Top quality
open-source UI Kits
Material Design for Bootstrap v5
- Hundreds of quality components & templates
- All consistent, well-documented, reliable
- Super simple, 1-minute installation
- Easy theming and customization


MDB - trusted by 3,000,000+ developers and designers
























Are you unsure which technology to choose? Read our comparison
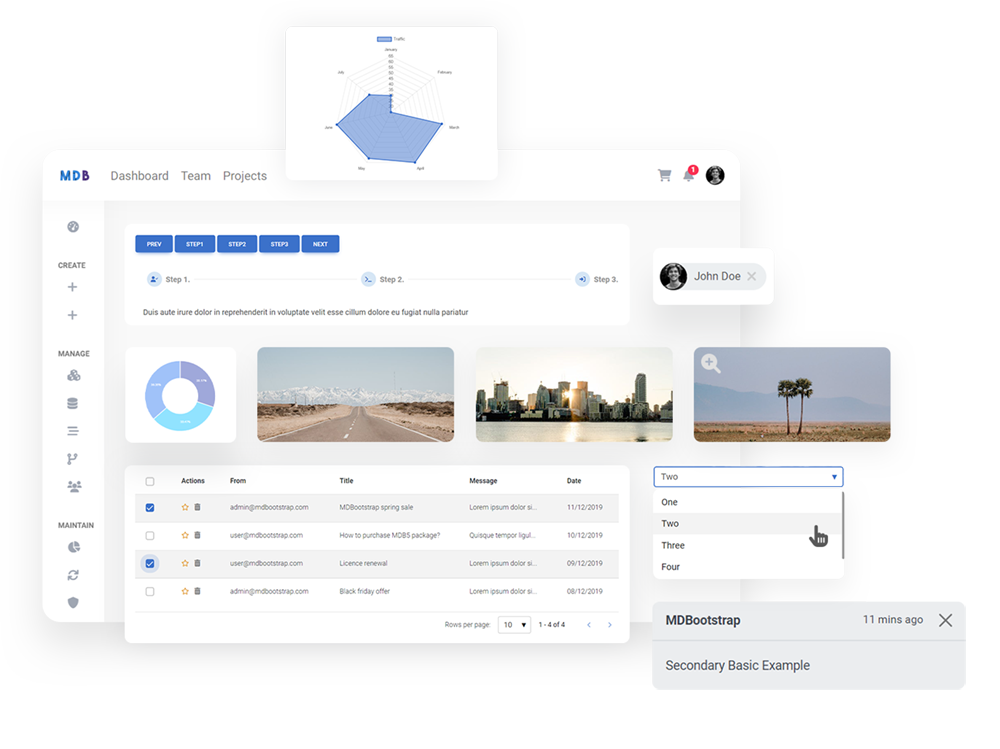
Key components that will save your time
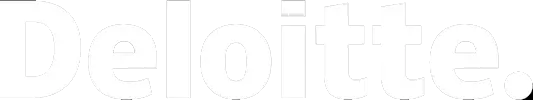
For free, MIT License
A collection of stunning components made with attention to the smallest details. Forms, cards, buttons, and hundreds of others – in MDB you will find all the essential elements necessary for every project.
Explore

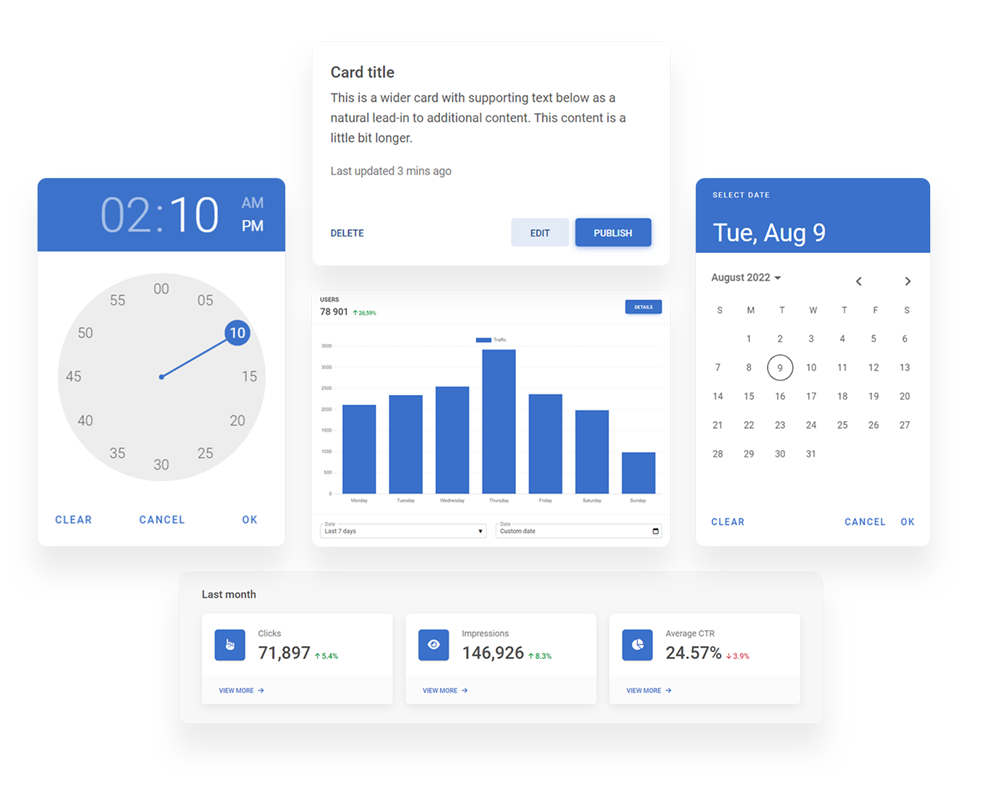
Need something more powerful? Try MDB Pro
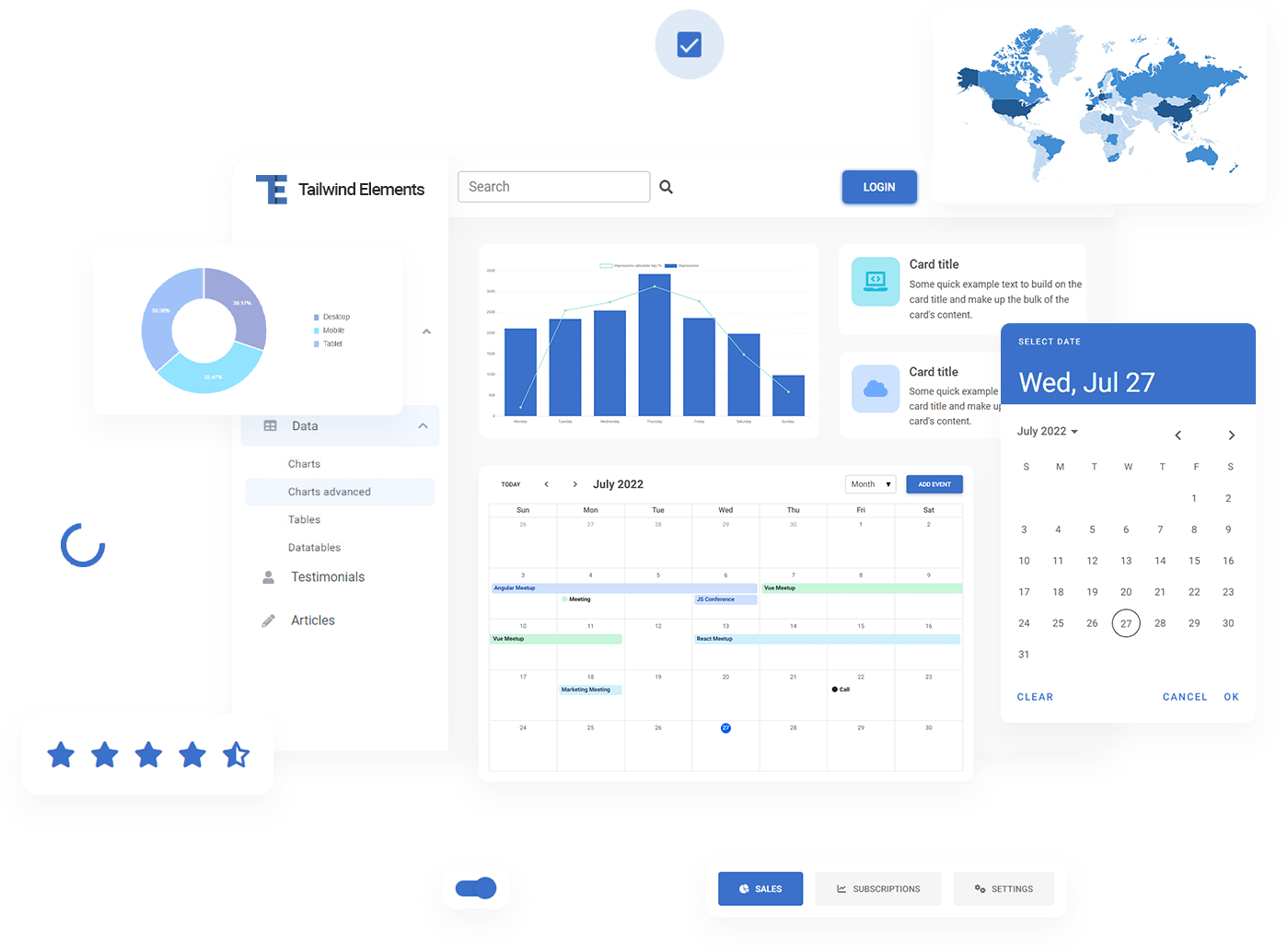
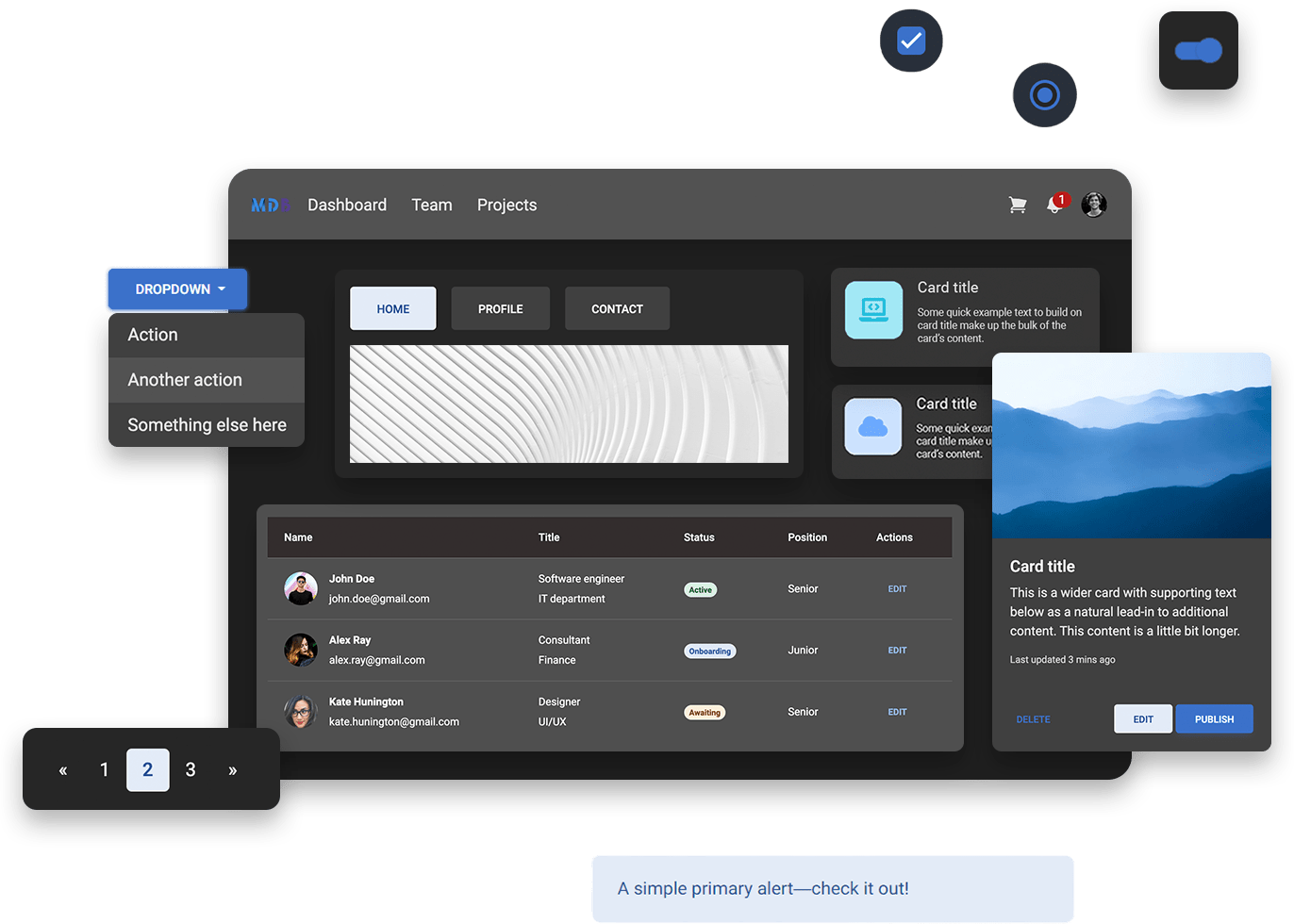
Advanced components for advanced needs
Does your project require advanced support? Use cutting-edge MDB components such as charts, datatables, pickers, lightbox, calendar, table editor, and many others.
Explore

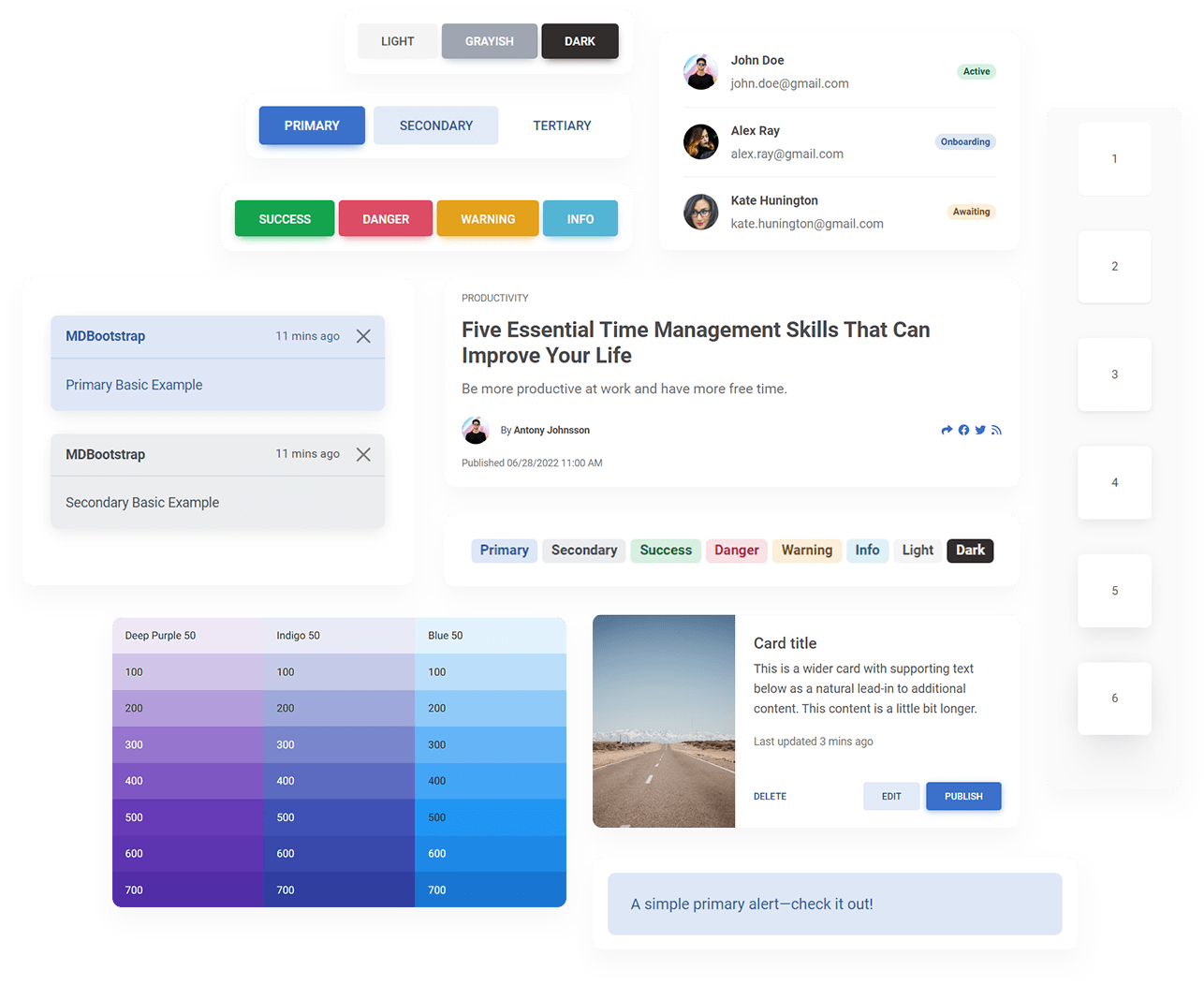
A design system that will make your projects stand out
Elegant, subtle and classy
Tired of the default Material Design, but still want to use the potential of a Google standard? The MDB design system, called Material Minimal, is the perfect choice for you – it combines the best of Material Design, but adds subtlety, elegance and a unique taste to it.
Explore

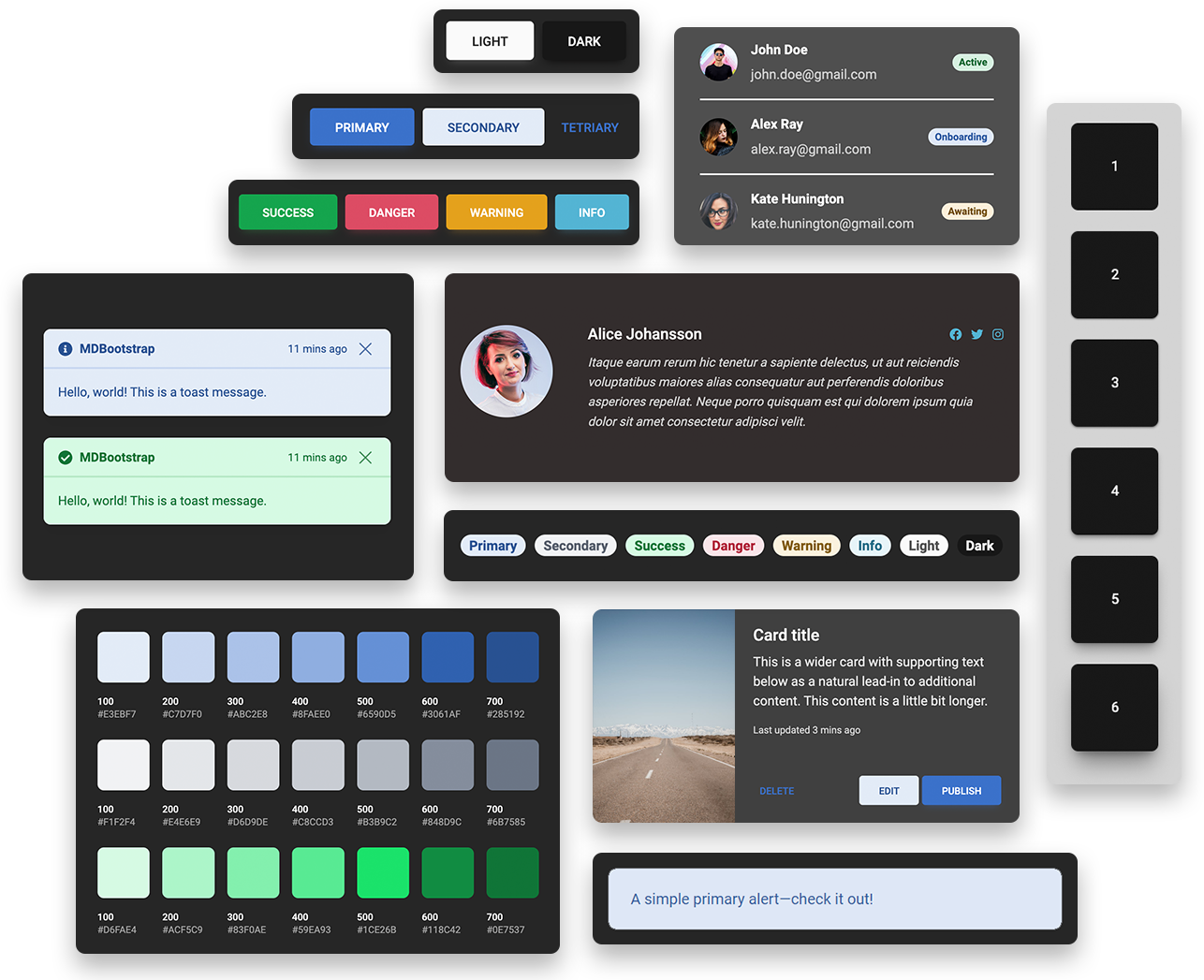
Easy theming
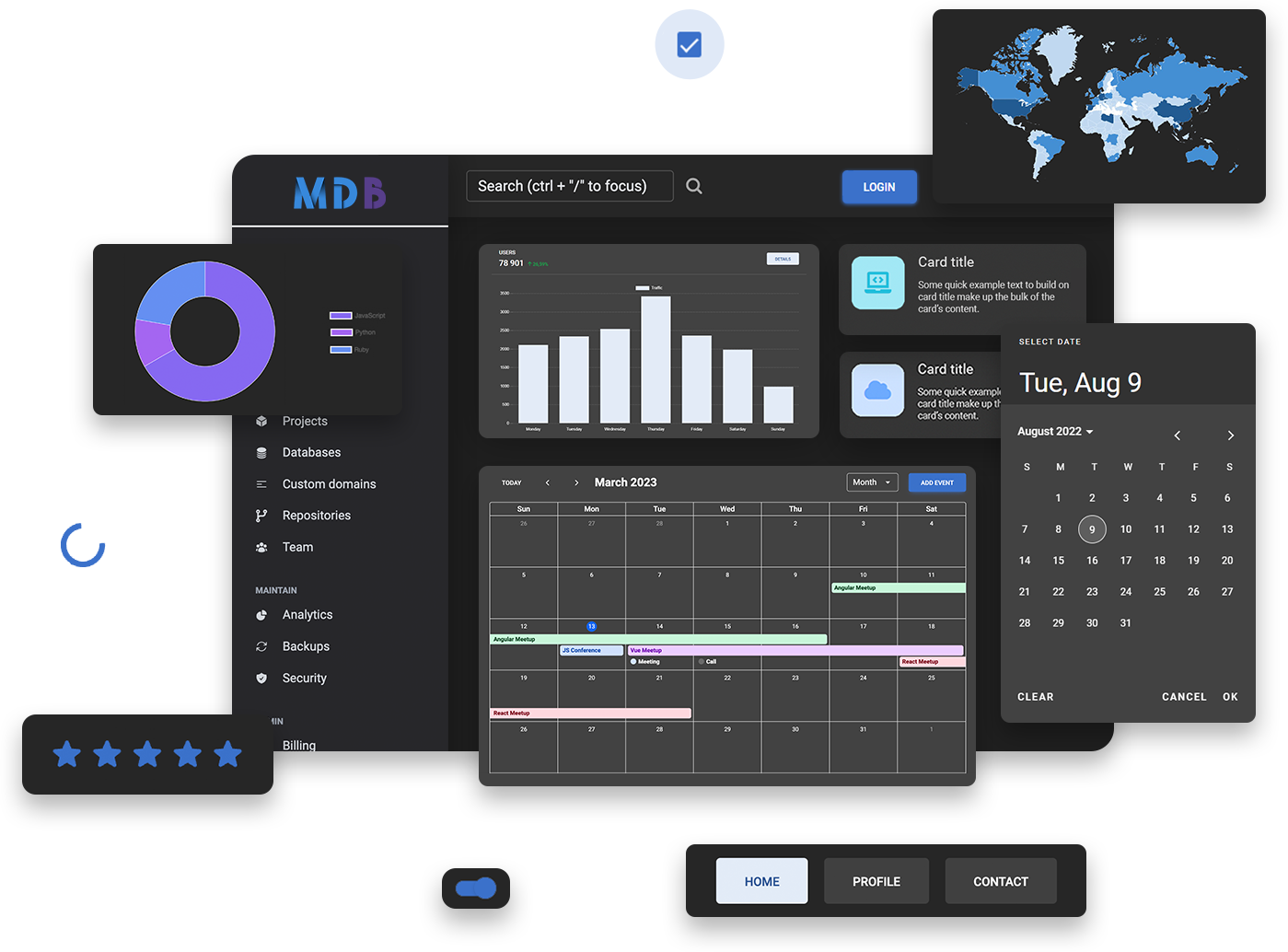
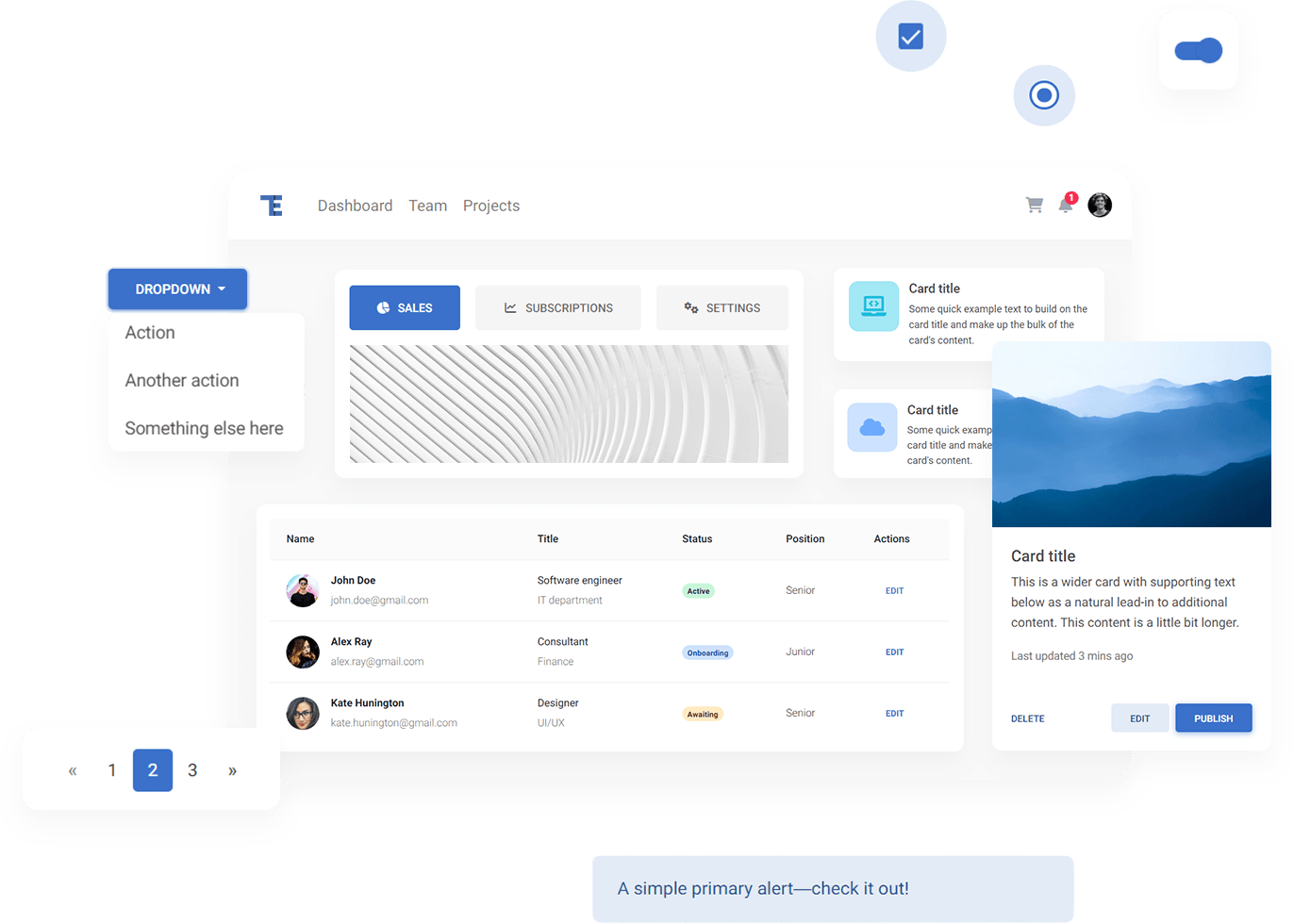
Dark mode and custom themes
With MDB, adding a dark mode to your project is child's play. Using our CSS variables or sass files you can create your desired theme in seconds.

Customize whatever you want
Powerful and simple API
Components, utilities, layout – MDB provides an easy-to-use API that allows you to customize everything according to your needs and taste.


We want you to grow
Enjoy top quality tutorials
Our beginner-friendly, example-based courses will guide you through the essential knowledge of MDB ecosystem and beyond.
Explore

Use MDB GO - Free hosting & deployment tool
Publish with a single command.
This is just the beginning of the adventure. To find out about all the possibilities, go to the getting started page.
Reduce Bootstrap weight by up to 90%
Super easy optimization
Never ship unused CSS and JS again. With MDB, you can easily remove any unnecessary code, making your package light and maximally optimized.
Explore

Design blocks & templates
eCommerce, Admin Dashboards and many more
Predefined, carefully designed sections and templates that will significantly accelerate your development.
Design blocks Templates

Built for developers, by developers
Integrations
MDB is integrated with all major technologies, like Node.js, PHP, Python, Ruby and more.
Learn moreVite, webpack, parcel...
All your favorite tools are friends with MDB and they work great together.
Learn moreRTL
Thanks to its right-to-left functionality, MDB provides full support for right-reading languages.
Learn moreInternationalization (i18n)
Thanks to the MDB, translating Bootstrap projects into other languages is child's play.
Learn morePlayground
Our playground allows you to easily and quickly test MDB in the browser and share your solutions with the community.
Learn more
