Topic: Angular Treeview 2.0 select checkbox not working as expected
kepner
priority
asked 2 years ago
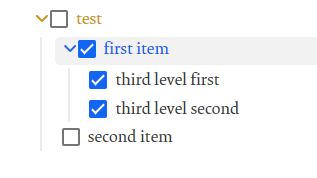
*Expected behavior*When I select one or more item in the list - the checked property should be updated in the array structure. - the "selected" output should fire immediately when one of the treeview checkboxes are changed.
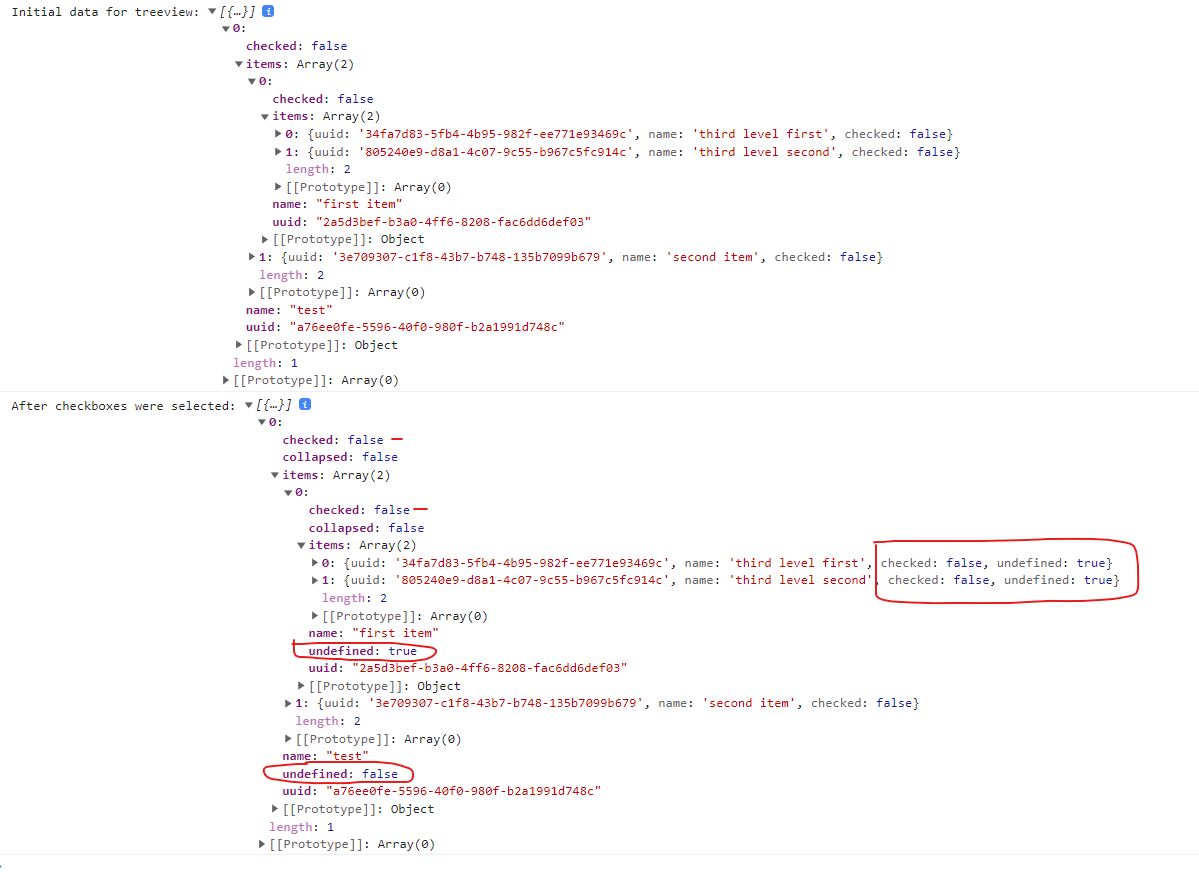
*Actual behavior*When I select one or more item in the list - the checked property is not updated in the array structure and a new property 'undefined:true' will be added to my objects in the array. - the "selected" output doesn't fire any event
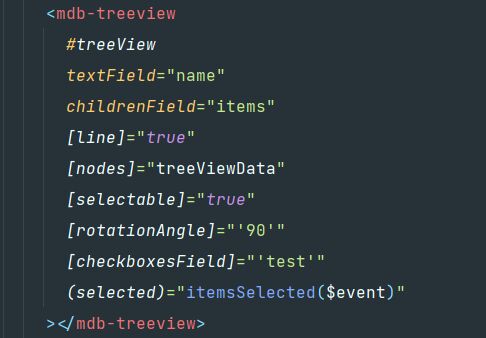
Resources (screenshots, code snippets etc.)


Arkadiusz Idzikowski
staff
answered 2 years ago
The problem with (selected) output should be fixed in v2.2.0. We also checked the problem with undefined variables and everything should work correctly after the update. Please let us know if you encounter any further problems with this component.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.0.0
- Device: Desktop
- Browser: Chrome 99.0.4844.84
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 years ago
@kepner Thank you for reporting this problem, we will take a closer look at that.
Michał Duszak staff commented 2 years ago
@kepner what is the source of this items array in the screenshot you provided, where checked property is not updated properly? Is it the content of the Treeview component from the project? Or is it the treeViewData array which you used to provide data into the Treeview component?
kepner priority commented 2 years ago
It is the treeViewData array which I used to provide data into the Treeview component.