Topic: Enable backdrop: true when opening a modal on top of another modal
1001albertpadilla
free
asked 4 years ago
I got this main modal -- backdrop: true, keyboard: true, focus: true, show: false, ignoreBackdropClick: true, class: 'modal-frame modal-full-height modal-notify modal-success modal-dialog-scrollable', animated: false
Then on top of the main modal, I opened another one with this config -- backdrop: true, keyboard: true, focus: true, show: false, ignoreBackdropClick: true, class: 'modal-lg modal-notify modal-danger modal-dialog-scrollable', animated: false
The backdrop: true is not working on the second modal. Is there a workaround for this? Thanks!
1001albertpadilla
free
answered 4 years ago
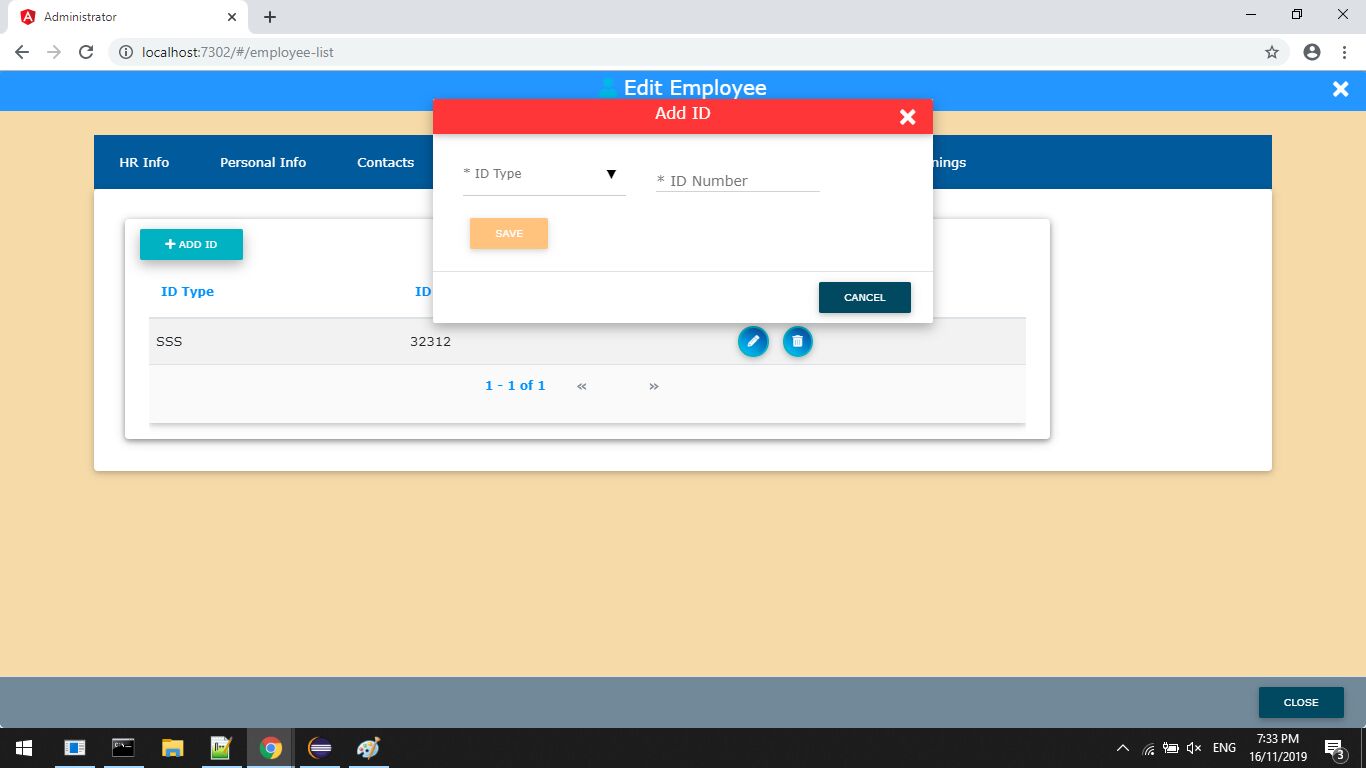
Please see attached screenshot. It's a small modal over a full page modal.

1001albertpadilla free commented 4 years ago
I want the full page modal in the background to turn dark when the small modal is opened. I pasted in my previous comment the config I have for each modal.
Arkadiusz Idzikowski staff commented 4 years ago
Unfortunately currently it's not possible to have separate backdrops for every nested modal if it is what you want to achieve in your app. We will take a closer look at that.
1001albertpadilla free commented 4 years ago
Okay got it. Thanks.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Could you provide example code/screenshots?