue/5.8.3/index.php on line 143
