Topic: change Angular Bootstrap tabs border color conditionally and pragmatically
support-info@criq.qc.ca
free
asked 4 years ago
Expected behavior
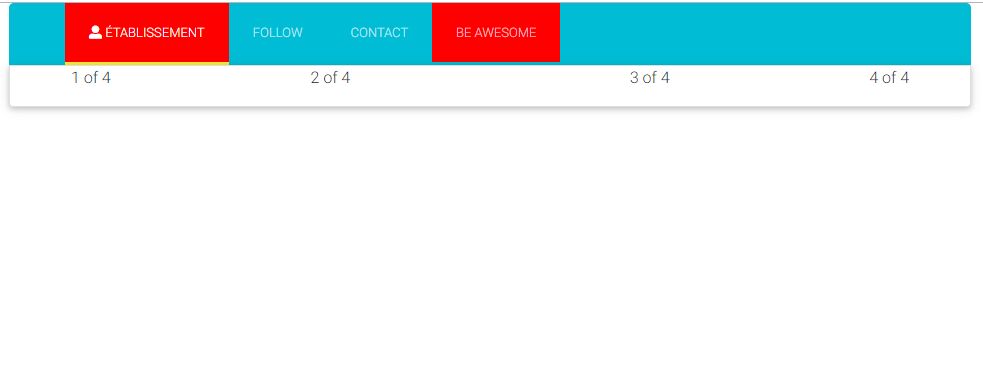
i want to be able to change the border or apply a class on the tabs title's conditionally and pragmatically .
*Actual behavior*N.A.
Resources (screenshots, code snippets etc.)
i want to use ngClass or something else, to get this results
 source : https://mdbootstrap.com/docs/angular/components/tabs/#basic-pills
source : https://mdbootstrap.com/docs/angular/components/tabs/#basic-pills
Arkadiusz Idzikowski
staff
answered 4 years ago
I thought you want to use example from the screenshot. Pills doesn't have border-bottom defined so you need to do that first. It might be also necessary to add important flag to the background-color rule. I prepared example code for both classic tabs and classic pills:
Tabs:
HTML:
<!-- Nav tabs -->
<mdb-tabset [buttonClass]="'classic-tabs tabs-cyan custom-class'" [contentClass]="'card'" class="classic-tabs">
<!--Panel 1-->
<mdb-tab heading="Profile">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 2-->
<mdb-tab heading="Follow">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 3-->
<mdb-tab heading="Contact">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<mdb-tab heading="Be awesome">
<div class="row">
<div class="col-12">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta
doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora,
placeat ratione porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
</mdb-tabset>
SCSS (add to styles.scss):
.custom-class .nav-item.active .nav-link {
background-color: green;
border-color: red !important;
}
Pills:
HTML:
<!-- Nav tabs -->
<mdb-tabset #staticTabs [buttonClass]="'nav md-pills pills-secondary mb-2 custom-class'" [justified]="true" [contentClass]="'card'">
<!--Panel 1-->
<mdb-tab heading="Profile">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 2-->
<mdb-tab heading="Follow">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 3-->
<mdb-tab heading="Mail">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
<!--Panel 4-->
<mdb-tab heading="Help">
<div class="row">
<div class="col-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
</div>
</mdb-tab>
</mdb-tabset>
SCSS (add to styles.scss):
.custom-class .nav-item.active .nav-link {
background-color: green !important;
border-bottom: 1px solid red !important;
}
support-info@criq.qc.ca free commented 4 years ago
sorry wrong link, i'm talking about https://mdbootstrap.com/docs/angular/components/tabs/#classic_tabs i copy the same code in the example and i added
'class="classic-tabs your-custom-class">' and with the important flag ... and still with nothing is working ! :/
support-info@criq.qc.ca free commented 4 years ago
if it's working from your side inside an angular project, would you send it please ?
Arkadiusz Idzikowski staff commented 4 years ago
I edited my answer and added full HTML and scss code I used for both tabs and pills. If it still won't work please provide an e-mail address and I will send you a simple demo app.
Arkadiusz Idzikowski
staff
answered 4 years ago
Those elements are in the internal html code of the component, so you won't be able to use something like ngClass directly on them. However, you can conditionally add a custom class to your mdb-tabset component and add some css styles only when this class is on the element. For example:
<mdb-tabset [buttonClass]="'classic-tabs tabs-cyan'" [contentClass]="'card'" class="classic-tabs your-custom-class">
.custom-class .nav-item.active .nav-link {
background-color: green;
border-color: red !important;
}
support-info@criq.qc.ca free commented 4 years ago
and it didnt work !
Arkadiusz Idzikowski staff commented 4 years ago
Could you specific what exactly didn't work? Please share your full html/ts code for this example.
Did you add the styles I provided to the styles.scss file?
support-info@criq.qc.ca free commented 4 years ago
i copy past this code into my myItem.component.html : https://mdbootstrap.com/docs/angular/components/tabs/#classic_tabs
i edited this line as you told me :
and in my scss:
.alert-tabs .nav-item.active .nav-link { background-color: rgb(253, 138, 92) !important; border-color: red !important;}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: windows
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: Yes