Topic: Add slider to thumbnails with the thumbnails carousel component ?
nothingeni
free
asked 6 years ago
Hello everyone,
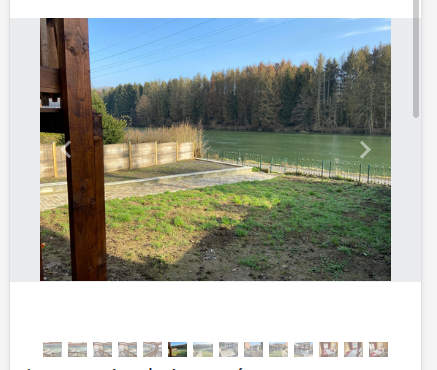
I'm using the thumbnail carousel and I've many images to display (~40+). Is it possible to add a kind of slider to the thumbnails instead of constantly resizing them ?
I would like to define a min-size for thumbnails to prevent infinite resizing... giving microscopic thumbnails if the amount of images is too big.

I would like to be able to swipe left and right thumbnails but don't find anything about that feature in doc/support. Is it possible to achieve with this component ?
Thanks for your help!
nothingeni
free
answered 6 years ago
Thanks for your answer Arkadiusz, this feature would be nice to have for users who have to display a large amount of pictures!
I've found a solution by using ngx-gallery which provides nice and customisable carousels to fit my needs!
Arkadiusz Idzikowski
staff
answered 6 years ago
Unfortunately we don't have such feature in the current version of the carousel component. We will discuss this idea with our design team and consider implementing it in the future.
For now you can try to use custom styles to limit thumbnail list width and add horizontal scroll (add this styles to your global styles.scss file):
.carousel .carousel-thumbnails .carousel-indicators {
width: 80%;
margin-right: auto;
margin-left: auto;
overflow-x: scroll;
justify-content: start;
}
.carousel .carousel-thumbnails .carousel-indicators li img {
width: auto !important;
}
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Mobile
- Browser: Chrome latest
- OS: Windows latest
- Provided sample code: Yes
- Provided link: No