Topic: class list displayed next to font awesome icon when content is served from http server
Torroni
pro
asked 1 year ago
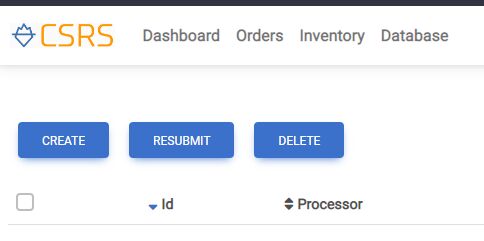
Expected behavior font awesome icons are displayed correctly
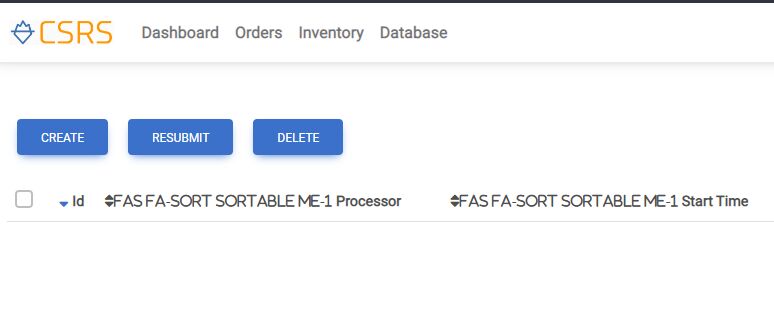
Actual behavior If I load the html file locally in the browser, all the icons are displayed correctly (see attached "screenshot2.png" file). If I load the page from an http server, the class list is displayed next to some of the icons (see attached "screenshot.png"). For some reason, the "fas fa-sort-down" icon is displayed correctly, while the "fas fa-sort" icon is displayed with the "fas fa-sort sortable me-1" text next to it. To be noted that the actual class list is "fas fa-sort me-1 sortable", while the text displayed is "fas fa-sort sortable me-1", i.e. the sortable and me-1 classes are in a different position. I have cleared the cache and performed a hard reload but the problem persist. Opening the developer tools, I see no errors. If I use the same class list in all the icons, only the first one is displayed correctly.
Resources (screenshots, code snippets etc.)

 The relevant html is:
The relevant html is:
<th class="fw-bold" scope="col"><a onclick='sortOrderTable(event)'><i class="fas fa-sort-down text-primary me-1 sortable"></i></a>Id</th>
<th class="fw-bold" scope="col"><a onclick='sortOrderTable(event)'><i class="fas fa-sort me-1 sortable"></i></a>Processor</th>
Torroni
pro
answered 1 year ago
Found the solution: the element should be wrapped in a div:
<th class="fw-bold" scope="col">
<div><a onclick='sortOrderTable(event)'><i class="fas fa-sort-down text-primary me-1
sortable"></i></a>Id
</div>
</th>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: laptop
- Browser: Brave Browser Version 1.48.167 Chromium: 110.0.5481.104 (Official Build) (64-bit)
- OS: Windows 10 Enterprise 22H2
- Provided sample code: No
- Provided link: No