Topic: any css lost in sidenav example ?
DEVGASA
priority
asked 2 years ago
Hello, we have implemented this code:
https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/4.html
*. MDB Navigation Navigation template based on MDB documentation with the following settings:
Hidden on screens smaller then 1400px padding-left: 240px added via CSS to the header and main on the screens larger then 1400px to push the content out of the sidenav area Sidenav toggler added to the Navbar and hidden on screen larger then 1400px On screens smaller then 1400px sidenav mode changes from side to over.
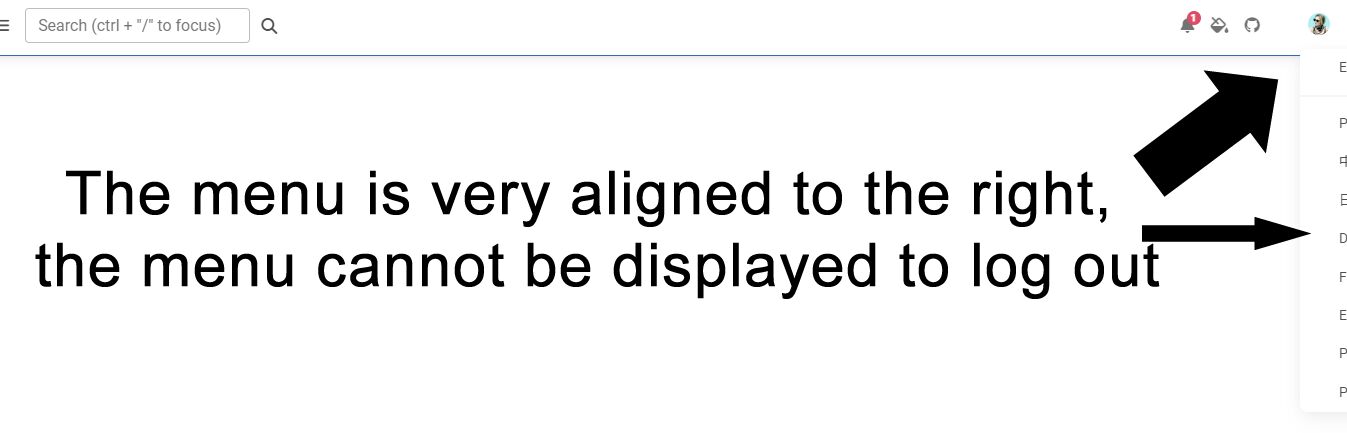
but the dropdown options are not working well, what can we check?
our .scss file has the following content
@import "@fortawesome/fontawesome-free/scss/fontawesome.scss";
@import "@fortawesome/fontawesome-free/scss/solid.scss";
@import "@fortawesome/fontawesome-free/scss/regular.scss";
@import "@fortawesome/fontawesome-free/scss/brands.scss";// MDB SCSS
@import "mdb-angular-ui-kit/assets/scss/mdb.scss";
![The menu is very aligned to the right, the menu cannot be displayed to log out][1]

Arkadiusz Idzikowski
staff
answered 2 years ago
I think it might be the same problem as mentioned here: https://mdbootstrap.com/support/angular/issue-with-dropdown/
This bug will be fixed in the new version. For now, please try to use the workaround I provided in this thread.
DEVGASA priority commented 2 years ago
hi we copy all the HTML/TS/SCSS code from the Angular documentation: https://mdbootstrap.com/docs/angular/navigation/sidenav/#subsection-mdb-navigation and work with your workaround and this don't work..
please you can try to implement the https://mdbootstrap.com/docs/angular/navigation/sidenav/#subsection-mdb-navigation this code and check if you can replicate the issue ?
Rafał Seifert free commented 2 years ago
We've recreated this sidenav and we couldn't replicate your problem. Make sure you have all necessary imports and this style:
.dropdown-menu { position: inherit;}
is added to global styles.scss file.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Chrome 117.0.5938.63
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 2 years ago
Did you copy all the HTML/TS/SCSS code from the Angular documentation: https://mdbootstrap.com/docs/angular/navigation/sidenav/#subsection-mdb-navigation?
DEVGASA priority commented 2 years ago
hi @Arkadiusz Idzikowski , thank you for you response, yes we are did copy all
is missing any css for this ?
when we set the margin-left: -50px; this moved a bit, but this is not the correct solution
our html code
DEVGASA priority commented 2 years ago
hi @Arkadiusz Idzikowski , thank you for you response, yes we are did copy all