Topic: Dropdown Nav menu not working
Evolet
free
asked 2 years ago
Expected behavior
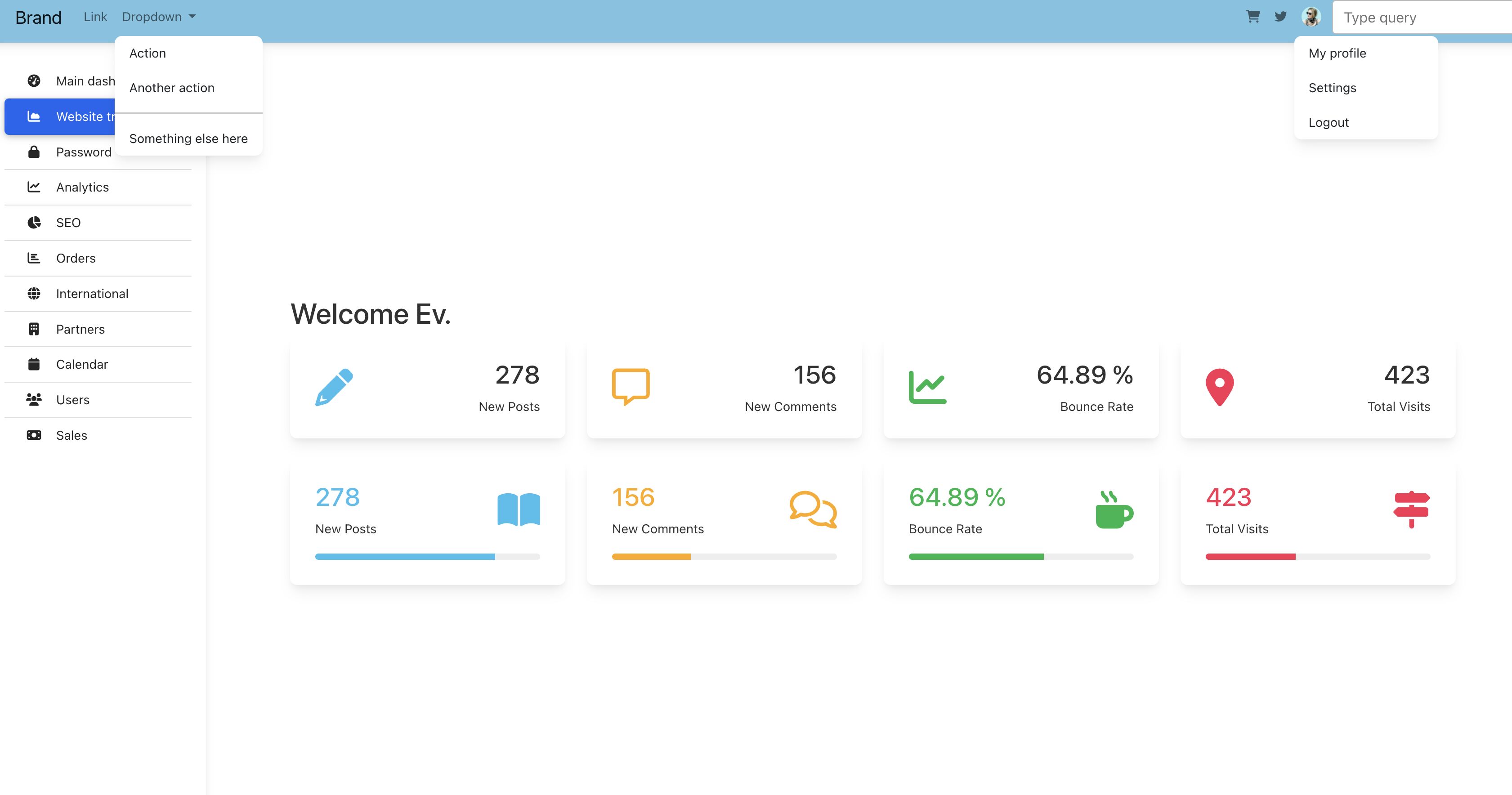
Dropdown nav menu will open and close when clicked.
Actual behavior
Dropdown menus are auto-open when the application is run. See pic.
Resources (screenshots, code snippets etc.)

Evolet
free
answered 2 years ago
I hadn't added the css or js files to my angular.json, figured it out.
Adding this fixed my issue:
"styles": [ "node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss", "node_modules/@fortawesome/fontawesome-free/scss/solid.scss", "node_modules/@fortawesome/fontawesome-free/scss/regular.scss", "node_modules/@fortawesome/fontawesome-free/scss/brands.scss", "node_modules/angular-bootstrap-md/assets/scss/bootstrap/bootstrap.scss", "node_modules/angular-bootstrap-md/assets/scss/mdb.scss", "node_modules/animate.css/animate.css", "src/styles.scss", "src/assets/css/mdb.min.css"], "scripts": [ "node_modules/chart.js/dist/Chart.js", "node_modules/hammerjs/hammer.min.js", "node_modules/chart.js/dist/chart.js", "src/assets/js/mdb.min.js" ]
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 2.0.0
- Device: Laptop
- Browser: Chrome Dev
- OS: Mac OS
- Provided sample code: No
- Provided link: No