Topic: Documentation for Angular 6.3.0
THM2018
pro
asked 5 years ago
Expected behavior
Actual behavior
Resources (screenshots, code snippets etc.)
I am looking for documentation for Angular 6.3.0. Could you please tell me where can i find it?
Arkadiusz Idzikowski
staff
answered 5 years ago
Please try this code for table search. We will take a closer look at the problems with formatting in legacy documentation.
HTML:
<table mdbTable class="z-depth-1">
<thead>
<tr>
<th *ngFor="let head of headElements; let i = index" scope="col">{{head}}
</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let el of elements; let i = index">
<th scope="row">{{el.id}}</th>
<td class="red-text">{{el.first}}</td>
<td>{{el.last}}</td>
<td>{{el.handle}}</td>
</tr>
</tbody>
</table>
TS:
import { MdbTableService } from 'PATH-TO-MDB-ANGULAR';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {
elements: any = [];
headElements = ['ID', 'First', 'Last', 'Handle'];
searchText: string = '';
previous: string;
constructor(private tableService: MdbTableService) { }
ngOnInit() {
for (let i = 1; i <= 10; i++) {
this.elements.push({ id: i.toString(), first: 'Wpis ' + i, last: 'Last ' + i, handle: 'Handle ' + i });
}
this.tableService.setDataSource(this.elements);
this.elements = this.tableService.getDataSource();
this.previous = this.tableService.getDataSource();
}
searchItems() {
const prev = this.tableService.getDataSource();
if (!this.searchText) {
this.tableService.setDataSource(this.previous);
this.elements = this.tableService.getDataSource();
}
if (this.searchText) {
this.elements = this.tableService.searchLocalDataBy(this.searchText);
this.tableService.setDataSource(prev);
}
}
Arkadiusz Idzikowski
staff
answered 5 years ago
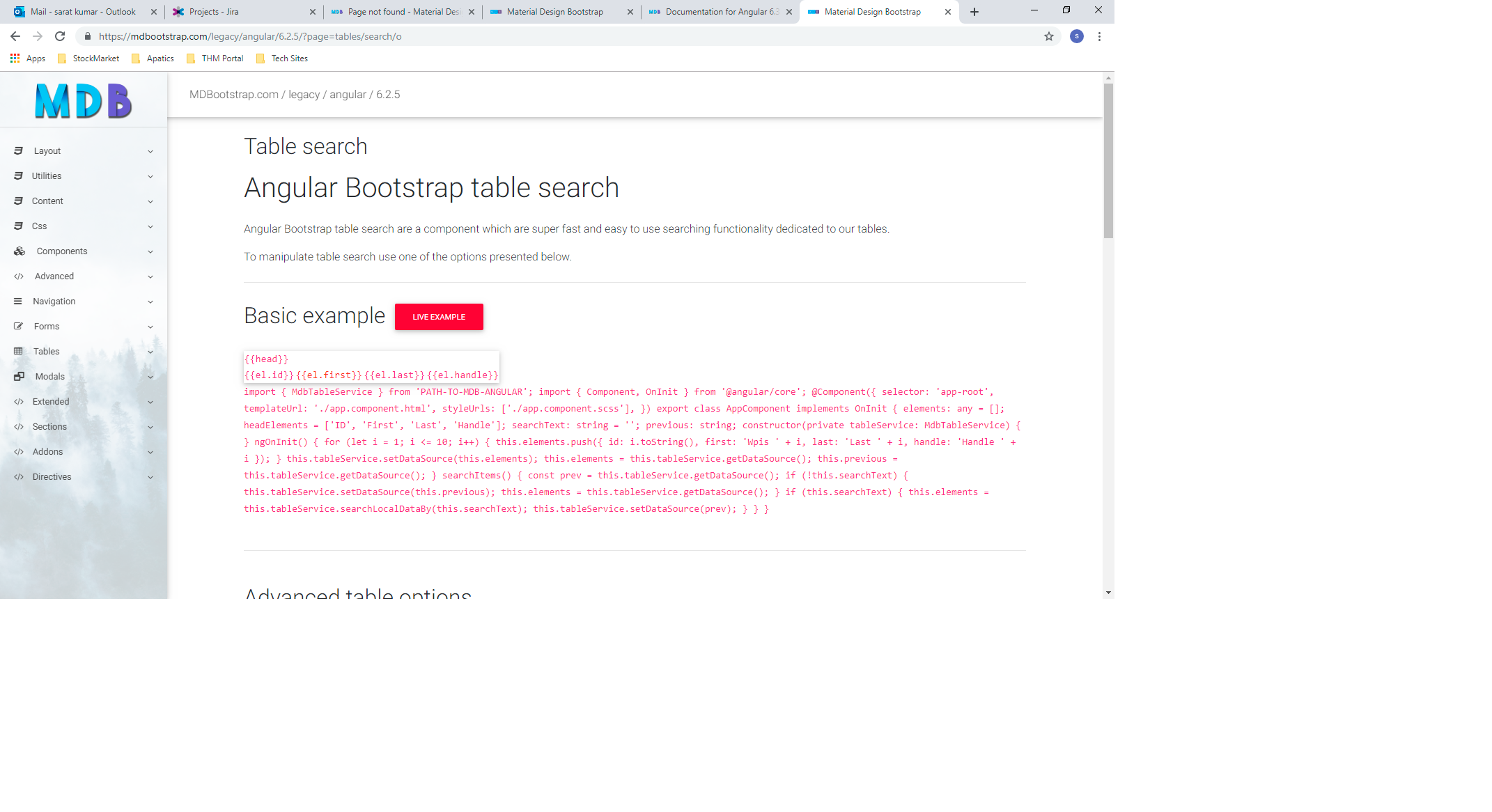
Please take a look at the documentation for 6.2.5 version. You should find there everything you need for the 6.3.0 components.
https://mdbootstrap.com/legacy/angular/6.2.5/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 6.3.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
 The format of the document is not good. Its is very tough to add modules or source code
The format of the document is not good. Its is very tough to add modules or source code