Topic: Angular: MDButton adds inline style tag with default background color
malte
premium
asked 4 years ago
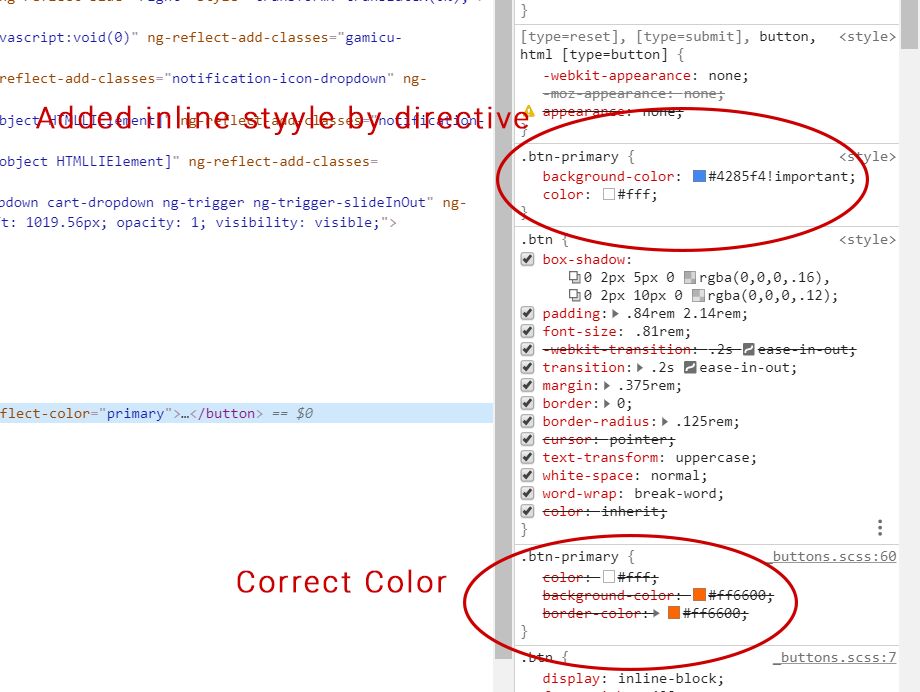
**Expected behavior** Primary butto has the background color I set by SCSS variable. **Actual behavior** Primary Button has default priimary background color. **Resources (screenshots, code snippets etc.)** I overwrote the variables for several colors. The styles are actually loaded, but the button directive adds the default colors as inline style.See Screenshot below:

And this is what my vendor/mdb.scss looks like:
$primary-color: #ff6600;
$primary-color-dark: darken($primary-color, 45%);
$secondary-color: #3d3d3d;
$secondary-color-dark: darken($secondary-color, 45%);
$default-color: #666666;
$default-color-dark: darken($default-color, 45%);
$primary: $primary-color;
$secondary: $secondary-color;
@import '../../../node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss';
@import '../../../node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss';
Konrad Stępień
staff
answered 4 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No