Table fixed header
Bootstrap 5 Table fixed header component
Responsive Table Fixed Header built with Bootstrap 5. Use this option to make your table header sticky to the top while scrolling. Examples and tutorial.
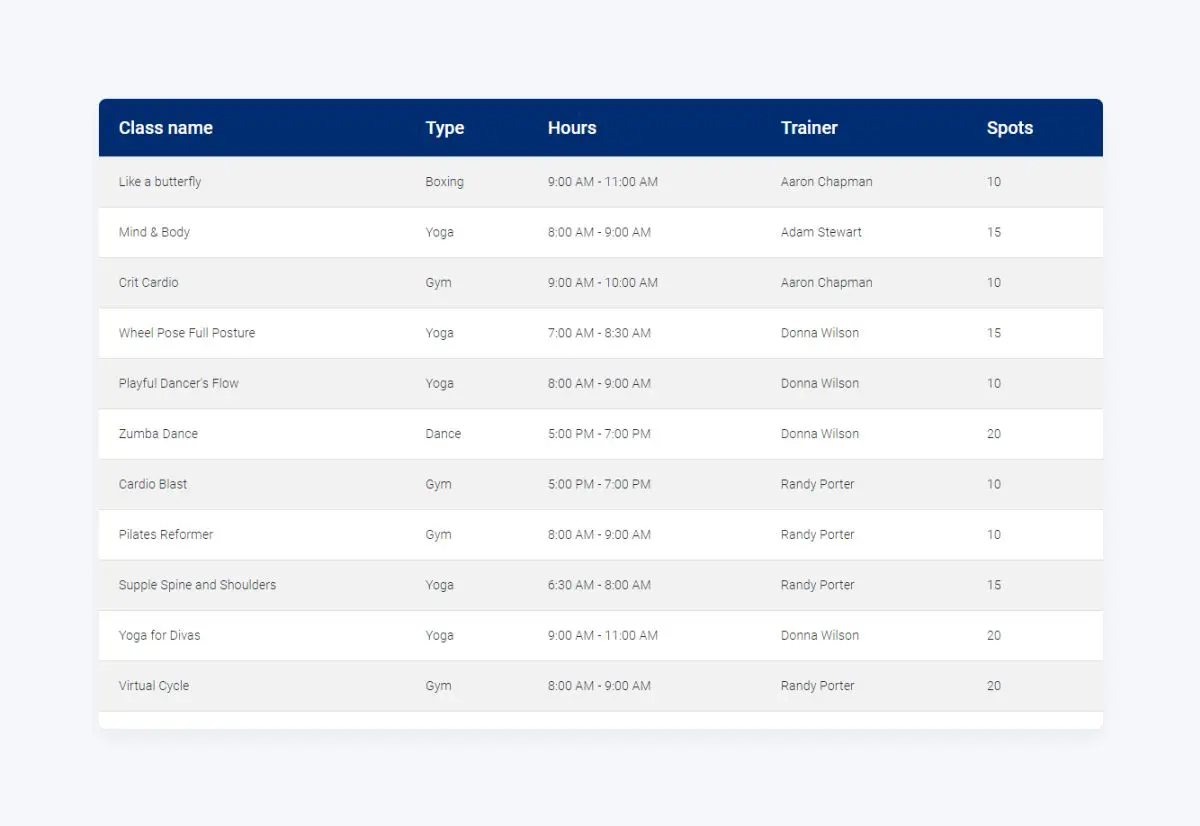
Basic example
The key to achieve a table header which is fixed on scroll is by setting the position property to
sticky and specifying "0" as a value of top
property for the thead element.

Need even more robust tables? Try Data Den.
- Quick customization & hyper-focus on data management
- Easily integrate it with any project (not only MDB)
- Column Pinning, Drag&Drop Columns, Advanced Filtering & much more
For enterprise projects & users seeking advanced data controls. Tailor your data your way.
Datatable fixed header
Use the fixedHeader option to ensure that a table's header is always visible while scrolling.
<div id="datatable" data-mdb-max-height="460" data-mdb-fixed-header="true"></div>
const basicData = {
columns: ['Name', 'Position', 'Office', 'Age', 'Start date', 'Salary'],
rows: [
["Tiger Nixon", "System Architect", "Edinburgh", "61", "2011/04/25", "$320,800"],
["Garrett Winters", "Accountant", "Tokyo", "63", "2011/07/25", "$170,750"],
["Ashton Cox", "Junior Technical Author", "San Francisco", "66", "2009/01/12", "$86,000"],
["Cedric Kelly", "Senior Javascript Developer", "Edinburgh", "22", "2012/03/29", "$433,060"],
["Airi Satou", "Accountant", "Tokyo", "33", "2008/11/28", "$162,700"],
["Brielle Williamson", "Integration Specialist", "New York", "61", "2012/12/02", "$372,000"],
["Herrod Chandler", "Sales Assistant", "San Francisco", "59", "2012/08/06", "$137,500"],
["Rhona Davidson", "Integration Specialist", "Tokyo", "55", "2010/10/14", "$327,900"],
["Colleen Hurst", "Javascript Developer", "San Francisco", "39", "2009/09/15", "$205,500"],
["Sonya Frost", "Software Engineer", "Edinburgh", "23", "2008/12/13", "$103,600"],
["Jena Gaines", "Office Manager", "London", "30", "2008/12/19", "$90,560"],
["Quinn Flynn", "Support Lead", "Edinburgh", "22", "2013/03/03", "$342,000"],
["Charde Marshall", "Regional Director", "San Francisco", "36", "2008/10/16", "$470,600"],
["Haley Kennedy", "Senior Marketing Designer", "London", "43", "2012/12/18", "$313,500"]
],
};
const datatable = document.getElementById('datatable');
new mdb.Datatable(datatable, basicData);