Topic: Chart.js: Uncaught TypeError: Cannot read property 'moment' of undefined
ak.leimrey
pro
asked 5 years ago
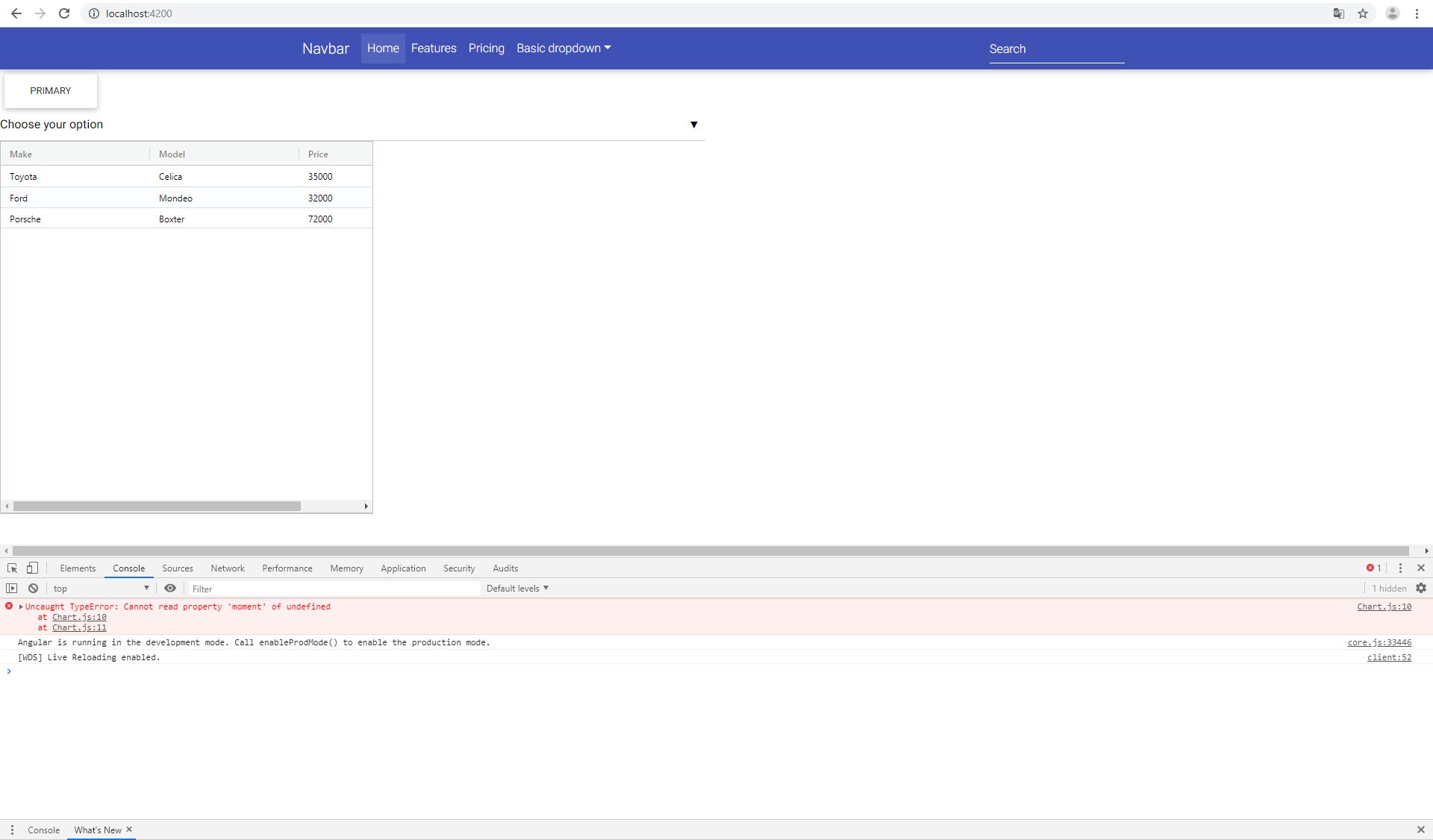
Expected behavior: I created an entirely new project from scratch and added all the assets and styles and toyed around a little. Then I noticed in the console, that there was an error. I'm using Angular 8 and the most recent version of MDB and Chart.js 2.8.0
*Actual behavior*The application should start without throwing a type error
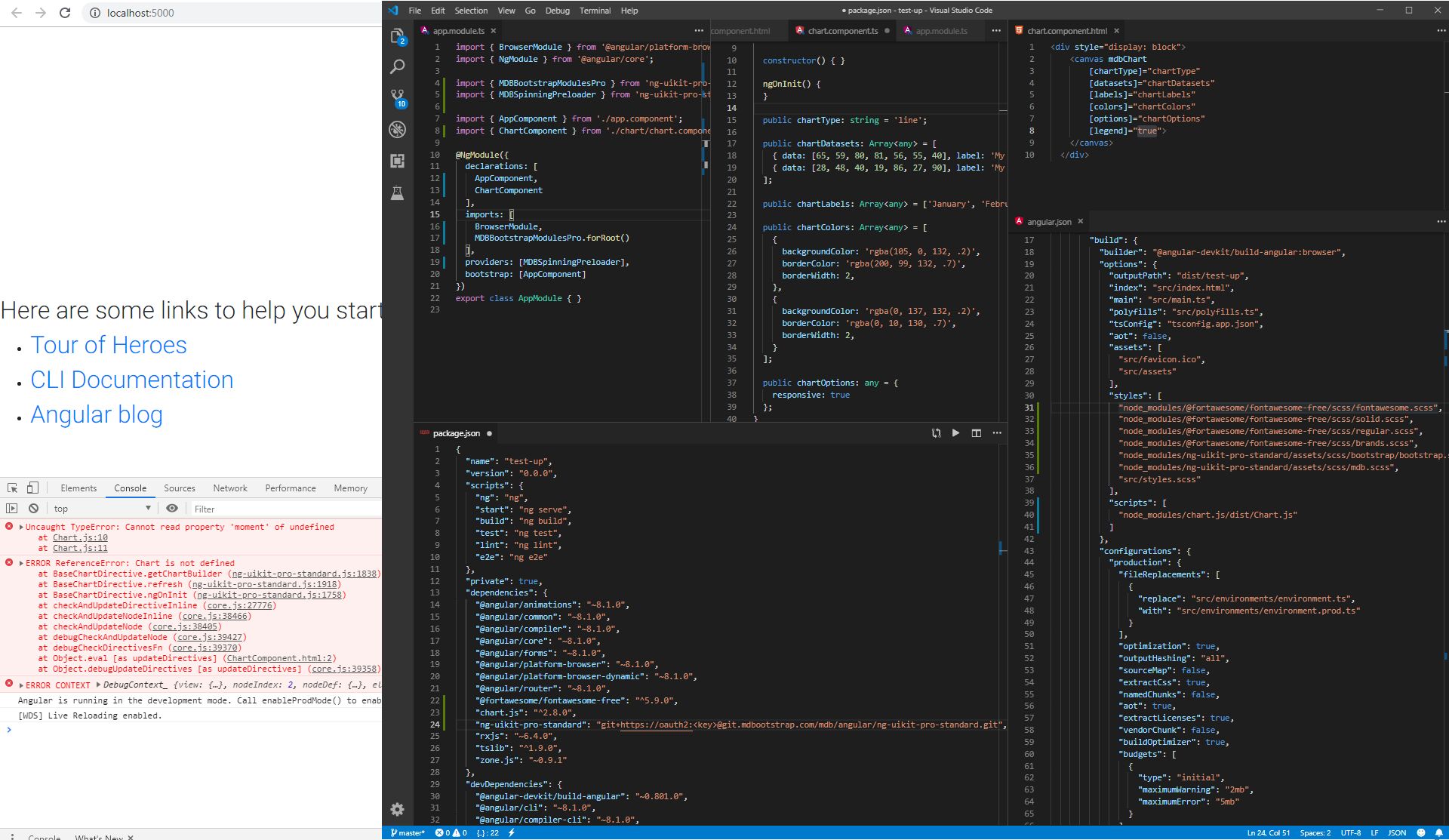
Resources (screenshots, code snippets etc.)

Damian Gemza
staff
answered 5 years ago
Guys,
There's some strange problem with Chart.js@2.8.0. You have to use some older version: 2.5.0 - 2.7.3 are working fine.
Best Regards,
Damian
ak.leimrey
pro
answered 5 years ago
I started a new project again...
Currently it's Angular 8.1.0
After that I ran an installation of mdb and chart.js and kept the configuration and installations as minimal as possible 
I can use the Chart.js without including it in my scripts in the angular.json , so I can only assume that there is an issue with either Chart.js in conjunction with the mdb chart module. To avoid any issues with the imports, I only included the import { MDBBootstrapModulesPro } from 'ng-uikit-pro-standard'. Deleting and re-installing the node packages hasn't done anything to help.
Damian Gemza staff commented 5 years ago
Dear @ak.leimrey
Could you please send me this app via email? You can find me here: d.gemza@mdbootstrap.com
In the email message please insert a link to this ticket, so I remember about which problem we're talking about.
Best Regards,
Damian
ak.leimrey pro commented 5 years ago
Sorry for the late response. I'll send it to you ASAP
Damian Gemza
staff
answered 5 years ago
Guys,
This problem is not caused by our product. There's something wrong with Charts or Moment libraries, that the moment is undefined error is on.
Could you please provide me with steps, how can I reproduce this case? I have tried to reproduce it using blank Angular 8 app with MDB Angular 8 and Charts.js 2.8.0.
I have copied the basic line chart example from our docs, and my browser console is clear - there's no such problem.
Best Regards,
Damian
akrolis
pro
answered 5 years ago
I got the same error after I updated my existing project to Angular 8, I'm also using Chart.js 2.8.0.
ak.leimrey pro commented 5 years ago
The worst part is, if you downgrade the Chart back to 2.7.4 you get a different error, now citing the easy-pie-chart as an error. That's what basically ruins Front-End development for me.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No