Topic: After upgrade to latest version 8.2.0 few issues are identified regarding time picker
Salman Ali
premium
asked 6 years ago
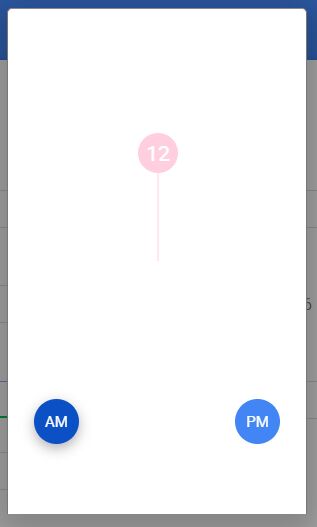
Time Picker dark theme is not working and also clear button is not shown
It is showing with white back ground
** Actual behavior*

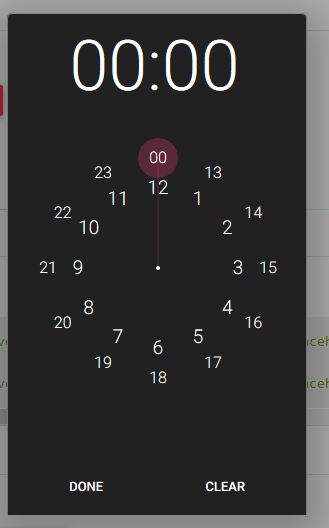
 Expected Result
Expected Result
Bartosz Termena
staff
answered 6 years ago
Dear @Azmat ullah
I can't reproduce your problem, here is my example and everything seems to work fine:
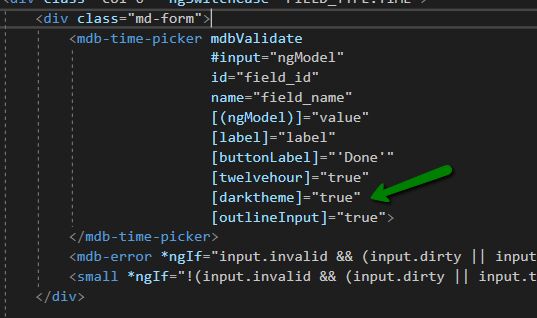
<div class="row">
<div class="col-md-12 mx-auto my-5">
<div class="md-form">
<mdb-time-picker
[buttonLabel]="'Done'"
[twelvehour]="true"
[darktheme]="true"
[placeholder]="'Selected time'"
[label]="'Dark version, 24hours'"
[ngModel]="darkClock"
[outlineInput]="true"
></mdb-time-picker>
</div>
</div>
</div>
Please show me more of your code (or maybe some demo app), on which I will be able to check if you have configured everything correctly.
You are right about clear button, we will try to fix it as soon as possible.
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: laptop
- Browser: chrome
- OS: window
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
What version did you use before the upgrade to 8.2.0? Could you show us the html code that you use to render the time picker component? Do you use dark mode by default or change it later (after component is rendered) with
darkthemeinput?Salman Ali premium commented 6 years ago
I had used 7.5.2 before upgrade 8.2.0.
HTML code that I use: