Topic: Customize sidenav and navbar
MIGU
premium
asked 5 years ago
How can I change the fontcolor, fontstyle of the sidenavitems, also the icon colors? I also want to change the size of the navbar and sidebar?
I tried it with own classes in my scss files but they don`t show a reaction...
Please give me a hint

Arkadiusz Idzikowski
staff
answered 5 years ago
Here is an example for fonts and icons color (you need to add these styles to the styles.scss file):
// Item
.side-nav .card-header span {
font-size: 16px;
}
// Icon
.side-nav .card-header span i {
color: blue;
}
Can you provide more information about the change of the navbar/sidenav size? What would you like to customize there?
MIGU premium commented 5 years ago
Hi , thanks for the answer :)
If i put these styles into the scss and add them to the tag the color doesnt get orange if i change the color to orange, it always stays blue. think thats the default color of the sidenav...
sidenav html -> mdb-icon far class="card-header span i" icon="eye"
Im sorry its my second project in angular...Thank you for helping me out.
I would like to make the sidenav more wide. It should be 1/4 of the mainscreen.Same with the navbar on top.
I want to change the size via the scss file like this -->
.sidenav{ width = 40px;}
.navbar{ height = 40px;}
Thank youMichael
MIGU premium commented 5 years ago
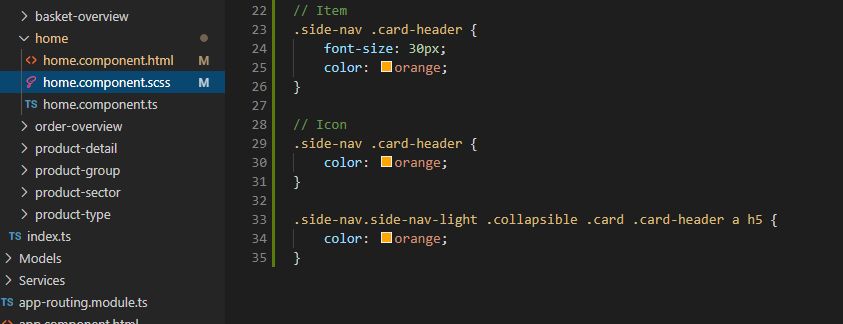
I guess that my scss file gets ignored.The sidenav always focus on the scss file from the mdb module (node_modules/ng-uikit...), what is correct.But everything i want to override in my scss file (home.comonent.scss) gets ignored?What am I doing wrong?Thank you for your answers...NG Michael
Arkadiusz Idzikowski staff commented 5 years ago
You won't be able to override the styles of one component in the stylesheet of another component. We explained that here and presented possible solutions: https://mdbootstrap.com/docs/angular/getting-started/styles-customization/
Please note that sidenav main class is side-nav not sidenav. To override height and width you may need to use selectors with higher specificity, (for example mdb-side-nav .side-nav and mdb-navbar .navbar) or add !important parameter.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: T560
- Browser: Microsoft Edge
- OS: Windows 10 Pro
- Provided sample code: No
- Provided link: No