Topic: Dropdown button does not work behind the Angular Router
Puza
free
asked 2 years ago
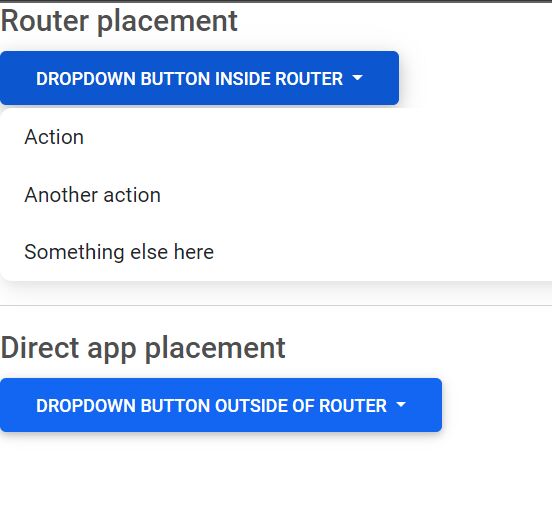
Expected behavior When using Angular Router, Dropdown button should be collapsed by default. Dropdown should show items on click.
Actual behavior When Dropdown is behind the Angular Router, it does not work. All dropdown items are showing and collapsing does not work.
Tested with both mdb-angular-ui-kit@1.6.1 and Angular 12 / mdb-angular-ui-kit@2.2.0 Angular 13, same behaviour.
Resources (screenshots, code snippets etc.) Example application: https://github.com/tpuza/mdb-dropdown
 ()
()
Arkadiusz Idzikowski
staff
answered 2 years ago
@Puza Thank you for the detailed description. I think the problem is in the empty.page.module settings. This lazy-loaded module does not have access to the MDB modules imported in the root app.module. In order to use the dropdown component inside the EmptyPageComponent, you need to add MdbDropdownModule import to the EmptyPageModule imports array.
Puza free commented 2 years ago
That's it, so there was no problem with the Angular Router itself but using lazy loaded module (that was behind the router) and missing the import of the MdbDropdownModule again in that lazy loaded module.
Thank you for fast issue resolving.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.2.0
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 2 years ago
@Puza Could you please edit your post and provide more information about the code you used and reproduction steps we can follow to recreate this problem on our end?
Puza free commented 2 years ago
Hi Arkadiusz, sure, go ahead and clone the linked Github repo (https://github.com/tpuza/mdb-dropdown).
Install dependencies (npm install) and run the Angular application (npm run start). Navigate the the http://localhost:4200, there you will see two Dropdown components. The top one is component, that is placed/used behind the Angular Router and this one is malfunctioning. Second one is used out of the Angular Router and working well - this is what you can see on the screenshot.
The most important place is /src/app/app.component.html, this is where all happens.
Please do not hesitate to ask more, if the answer is not sufficient.