Topic: Prevent autocomplete from focusing the first option once data loads in
stokkup2313
priority
asked 1 year ago
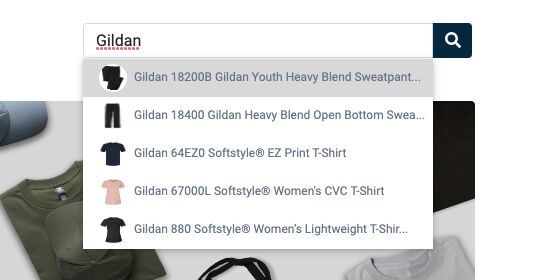
Expected behavior I'm using the asynchronous search approach for the Autocomplete component. My desired functionality is for the user to type a search term in the input tag, that value will then hit my api to get data, then I display that data as mdb-option. If the user presses "enter" key without navigating the mdb-option dropdown, then I want the "searchText" ngModel to use the typed in search term rather than the first mdb-option. Right now, once the mdb-options render on the frontend, the first mdb-option gets focused automatically forcing the my searchText ngModel to use the mdb-option value. I want to disable that functionality.
Actual behavior Right now, once the mdb-options render on the frontend with data from api, the first mdb-option gets focused automatically & I want to disable that functionality.
*_Resources (screenshots, code snippets etc.)_*HTML: https://mdbootstrap.com/snippets/standard/stokkup2313/5552853#html-tab-view

stokkup2313
priority
answered 1 year ago
<div class="row d-block d-lg-none d-xl-none d-xxl-none">
<div class="d-flex align-items-center">
<mdb-form-control class="flex-grow-1">
<input
mdbInput
placeholder="Search..."
[ngModel]="searchText | async"
(ngModelChange)="onSearchInputChange($event)"
[mdbAutocomplete]="autocomplete"
type="text"
id="autocomplete"
class="form-control border"
(keydown)="onKeyDown($event)"
(keyup)="onChange($event)"
aria-describedby="basic-addon2"
/>
</mdb-form-control>
<span
class="input-group-text"
id="basic-addon2"
style="background: #032B49; color: #FFF; border-color: #032B49; height: 35px; width: 40px; border-top-left-radius: 0px; border-bottom-left-radius: 0px"
(click)="searchTerm()"
>
<a role="button" style="color: #FFF">
<i *ngIf="!loading" class="fas fa-search"></i>
<div
*ngIf="loading"
class="autocomplete-loader spinner-border"
style="height: 16px; width: 16px; position: inherit;"
role="status"
></div>
</a>
</span>
</div>
<mdb-autocomplete
#autocomplete="mdbAutocomplete"
[displayValue]="displayValue"
(opened)="onOpen()"
(selected)="goToProductOption($event)"
>
<ng-container *ngIf="results | async as options">
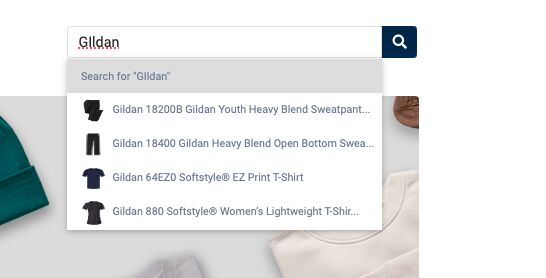
<mdb-option [value]="userInput">Search for "{{userInput}}"</mdb-option>
<ng-container *ngFor="let option of options">
<mdb-option *ngIf="option && option.images && option.images.length > 0" [value]="option.brand + ' - ' + option.style" (click)="goToProduct(option)">
<img [src]="getVendorImageUrl(option)" alt="Photo Image" class="option-icon rounded-circle me-1">
{{ option.brand + ' ' + option.style + ' ' + option.title | ellipsis: 48 }}
</mdb-option>
</ng-container>
</ng-container>
<div *ngIf="notFound" class="autocomplete-no-results">No results found</div>
</mdb-autocomplete>
</div>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Mac OS
- Browser: Google Chrome
- OS: Monterey
- Provided sample code: No
- Provided link: Yes
Rafał Seifert free commented 1 year ago
This might be a bug on our side. We will have to look into this to investigate the problem.
stokkup2313 priority commented 1 year ago
@r.seifert, thank you for the response. Do you have any suggestions on a workaround in the meantime?
Rafał Seifert free commented 1 year ago
Unfortunately I can not come up with a quick fix for you. After checking the problem we decided that we will remove default autofocus on init and make it optional.
stokkup2313 priority commented 1 year ago
Okay thank you. I'll move over to a custom solution. If you could share a general timeline of when that change will be done, please let me know. Thank you for your time
Rafał Seifert free commented 1 year ago
This change will introduce breaking changes to autocomplete component. We introduce such breaking changes only in major updates so propably the option will be available in MDB6 Angular version.
stokkup2313 priority commented 1 year ago
For other devs out there who may have run into this issue - my simple workaround fix was to just include the user searchTerm to default as the 1st mdb-option (to accommodate the inherent mdb-autocomplete UI behavior). Simple clean fix!