Topic: Angular MDBTab Heading and Tab Content Classes
nevzatopcu
free
asked 6 years ago
As you know we can declare heading of mdb-tab.
<mdb-tabset [vertical] = "true" >
<mdb-tab heading = "Main">
...
</mdb-tab>
</mdb-tabset>
Is there any way to change width of heading at vertical tabs?
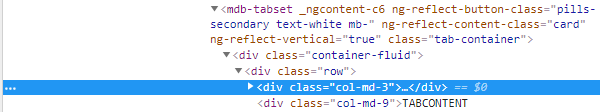
By default heading class decrared as "col-md-3" and the content class is "col-md-9".
I want to use it like "col-md-1" for heading and "col-md-11" for content of mdb-tab.
 Thanks for your support ^
Thanks for your support ^
Damian Gemza
staff
answered 6 years ago
Dear nevzatopcu,
There's no such possibility with some @Input() to change the classes inside mdb-tabset component, but it's possible to achieve such behavior with @ViewChild() decorator.
Just grab the mdb-tabset element with @ViewChild(), and then change the listGetClass and tabsGetClass properties to your desired classes.
Please take a look at the below .ts code:
@ViewChild('staticTabs') tabs: TabsetComponent;
ngAfterViewInit() {
setTimeout(() => {
this.tabs.listGetClass = 'col-md-2';
this.tabs.tabsGetClass = 'col-md-10';
}, 0);
}
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.0
- Device: Any
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No