Topic: Error ng serve in angular tutorial Agenda app
Aurora Ruggieri
free
asked 5 years ago
Hi,I'm doing the Angular tutorial, I installed and configured:
node -v v12.16.1
npm -v 6.13.4
@ angular / cli 9.0.5
typescript 3.8.3
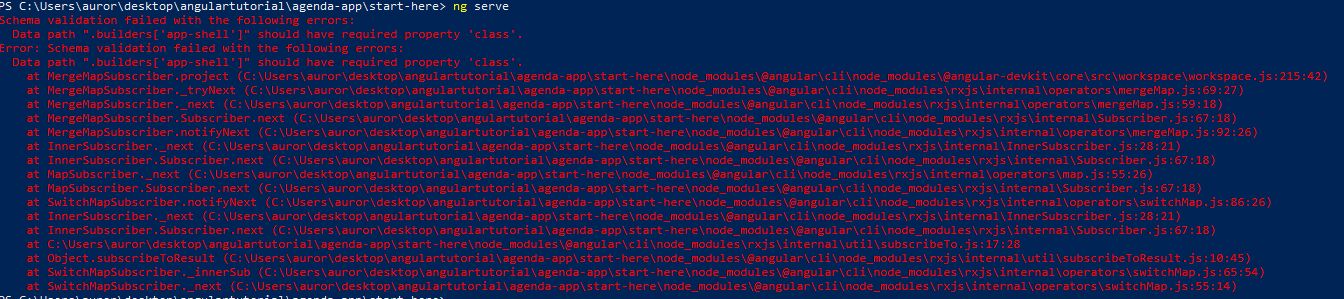
After cloning the git repository and having done the other steps (Getting started point), when I type in the cmd ng serve I get the errors shown in the screenshot.
 I hope for your answer, thanks in advance.
I hope for your answer, thanks in advance.
Arkadiusz Idzikowski
staff
answered 5 years ago
You probably accidentally updated some packages to version compatible with Angular 9 (this project was created with Angular 7).
Please update this packages versions in your package.json to:
"@angular-devkit/build-angular": "^0.13.2",
"@angular/compiler-cli": "^7.2.1",
Then remove node_modules and package-lock.json and reinstall your dependencies with npm install command. The project should work correctly after that.
Aurora Ruggieri free commented 5 years ago
Hello, thank you again for your answer. Now I'll try!!
Congratulations to all your team for the magnificent work you do.
Aurora
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Please send an example project to a.idzikowski@mdbootstrap.com so we can check if it's configured properly. You probably use old MDB version with Angular 9 (the Agenda App project available on Github is originally using MDB and Angular v7).