Topic: Date value is not shown when used html date type
sohamlite
priority
asked 2 years ago
Date value should be shown in control when value is set in reactive form.
Date value is shown only after clicking the control.
IN HTML FILE Transaction Date
IN TS FILE let strDate = this.datePipe.transform(this.trackRecord.transactionDate, "yyyy-MM-dd"); this.validationForm.controls["transactionDate"].setValue(strDate);

Rafał Seifert
free
answered 2 years ago
In our recent updates we have introduced a change to input of type "date". Namely we set color style to "transparent" on ontouched input to prevent interference of native html placeholder with our MDB custom label. To fix that you should grab input element and set the desired color after updating the control. Below I present a sample approach:
const inputEl = document.getElementById('form1');
this.basicFirstName.setValue(this.datePipeString);
inputEl.style.color = '#4f4f4f';
Let me know if that solves your problem for now. We will have to look into that in the future to handle such case if input has been updated programmatically.
sohamlite priority commented 2 years ago
Yes! It's working. I have done following changes.
@ViewChild("tranDate") tranDate: ElementRef;
let strDate = this.datePipe.transform(this.trackRecord.transactionDate, "yyyy-MM-dd");
this.validationForm.controls["transactionDate"].setValue(strDate);
this.tranDate.nativeElement.style.color = "#4f4f4f";
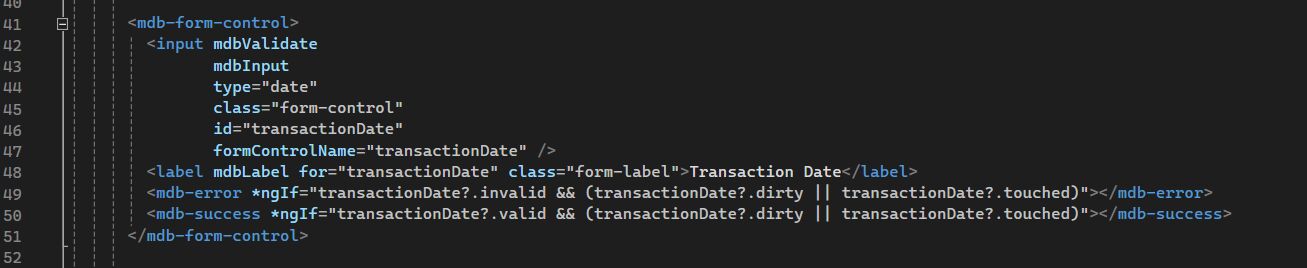
<mdb-form-control>
<input #tranDate
mdbValidate
mdbInput
type="date"
class="form-control"
id="transactionDate"
formControlName="transactionDate" />
<label mdbLabel for="transactionDate" class="form-label">Transaction Date</label>
<mdb-error *ngIf="transactionDate?.invalid && (transactionDate?.dirty || transactionDate?.touched)"></mdb-error>
<mdb-success *ngIf="transactionDate?.valid && (transactionDate?.dirty || transactionDate?.touched)"></mdb-success>
</mdb-form-control>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 2 years ago
Could you provide a sample code how is your html and ts file structured. When do you set the value?
sohamlite priority commented 2 years ago
Transaction Date
sohamlite priority commented 2 years ago
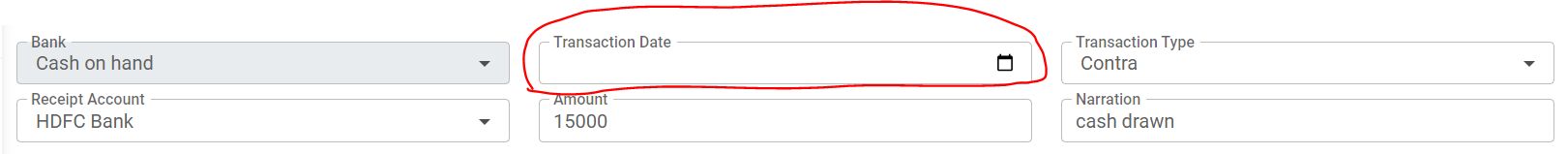
We have sent sample code that is not showing hence sending screen snap. We are setting value on when edit button is clicked.
sohamlite priority commented 2 years ago
We are not using mdb-datepicker as it is not transforming the text into date format when user is typing the date instead of choosing from control.