Topic: Chrome Autofill Material 2.0 styles of inputs background and label alignment problems
Anastasiou
free
asked 5 years ago
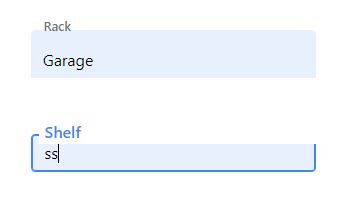
I am new to mdbootstrap angular and have been trying to use the New Material 2.0 styles of inputs. I have tried both background and outline and am having problems with both (see screen shot)
I have tried the fix in https://mdbootstrap.com/docs/angular/forms/inputs/#background-fix without any success. Rack
<div class="form-row">
<div class="md-form md-outline col-md-6 offset-md-3">
<input type="text" id="searchShelf" class="form-control" formControlName="searchShelf"
mdbInput>
<label for="searchShelf">Shelf</label>
</div>
</div>
Can you point me in the right direction
Expected behavior
Actual behavior

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 5 years ago
We are already aware of this problem and we need to make some changes on our end to fix it.