Topic: CSS not applied
talentanainc
free
asked 4 years ago
Expected behavior CSS should be applied
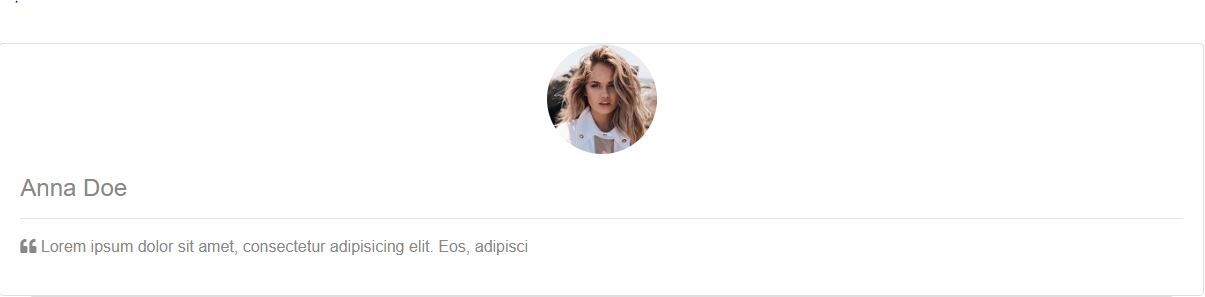
Actual behavior CSS is not applied, no colors, no alignment
Resources (screenshots, code snippets etc.) Used the sample for the card
<!-- Background color -->
<div class="card-up indigo lighten-1"></div>
<!-- Avatar -->
<div class="avatar mx-auto white">
<img width="110" height="110" src="https://mdbootstrap.com/img/Photos/Avatars/img%20%2810%29.jpg" class="rounded-circle"
alt="woman avatar">
</div>
<!-- Content -->
<div class="card-body">
<!-- Name -->
<h4 class="card-title">Anna Doe</h4>
<hr>
<!-- Quotation -->
<p><i class="fas fa-quote-left"></i> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos, adipisci
</p>
</div>
</div>
<!-- Card -->

Konrad Stępień
staff
answered 4 years ago
Hi @talentanainc,
Please use <mdb-card> component in your code.
<!--Grid row-->
<div class="row">
<!--Grid column-->
<div class="col-md-6">
<mdb-card class="testimonial-card">
<!--Bacground color-->
<div class="card-up indigo lighten-1">
</div>
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://mdbootstrap.com/img/Photos/Avatars/img%20%2810%29.jpg" class="rounded-circle">
</div>
<mdb-card-body>
<!--Name-->
<mdb-card-title>
<h4>Anna Doe</h4>
</mdb-card-title>
<hr>
<!--Quotation-->
<p>
<mdb-icon fas icon="quote-left"></mdb-icon> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos,
adipisci</p>
</mdb-card-body>
</mdb-card>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-6">
<!--Card-->
<mdb-card class="testimonial-card">
<!--Bacground color-->
<div class="card-up aqua-gradient">
</div>
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://mdbootstrap.com/img/Photos/Avatars/img%20%2831%29.jpg" class="rounded-circle">
</div>
<mdb-card-body>
<!--Name-->
<mdb-card-title>
<h4>Martha Smith</h4>
</mdb-card-title>
<hr>
<!--Quotation-->
<p>
<mdb-icon fas icon="quote-left"></mdb-icon> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos,
adipisci</p>
</mdb-card-body>
</mdb-card>
<!--/.Card-->
</div>
<!--Grid column-->
</div>
<!--Grid row-->
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.10.0
- Device: Desktop
- Browser: Chrome, Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No
talentanainc free commented 4 years ago
Yes, I did, it works when I use bootstrap card but not when I use MDB one
Nicolas Hug free commented 4 years ago
Ay,
Ah ! I'm not alone ! I got same problem with sample navbar : https://nimb.ws/NqLxnW
Did you add MDB module in your app.module ?