Topic: Icon next and pre in Carousel not working
LongNguyenDuy2810
free
asked 1 year ago
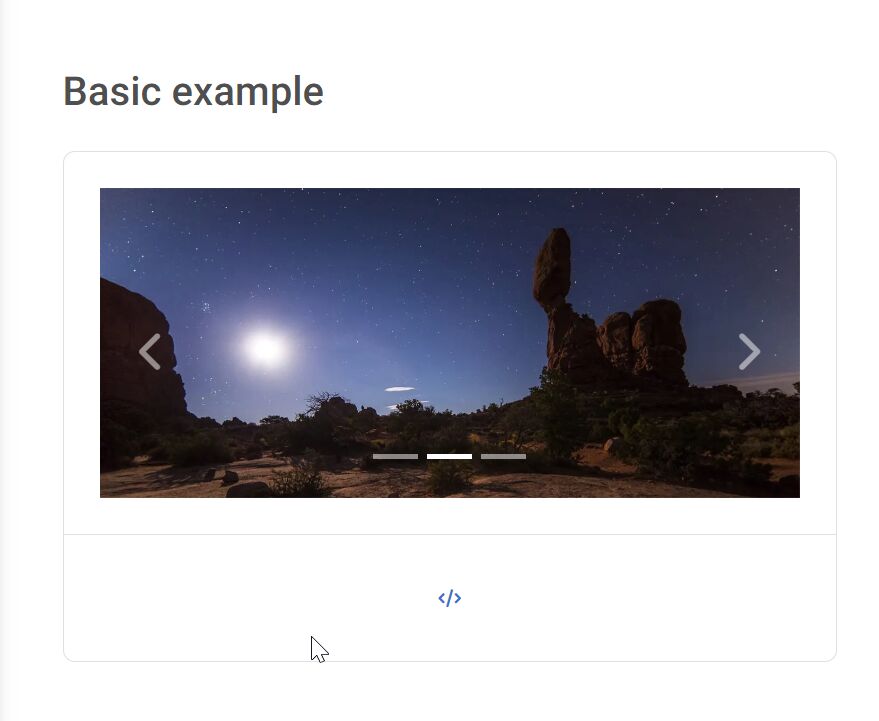
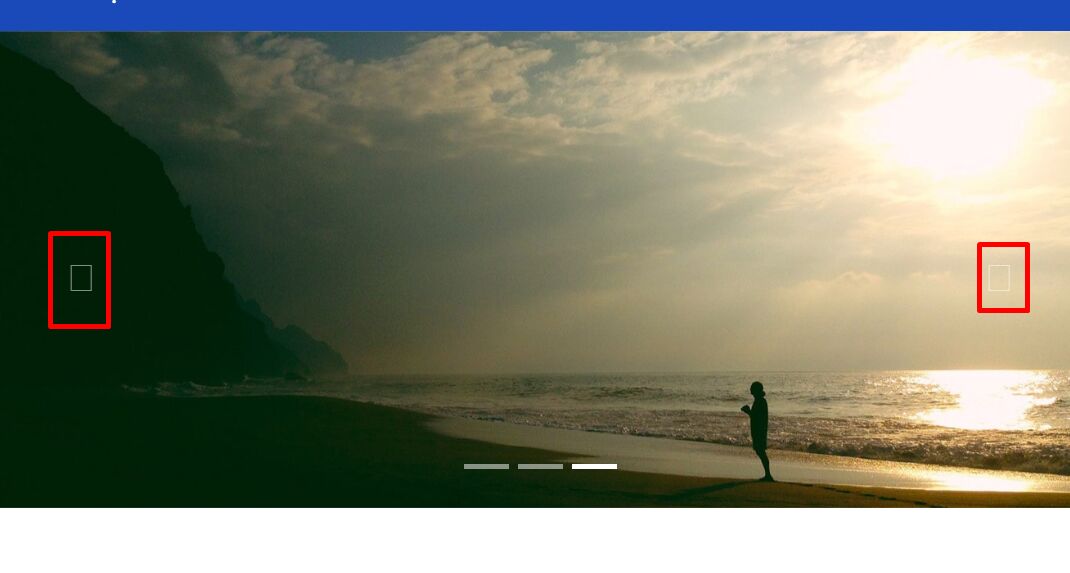
*Expected behavior*I copied code from the Carousel page in MDB 5 React document to use Carousel but the pre and next icons not working.
This results in the document page And this results in my device
And this results in my device
Abel Ferreira
free
answered 1 year ago
Hello grzegorz Bujansku i have the exact same problem as LongNguyenDuy2810 i did your problem resolution
but in my case it doesnt works , can you help me ?
Grzegorz Bujański staff commented 1 year ago
Do you have any errors in the console?
Abel Ferreira free commented 1 year ago
https://github.com/khable/ricardinho
I have the project here can you open and see if it works for you ?
Mateusz Lazaru staff commented 1 year ago
Hi Abel,
It looks like you used a different library to create the carousel. I can't help you with owl-carousel.
Grzegorz Bujański
staff
answered 1 year ago
Sorry for that. Update the fontawesome import in the public/index.html file to https://use.fontawesome.com/releases/v6.0.0/css/all.css
and everything should work
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: Dell Latitude 7440
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No