Topic: Can´t load mdbselect pro
gabriel Julián
premium
asked 6 years ago
Hello, I´m trying to use a mdb-select pro in my project but I can´t load my data from my service. The problem is that the select doesn´t load any data.
first: I load the data in my variable optionSelect in a function cargarGamas() the code is: cargarGamas() { this.gamasService.getGamas() .pipe( map( (data: IGama[]) => { data.forEach ( (element) => { const item: IOptionSelect = { value: element._id, label: element.nombre }; this.optionsSelect.push(item); }); }) ); }
that code works fine.
second: I create the form, the code is:
this.daniosFormGroup = new FormGroup({
gama: new FormControl(''),
modelo: new FormControl('', Validators.required)
});
All code is executed in the onInit function
The html code is
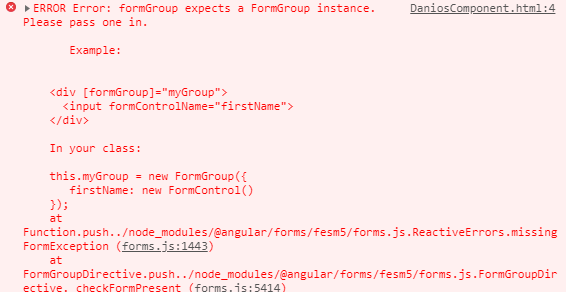
I try waiting (setTimeout or subscribe) to load the data in the optionSelect array and then create the forms and this way load data but is show me and error that I attached,
 Thanks
Gabriel
Thanks
Gabriel
Damian Gemza
staff
answered 6 years ago
Dear @gabriel Julián
Okay, now I see this problem. Please use spread operator ... instead of push. Our mdb-select lacks with dynamic recreating of the source array, so you need to use spread.
Please take a look at this code:
.component.ts:
optionsSelect: Array<any> = [];
form: FormGroup = new FormGroup({
select: new FormControl()
});
constructor(private apiService: ApiService) {
}
ngAfterViewInit() {
setTimeout(() => {
this.apiService.dataArray.forEach((el: any) => {
this.optionsSelect = [...this.optionsSelect, el];
})
}, 3000);
}
api service:
private _dataArray: Array<any> = [
{ value: '1', label: 'Option 1' },
{ value: '2', label: 'Option 2' },
{ value: '3', label: 'Option 3' },
]
get dataArray() {
return this._dataArray;
}
The setTimeout in the component isn't needed.
Best Regards,
Damian
Damian Gemza
staff
answered 6 years ago
Dear @gabriel Julián
I'm not able to debug your problem without the code, but I think, that you have wrongly created the form and form control for select.
Please take a look at the below code - that's how you should create Reactive Form (remember to import ReactiveFormsModule)
.html:
<form [formGroup]="form">
<mdb-select formControlName="select" [options]="optionsSelect" placeholder="Choose your option"></mdb-select>
</form>
.ts:
import {Component} from '@angular/core';
import {FormControl, FormGroup} from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
form: FormGroup = new FormGroup({
select: new FormControl()
});
optionsSelect = [
{ value: '1', label: 'Option 1' },
{ value: '2', label: 'Option 2' },
{ value: '3', label: 'Option 3' },
];
}
Best Regards,
Damian
gabriel Julián premium commented 6 years ago
Hello Damian, The imported is correct and if I initialize the optionSelect array like you, there is no problem. The problem appear when the values of the optionSelect loaded by a web service. The code is:
import {Component} from '@angular/core'; import {FormControl, FormGroup} from "@angular/forms";
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent implements OnInit { daniosFormGroup: FormGroup = new FormGroup({ gama: new FormControl(''), modelo: new FormControl('', Validators.required), }); optionsSelect = [ ] = [ ];
ngOnInit() { this.loadData(); }
loadData() { this.gamasService.getGamas() .pipe( map( (data: IGama[]) => { data.forEach ( (element, index) => { const item: IOptionSelect = { value: element._id, label: element.nombre }; this.optionsSelect.push(item); }); }) ); } }
interface IOptionSelect { value: string; label: string; }
==============HTML============= CONTINUAR
If I execute this code, the select doesn´t load any data. The only way to load data is creating a subscription in the onInit like following code:
daniosFormGroup: FormGroup;
ngOnInit() { this.loadData().subscribe ( () => { this.daniosFormGroup = new FormGroup({ gama: new FormControl(''), modelo: new FormControl('', Validators.required), }); }; }
loadData() { return this.gamasService.getGamas() .pipe( map( (data: IGama[]) => { data.forEach ( (element, index) => { const item: IOptionSelect = { value: element._id, label: element.nombre }; this.optionsSelect.push(item); }); }) ); }
But it show me an error because the html stepper need a formGroup. Is the error that I attached you at first
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: pc
- Browser: chrome
- OS: win
- Provided sample code: No
- Provided link: No