Topic: Collapse Component - MDB 5 Pro Essential
SSNCBarracoders
free
asked 2 years ago
Question from the following pagehttps://mdbootstrap.com/docs/b5/angular/components/collapse/#docsTabsOverview
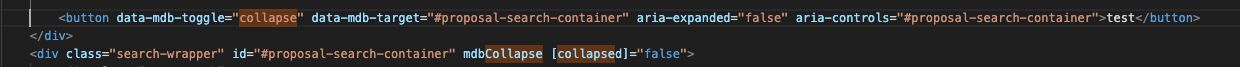
See attached screenshot of code. In the documentation, it does say we can target using "data-mdb-target", but the only way to get the collapse to work, is using the click with the toggle function. Is this documentation out of date?
Also, I assume the expectation would be similar to regular bootstrap in that on click, the button state change to aria-expanded and class would change. Currently, this does not work as well
The working example does seem to do that, but not sure why putting that in my project, does not work
Thanks

Arkadiusz Idzikowski
staff
answered 2 years ago
@SSNCBarracoders There is a code snippet in our documentation under the description you mentioned:
<!-- Buttons trigger collapse -->
<a
class="btn btn-primary"
role="button"
(click)="linkCollapse.toggle()"
aria-expanded="false"
aria-controls="multiCollapseExample1"
>
Toggle first element
</a>
<button
class="btn btn-primary"
type="button"
(click)="buttonCollapse.toggle()"
aria-expanded="false"
aria-controls="multiCollapseExample2"
>
Toggle second element
</button>
<button
class="btn btn-primary"
type="button"
(click)="linkCollapse.toggle(); buttonCollapse.toggle()"
aria-expanded="false"
aria-controls="multiCollapseExample1 multiCollapseExample2"
>
Toggle both elements
</button>
<!-- Collapsed content -->
<div class="row">
<div class="col">
<div
class="collapse multi-collapse mt-3"
id="multiCollapseExample1"
mdbCollapse
#linkCollapse="mdbCollapse"
>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry
richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident.
</div>
</div>
<div class="col">
<div
class="collapse multi-collapse mt-3"
id="multiCollapseExample2"
mdbCollapse
#buttonCollapse="mdbCollapse"
>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry
richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident.
</div>
</div>
</div>
SSNCBarracoders free commented 2 years ago
thanks. Unfortunately, it looks like the new code took a step back in regards to accessibility as the collapse now does not update the aria-expanded when toggled nor does it add the "collapsed" class as it did in previous versions. Will need to figure out a different solution as accessibility is part of what we add to our applications.
Seems accordion is up to date, but collapse still needs some work
Arkadiusz Idzikowski staff commented 2 years ago
@SSNCBarracoders I added that to our to-do list and we will take a closer look at this problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.1.0
- Device: MAC
- Browser: Chrome
- OS: MacOS Cataline
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 2 years ago
@SSNCBarracoders This description is incorrect, thank you for letting us know about this problem. You should use the Angular template reference variable (#variable) like in the code we added in the snippet below.
SSNCBarracoders free commented 2 years ago
Did you forgot to add the snippet or referencing what is on the current collapse example?