Topic: MDBDatepicker with MDBValidation
michbo
priority
asked 11 months ago
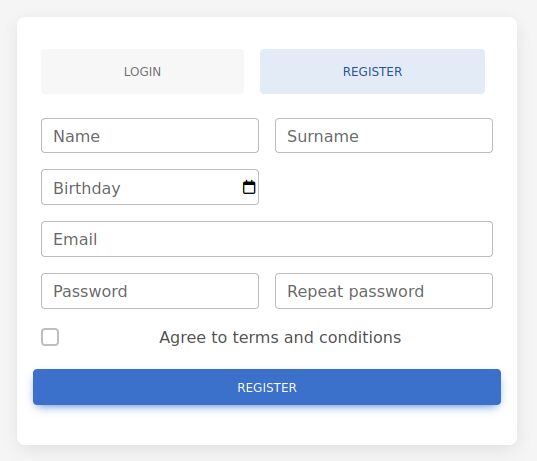
Hi, I'm working on a login form by using MDBValidation. The validation is working perfectly for all the text input but I'm having problems with the validation applied to the MDBDatepicker.This is the form:

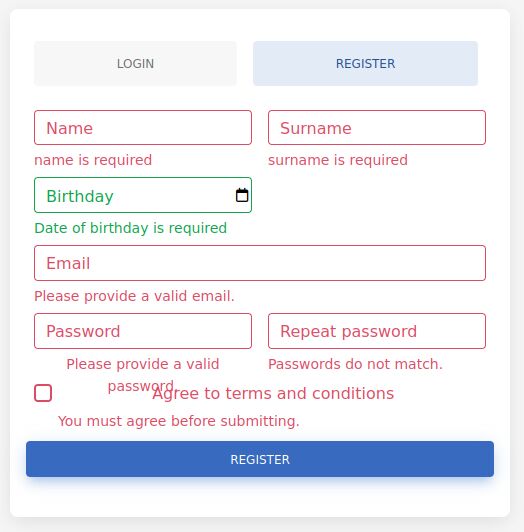
All the fields are required. So, if I don't fill anything and I press the "register" button, this is what happens:

Regarding the datepicker, if I don't specify a date, I see the error message but, as you can see, the border of the box and the error message are showed in green (also by entering the date of someone that is not on legal age, the error message is showed in green). Can you please tell me how can I solve this problems?
Another questions I'd kindly like to ask are:
- is it possible to decrease the size of the error messages font?
- is it possible to align the text of the checkbox to the left (in order to have it closer to the checkbox)?
Thanks for the help!
This is the code:
<MDBTabsPane open={fillActive === 'tab-register'} aria-labelledby='tab-register'>
<MDBValidation className='row g-3'>
<MDBValidationItem className='col-md-6' feedback='name is required' invalid >
<MDBInput
value={registerData.name}
name='name'
onChange={(e) => handleRegisterChange('name', e.target.value)}
id='registerNameValidation'
required
label='Name'
/>
</MDBValidationItem>
<MDBValidationItem className='col-md-6' feedback='surname is required' invalid>
<MDBInput
value={registerData.surname}
name='surname'
onChange={(e) => handleRegisterChange('surname', e.target.value)}
id='registerSurnameValidation'
required
label='Surname'
/>
</MDBValidationItem>
<MDBValidationItem className='col-md-6' feedback={
registerData.birthday
? userAge < 18
? 'You must be of legal age'
: ''
: 'Date of birthday is required'} invalid={registerData.birthday === null}>
<CalendarWithoutHour
value={registerData.birthday}
onChange={(value) => handleRegisterChange('birthday', value)} />
</MDBValidationItem>
<MDBValidationItem className='col-12' feedback='Please provide a valid email.' invalid>
<MDBInput
value={registerData.email}
name='email'
onChange={(e) => handleRegisterChange('email', e.target.value)}
id='validationCustom03'
type='email'
required
label='Email'
/>
</MDBValidationItem>
<MDBValidationItem className='col-md-6' feedback='Please provide a valid password.' invalid>
<MDBInput
value={registerData.password}
name='password'
onChange={(e) => handleRegisterChange('password', e.target.value)}
id='validationCustom04'
type='password'
required
label='Password'
/>
</MDBValidationItem>
<MDBValidationItem className='col-md-6' feedback='Passwords do not match.' invalid>
<MDBInput
value={registerData.repeatPassword}
name='repeatPassword'
onChange={(e) => handleRegisterChange('repeatPassword', e.target.value)}
id='validationCustom05'
type='password'
required
label='Repeat password'
/>
</MDBValidationItem>
<MDBValidationItem className='col-12' feedback='You must agree before submitting.' invalid>
<MDBCheckbox
label='Agree to terms and conditions'
id='invalidCheck'
required
onChange={(e) => handleRegisterChange('agreeTerms', e.target.checked)}
/>
</MDBValidationItem>
<MDBBtn
type='submit'
block
className='mb-3'
onClick={debugRegisterButton}
>
Register
</MDBBtn>
</MDBValidation>
</MDBTabsPane>
Mateusz Lazaru
staff
answered 11 months ago
Hi,
I see why the validation doesn't work for datepicker. It is because the required attribute is not passed to the datepicker's input, but to its wrapper. I'm adding a task to fix it.
Until we fix that, you'll need to manually set required attribute.
useEffect(() => {
document.querySelector('.datepicker input').setAttribute('required', 'true');
}, []);
But it will only check if the input is empty. Validation component has some limitations at the moment, we will make it more customizable soon.
Also the invalid prop of the MDBValidationItem does not work as expected.
That's why I've prepared a snippet of how this problem could be solved:
<MDBValidationItem className='col-md-6' feedback=''>
<MDBDatepicker
label={'Birthday'}
value={registerData.birthday}
onChange={(value) => handleRegisterChange('birthday', value)}
className={isDateValid ? 'is-valid' : 'is-invalid'}
>
{isDateValid ? (
<div className='valid-feedback'>Looks ok!</div>
) : (
<div className='invalid-feedback'>
{registerData.birthday ? userAge < 18 && 'You must be of legal age' : 'Date of birthday is required'}
</div>
)}
</MDBDatepicker>
</MDBValidationItem>
You need an additional state isDateValid and manage it using onChange, onSubmit events.
I know that may not be a great solution, but at the moment I think it's the best possible.
Additional qustions:
is it possible to decrease the size of the error messages font?
Yes, feedback accepts ReactNode, which means you can do this:
feedback={<span style={{ fontSize: '10px' }}>Yee, small text </span>}
is it possible to align the text of the checkbox to the left?
It doesn't look like that in my env. Could you provide some more context? Maybe it's a style inherited from the parent or from other library?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 7.0.0
- Device: PC
- Browser: Firefox
- OS: Linux
- Provided sample code: No
- Provided link: No