Topic: FixedTop bar
mnikam
free
asked 3 years ago
Hello,
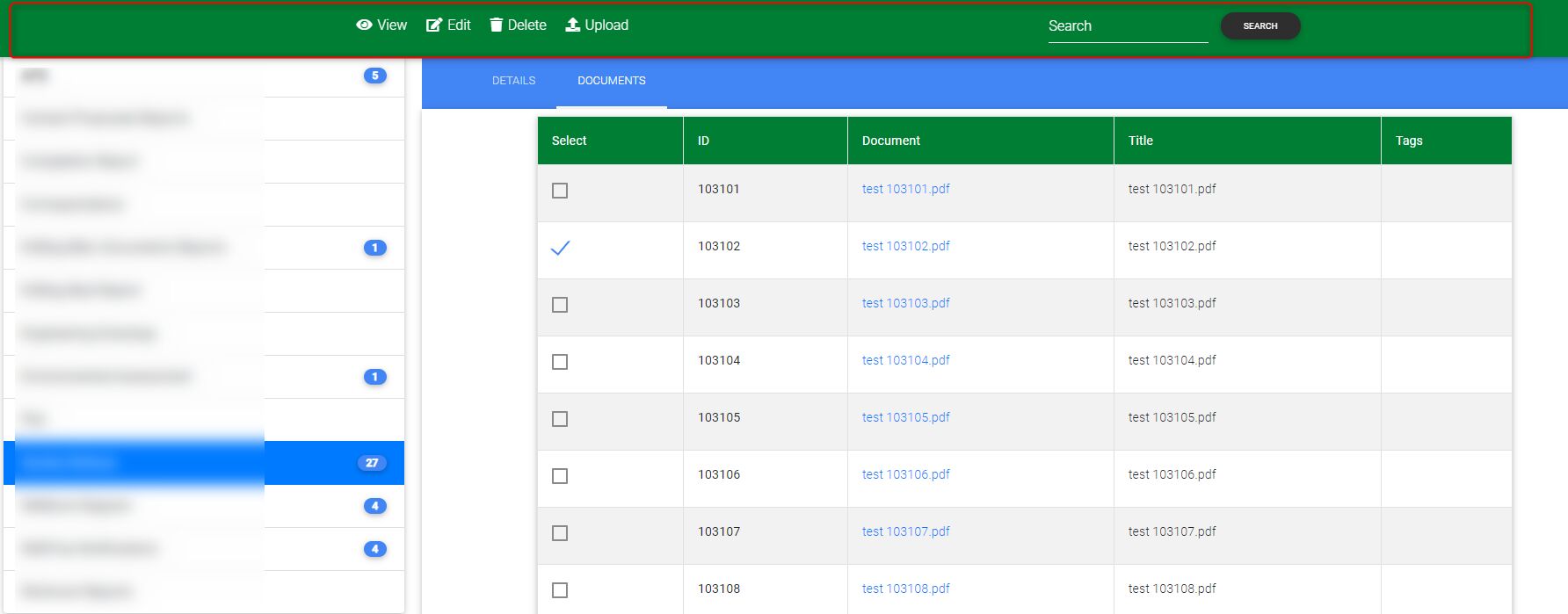
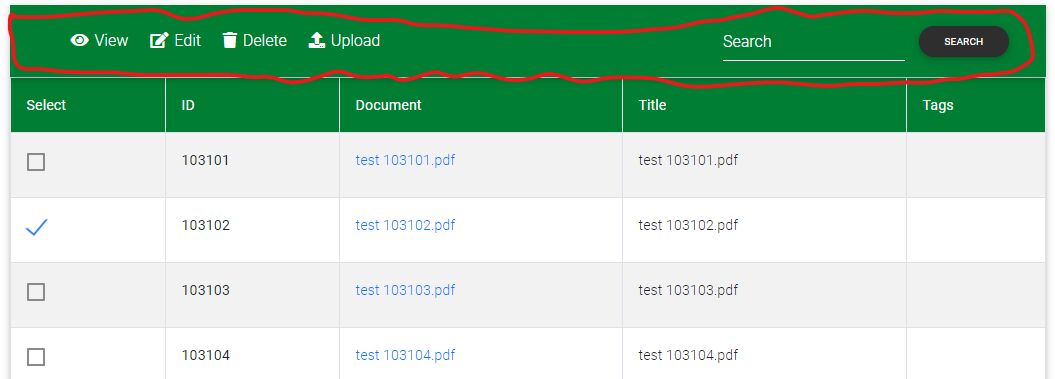
I need help creating table with sticky header. I need the navigation bar (mdb-navbar) right above the table to be fixed when the table rows scroll or page scrolls. Table may have pagination. When I add "fixed-top" it pushes the navbar all the way to the tab.
<mdb-navbar SideClass="navbar navbar-dark indigo fixed-top">
<mdb-navbar-brand>
<a class="navbar-brand" href="#">Navbar</a>
</mdb-navbar-brand>
</mdb-navbar>
Thanks in advance


Arkadiusz Idzikowski
staff
answered 3 years ago
Please try to add sticky-top class directly to the th elements and set their top position to 56px (navbar height). You need to remove the stickyHeader="true" input if you use it already. Here is an example:
<table mdbTable>
<thead>
<tr>
<th class="sticky-top" style="top: 56px; background-color: #e0e0e0" *ngFor="let head of headElements" scope="col">{{head}} </th>
</tr>
</thead>
...
</table>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No