Topic: mdb-option internal span element not registering the width of the parent container
Bakke
premium
asked 10 months ago
Expected behavior
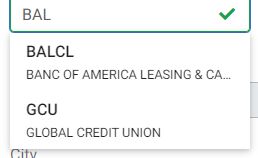
I have a text-overflow: ellipsis property that should be visible within the option dropdown as shown here:

Actual behavior
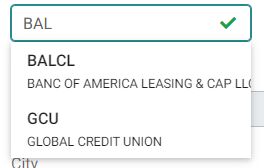
The internal span tag directly descended from mdb-option with the .option-text class does not currently respect the width option of mdb-option, as shown here:

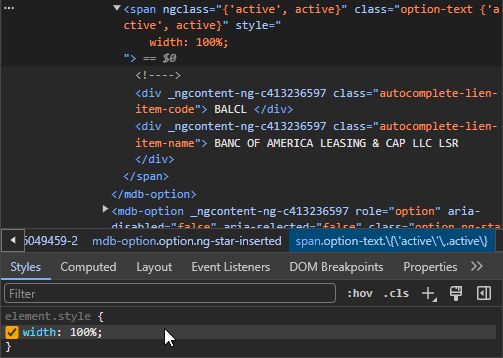
I know it is the fault of the span because inspecting the element and messing with the html revealed that applying width: 100% to the element.style of the span fixed the behavior, as shown here:

Is there a way I can get around this width error? I can't seem to access this generated span tag from the SCSS file.
Resources (screenshots, code snippets etc.)
Here is the code for the autocomplete in question. The piece in question is in the tag as I want the internal width of the options to match the visual width of the dropdown on the page when selected:
<div class="mb-4 col-sm-6 col-lg-6 col-xl-6">
<label mdbLabel for="lienHolderCode" class="form-label mb-0">
Lien Holder Code
</label>
<mdb-form-control>
<input
mdbInput
mdbValidate
type="text"
class="form-control"
formControlName="code"
id="lienHolderCode"
[mdbAutocomplete]="lienHolderCodeAutocomplete"
[tagsFormControlStatus]="controls.code"
placeholder="Choose lien holder code"
oninput="let codeInput=this.selectionStart;this.value=this.value.toUpperCase();this.setSelectionRange(codeInput, codeInput);"
/>
<div
*ngIf="isLoading | async"
class="autocomplete-loader spinner-border"
role="status"
></div>
<control-messages [control]="controls.code"></control-messages>
</mdb-form-control>
<mdb-autocomplete
#lienHolderCodeAutocomplete="mdbAutocomplete"
(selected)="selectedLienHolder($event)"
[optionHeight]="58"
>
<mdb-option
*ngFor="let option of resultsLienHolders | async"
[value]="option.code"
>
<div class="autocomplete-lien-item-code">
{{ option.code }}
</div>
<div class="autocomplete-lien-item-name">
{{ option.name }}
</div>
</mdb-option>
<div
*ngIf="
(resultsLienHolders | async) === null ||
(resultsLienHolders | async).length <= 0
"
class="autocomplete-no-results"
>
No results found
</div>
</mdb-autocomplete>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: N/A
- Browser: N/A
- OS: N/A
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 10 months ago
Could you please provide a sample code showing how you implement the component and how exactly you apply the fix with the width? We could not recreate the solution you provided.
Bakke premium commented 10 months ago
I have updated the post to include the full code for the autocomplete field including the dropdown template.
The only way I could apply the fix for the width was by inspecting element from my browser, finding the tag that is the direct child of the tag of the option I inspected, and manually entering "width: 100%" under the element.style in the html editor. I have not been able to achieve the width fix within the component template or through scss.
Let me know if you need any more info.
Rafał Seifert free commented 10 months ago
Unfortunately we still could not recreate the fix. Do you apply some special styling to .autocomplete-lien-item-code and .autocomplete-lien-item-name elements? Could you try to start with our basic autocomplete example from docs, recreate your problem and apply your fix? Let us know if you could achieve that with our docs example. Thanks