Topic: Angular mdbDropdown Items not showing up
rnelson11
priority
asked 3 years ago
Expected behavior To see the drop down items when the button is clicked. Actual behavior Drop down items do not show up.
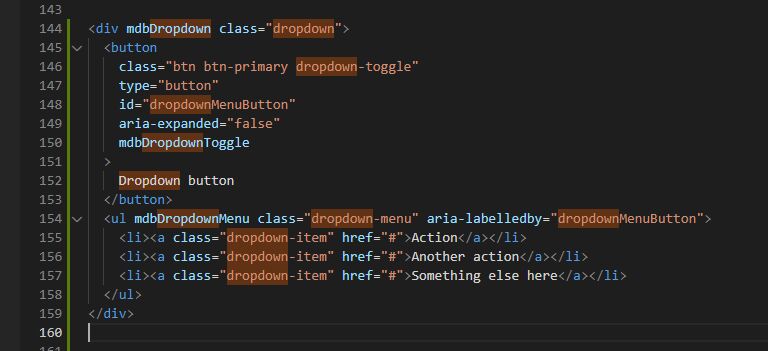
Resources (screenshots, code snippets etc.)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta5
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
rnelson11 priority commented 3 years ago
Additional comments. The UL tag when the button is clicked still has a display:none attribute set.
Arkadiusz Idzikowski staff commented 3 years ago
@rnelson11 Please edit your post and provide an example code on which we will be able to reproduce the problem.
rnelson11 priority commented 3 years ago
I'm using the example code right from the site. https://mdbootstrap.com/docs/b5/angular/components/dropdowns/#docsTabsOverview Nothing has been changed. When I click the button, the drop down items do not appear. The display none attribute is still set on the items.
rnelson11 priority commented 3 years ago
i have also verified this is still an issue in beta 7. I am importing the module import { MdbDropdownModule } from 'mdb-angular-ui-kit/dropdown';
Arkadiusz Idzikowski staff commented 3 years ago
@rnelson11 Are there any errors in the console when you try to open the dropdown menu? Can you prepare a simple demo app and send it to a.idzikowskie@mdbootstrap.com? We tried to reproduce this problem on our end but without success.
rnelson11 priority commented 3 years ago
There are no console errors. WHen you click the button, it creates the "Div" in the console, but it's not set to visible, so it doesn't show up on the screen. I will work on sending over a demo app this week.