Topic: MDBPopConfirm has a btn-primary button class always applied to it
clickstudioltd
priority
asked 2 years ago
In dark theme, I wish to change the button color for MDBPopConfirm to something other than primary, but there is always a btn-primary already applied to the button class so when I use for example a btn-danger class it doesn't work. This works fine in the light theme probably because of the precedence of the class names, but still there should be either a buttonColor attribute for the component to specify it that way or there shouldn't be a default class applied to it.

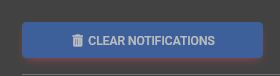
As you can see there is a red glow from the btn-danger class but the actual color is btn-primary.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: Yes
- Provided link: No
Wojciech Staniszewski staff commented 2 years ago
You are right, we will fix that. For now, you can try to add a custom class with
!importantbackground color style. And try to apply it to the button.