Topic: Contact form does not display error messages
lylebj
pro
asked 4 years ago
I copied the html and typescript code directly from the website for the material contact form 'pro' version. When I run it, it looks as I would expect. It seems to disable the submit button as I expect; with the button disabled if for example, when fields are missing. The error messages however, are not visible. Unlike in the demo, they don't show up as 'tool tips' under any circumstance.
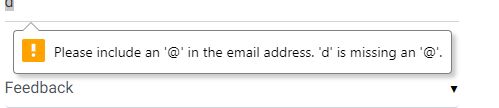
I don't see this error message - this screen snip was from the MDB website:

This is my first attempt at getting the MDB components working - so perhaps its configuration???
lylebj
pro
answered 4 years ago
The URL is: https://mdbootstrap.com/docs/angular/forms/contact/
It's the first example on the right hand side, with the title 'Material form contact'. I used the code exactly as in the example. I copied the HTML and TS.
Again, the validation works, in that it is validating the controls and the 'send' button is disabled until the validation is good. The problem is that the messages are not being shown.
Arkadiusz Idzikowski staff commented 4 years ago
We will update the example in the documentation because it looks like the code responsible for displaying validation messages is missing.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Please provide the link to this example or paste here the html/ts code that you used.
We described how to add Angular validation messages in our documentation: https://mdbootstrap.com/docs/angular/forms/validation/