Topic: Datepicker not showing placeholder when default date is set
Spoonman
pro
asked 6 years ago
Expected behavior
When setting a default date and a placeholder text for a DatePicker in reactive forms, the placeholder should be shown in the input field until the user selects a date.
Actual behavior
Instead of the placeholder text, the default date is shown in the input field.
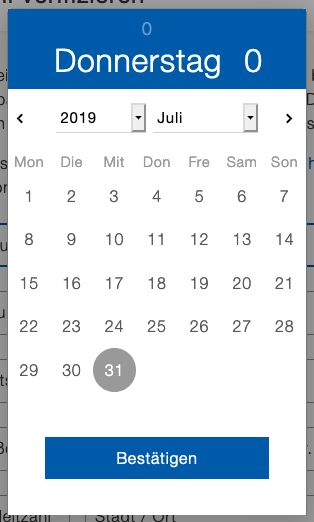
To force it to show the placeholder text, we had to remove the default date, which leaves the DatePicker in a state of showing "0"s for the year and month labels at the top (see screenshot).
Resources (screenshots, code snippets etc.)
relevant template code:
<mdb-date-picker
formControlName="dateOfBirth"
placeholder="{{amplifyService.i18n().get('verify_form_placeholder_birthdate')}}"
[options]="datePickerOptions"
[locale]="'de'"
#birthdatePicker >
</mdb-date-picker>
DatePicker without default date:
verifyFormGroup = new FormGroup({
dateOfBirth: new FormControl(null, {
validators: Validators.required,
updateOn: 'blur'
})
});
DatePicker with default date:
verifyFormGroup = new FormGroup({
dateOfBirth: new FormControl('01.01.2018', {
validators: Validators.required,
updateOn: 'blur'
})
});
Input when placeholder and default date are set:

Datepicker when no default date is set:

Bartosz Termena
staff
answered 6 years ago
Dear @Spoonman
Datepicker is a premium component, and according to our system, you use MDB Free version.
Please, provide us a number of your order or registered email to confirm your access to MDB Pro components and premium support.
Send it to me on email: b.termena@mdbootstrap.com
You are entering the default dateOfBirth in the wrong format.
Try in this way:
verifyFormGroup: FormGroup;
ngOnInit() {
this.verifyFormGroup = new FormGroup({
dateOfBirth: new FormControl(
{ date: { year: 2018, month: 1, day: 1 } },
{
validators: Validators.required,
updateOn: 'blur',
}
),
});
}
Best Regards, Bartosz.
Spoonman pro commented 6 years ago
Hello Bartosz,
thanks for the quick reply. I just sent you an email with the information you asked for.
I did change the date to the correct format you mention, however the problem still remains. The input field only displays the date instead of the placeholder text.
Best Regards, Tom
Bartosz Termena staff commented 6 years ago
Dear Spoonman,
thanks for email.
Now I understand exactly what you meant. When setting a default date and a placeholder text for a DatePicker in reactive forms, the default date should be displayed - this is the default setting and is correct.
You are right about default date, which leaves the DatePicker in a state of showing "0"s. We will resolve this problem. It should be available in next version (about 2 weeks).
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No