Topic: Date Picker Format in options error
Declan Ward
priority
asked 4 years ago
Expected behavior Date should shouw in dd/mm/yyyy format
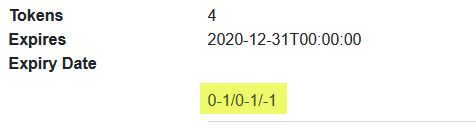
Actual behavior Date picker displays 0-1/0-1/0-1
when I use:
public datePickerOptions: IMyOptions = {
dateFormat:'dd/mm/yyyy'
};
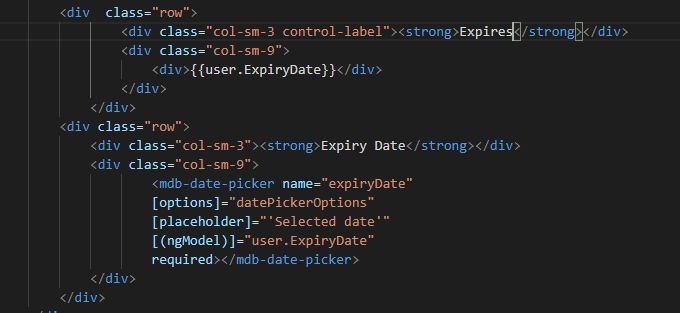
Resources (screenshots, code snippets etc.)

Expires is the date that should display in the Date Picker at Expiry Date.

If I comment out the option:
public datePickerOptions: IMyOptions = {
//dateFormat:'dd/mm/yyyy'
};
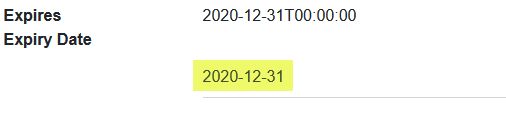
The date will display correctly in the mm/dd/yyyy format.

I have followed the sample at https://mdbootstrap.com/docs/angular/forms/date-picker/ under the heading Formats.
Is this a bug or have I missed something?
Pierre K
free
answered 3 years ago
Hey,
I have the same problem with my app but my backend use PHP code. the problem is that the mdb date picker component don't show the date.
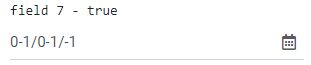
it shows this kind of thing  when i change the format parameter. So I don't no if it's the library bug or anything else
when i change the format parameter. So I don't no if it's the library bug or anything else
Regards.
Arkadiusz Idzikowski staff commented 3 years ago
Which MDB product and version do you use? Please provide more information about the code you used to render the datepicker component.
Declan Ward
priority
answered 4 years ago
I have solved the problem. I don't know if it is the best method but it works for me.
In MS SQL I select the date field as a string:
SELECT convert(varchar, ExpiryDate, 103) FROM ...
My Angular model has the date defined as string:
ExpiryDate: string;
In app.module.ts I define the date format option for the mdb-date-picker :
provide: MDB_DATE_OPTIONS, useValue:
{
dateFormat: 'dd/mm/yyyy'
}
In my c# code I convert the input date string, from the angular app, using:
private static DateTime StringToDate(string s)
{
CultureInfo enUK = new CultureInfo("en-UK");
DateTime d = DateTime.MinValue;
d = DateTime.ParseExact(s, "dd/MM/yyyy", enUK, DateTimeStyles.None);
return d;
}
This works for me.
Konrad Stępień staff commented 4 years ago
Hi @declan.ward,
If you solved the problem, can you change the status of the issue? :)
Best, Konrad.
Bartosz Termena
staff
answered 4 years ago
Hi!
I can't reproduce your problem, below is my example and everything works as it should:
<div class="container">
<div class="row">
<div class="col-md-6 py-6">
<mdb-date-picker
name="expiryDate"
[options]="myDatePickerOptions"
[placeholder]="'Selected date'"
[(ngModel)]="user.ExpiryDate"
required
></mdb-date-picker>
</div>
<div class="col-md-6 py-5">{{ user.ExpiryDate }}</div>
</div>
</div>
TS
public myDatePickerOptions: IMyOptions = {
// Your options
dateFormat: 'dd/mm/yyyy',
};
user = {
ExpiryDate: '22/01/2012',
};
Could you tell me which version of MDB are you using?
Best Regards, Bartosz.
Declan Ward priority commented 4 years ago
My Apologies Bartosz for taking sooo long in responding. I am only getting back to this project now.
Yes, your sample above works. However, my problem is that I am retrieving the date from MS SQL and it returns to me the date in the format of:
2020-04-11T00:00:00
If I, as in your example above, set the date to ExpiryDate: string = '11/4/2020' then it works but not with a string from MS SQL of '2020-04-11T00:00:00'
ExpiryDate: string = '2020-04-11T00:00:00'; //Returned from MS SQL DOES NOT WORK //ExpiryDate: string = '11/4/2020';
What am I missing?
Regards, Declan
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.6.0
- Device: Desktop
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes