Topic: Date picker - breaking change
Hutton
pro
asked 6 years ago
I had a working application including date pickers on various reactive forms which were working as expected. The backing control for each was always a typescript 'Date' type.
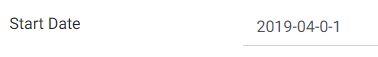
On updating from v7.2.0 to v7.5.2 all dates displayed when the form is patched from an object value are displaying in a strange format as shown in the image attached; the date to be displayed should be 2019-04-02
Can you please assist? Thanks, Chris
Damian Gemza
staff
answered 6 years ago
Dear @Hutton
This problem will be resolved with the next release of MDB Angular.
Best Regards,
Damian
Arkadiusz Idzikowski
staff
answered 6 years ago
Thank you for the code, we will take a closer look at this problem. The only workaround for now would be to patch date value using object format. Please take a look at the examples from our documentation (set default value section):
https://mdbootstrap.com/docs/angular/forms/date-picker/
Hutton
pro
answered 6 years ago
Thanks Damian,
On replicating this error for you I notice that it is ISO formatted strings (that we get back from our webservice) that give this error since we have updated to v7.5.2.
You can replicate this error as follows:
TS
ngOnInit() {
const product = {
name: 'Test Product',
startDate: new Date().toISOString()
};
this.productForm.patchValue(product);
}
HTML
<form [formGroup]="productForm" (ngSubmit)="onSubmit()">
<div class="form-group row">
<label for="code" class="col-sm-3 col-form-label">Product Name</label>
<div class="col-sm-9">
<input type="text" formControlName="name"
class="form-control" id="name" placeholder="Product Name">
</div>
</div>
<div class="form-group row">
<label for="startDate" class="col-sm-3 col-form-label">Start Date</label>
<div class="col-sm-9">
<mdb-date-picker id="startDate"
[options]="myDatePickerOptions" [placeholder]="'Start Date'" formControlName="startDate" required>
</mdb-date-picker>
</div>
</div>
</form>
Damian Gemza
staff
answered 6 years ago
Dear @Hutton
I would like to take a look at the code which is not working for you (both HTML and TS).
Without it, I won't be able to help you well.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No