Topic: MDBAutocomplete dropdown bug
Expected behavior: Dropdown for Autocomplete should always be directly under the Autocomplete component
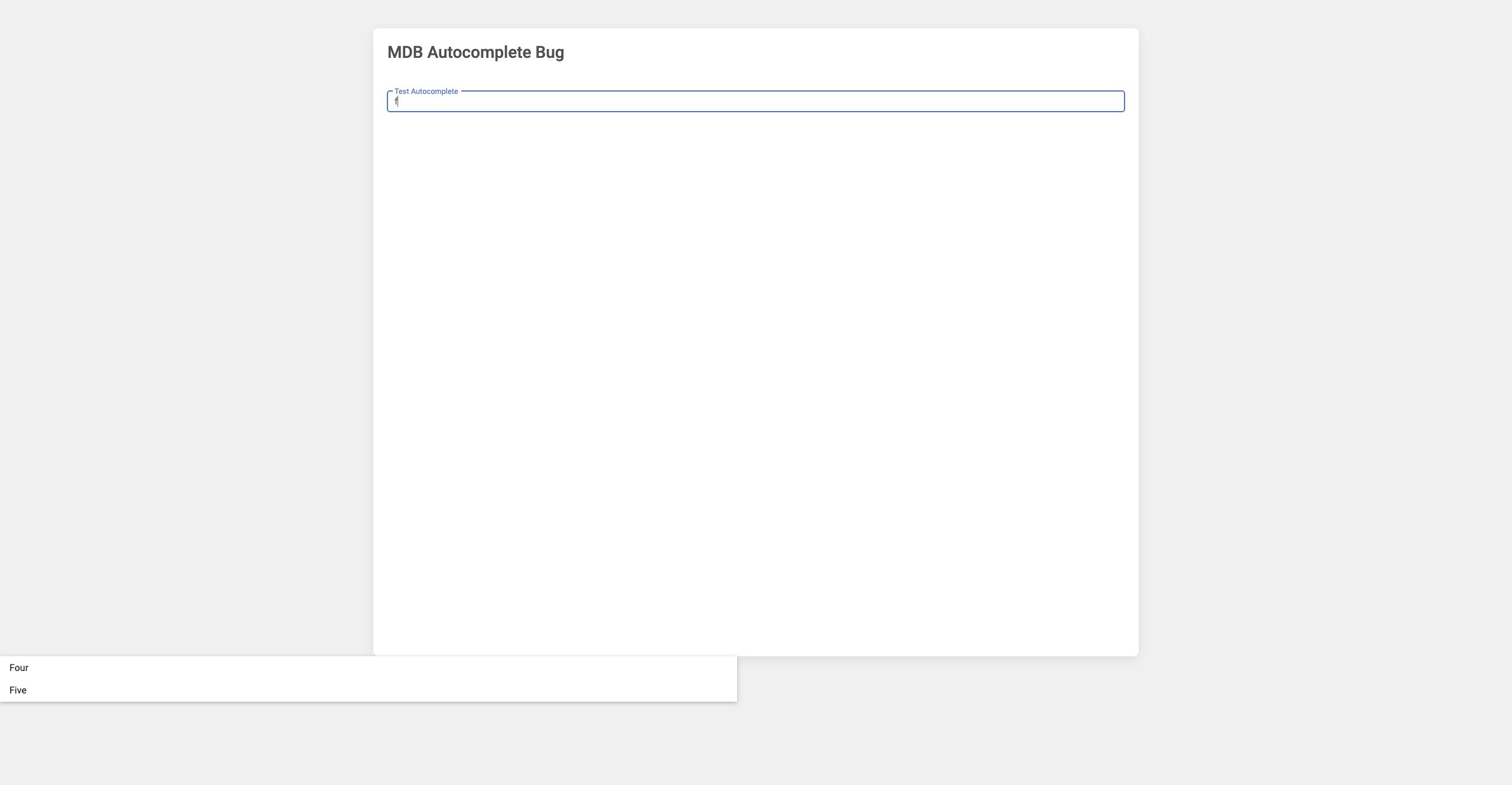
Actual behavior: When clicked onto Autocomplete, then clicked off, then quickly clicked back onto, no dropdown appears. As the user begins to type, the dropdown shows up on the far left side of the screen, at the bottom of all components.
Resources (screenshots, code snippets etc.):
<template>
<MDBContainer>
<MDBCard class="p-4 mt-5" style="height: 80vh;">
<h3 class="mb-5">MDB Autocomplete Bug</h3>
<MDBAutocomplete
v-model="input"
:filter="filterBasic"
label="Test Autocomplete"
/>
</MDBCard>
</MDBContainer>
</template>
<script setup>
import { MDBAutocomplete, MDBCard, MDBContainer } from 'mdb-vue-ui-kit';
import { ref } from 'vue';
const input = ref('')
const optionsBasic = ref([
"One",
"Two",
"Three",
"Four",
"Five",
"Six",
"Seven",
"Eight"
]);
const filterBasic = (value) => {
return optionsBasic.value.filter((item) => {
return item.toLowerCase().startsWith(value.toLowerCase());
});
};
</script>

Bartosz Cylwik
staff
answered 1 year ago
Hi! Thanks for reporting this issue. I have added this to our to-fix list. Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No