Topic: Floating buttons not working
allancmello
premium
asked 6 years ago
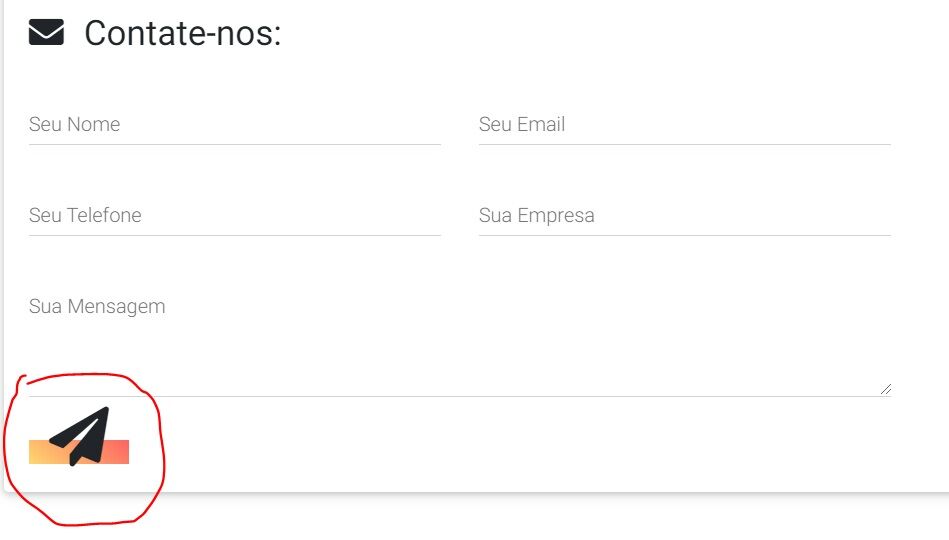
Expected behavior

Actual behavior


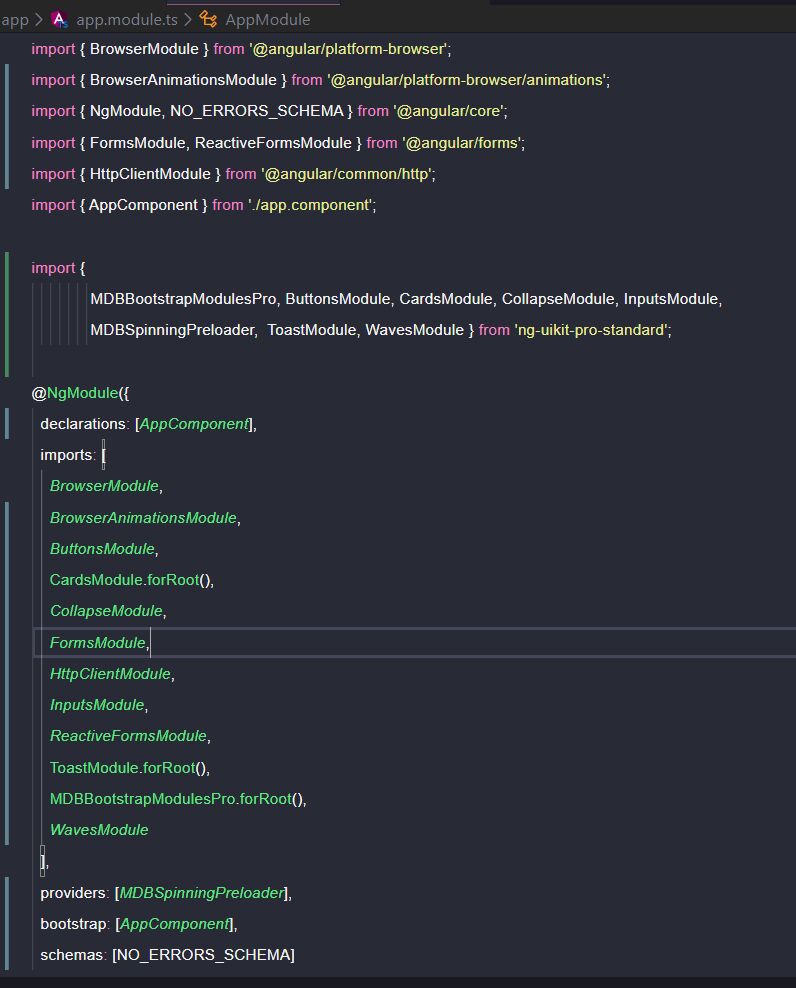
Imports app.modules.ts:

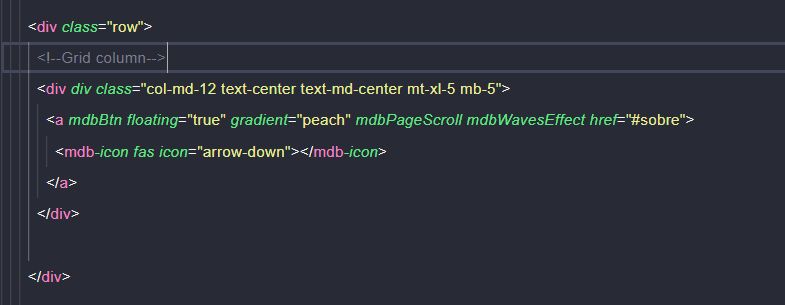
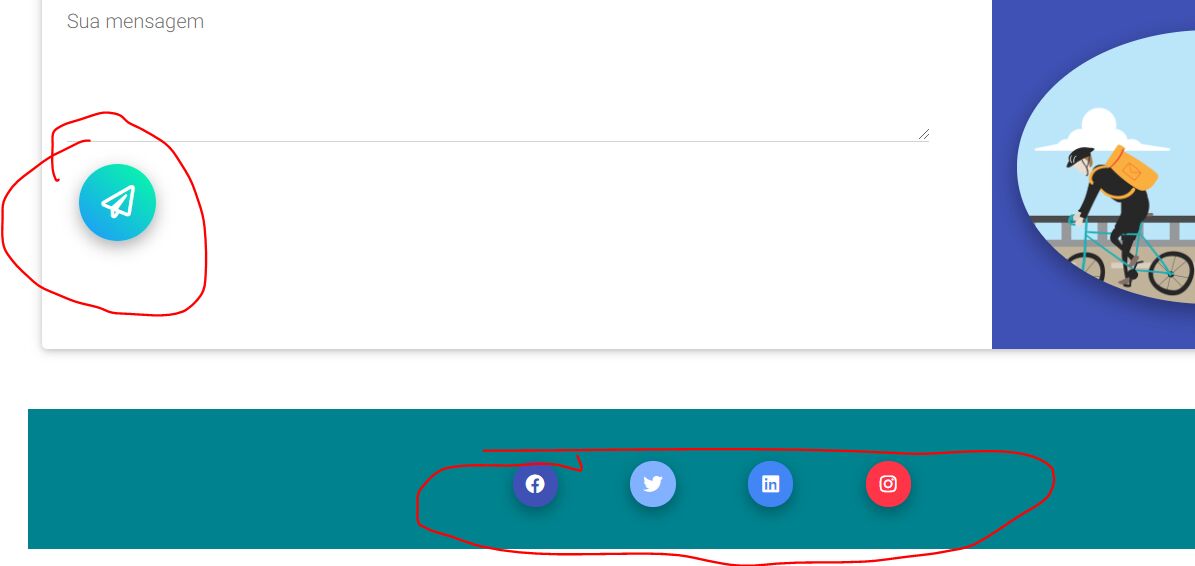
app.components.html:

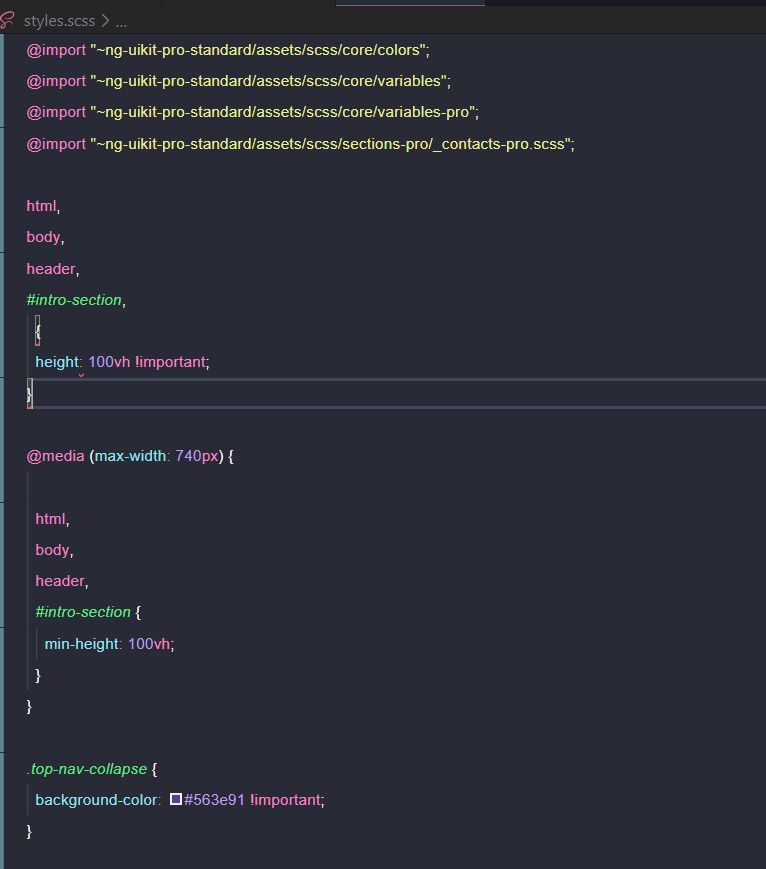
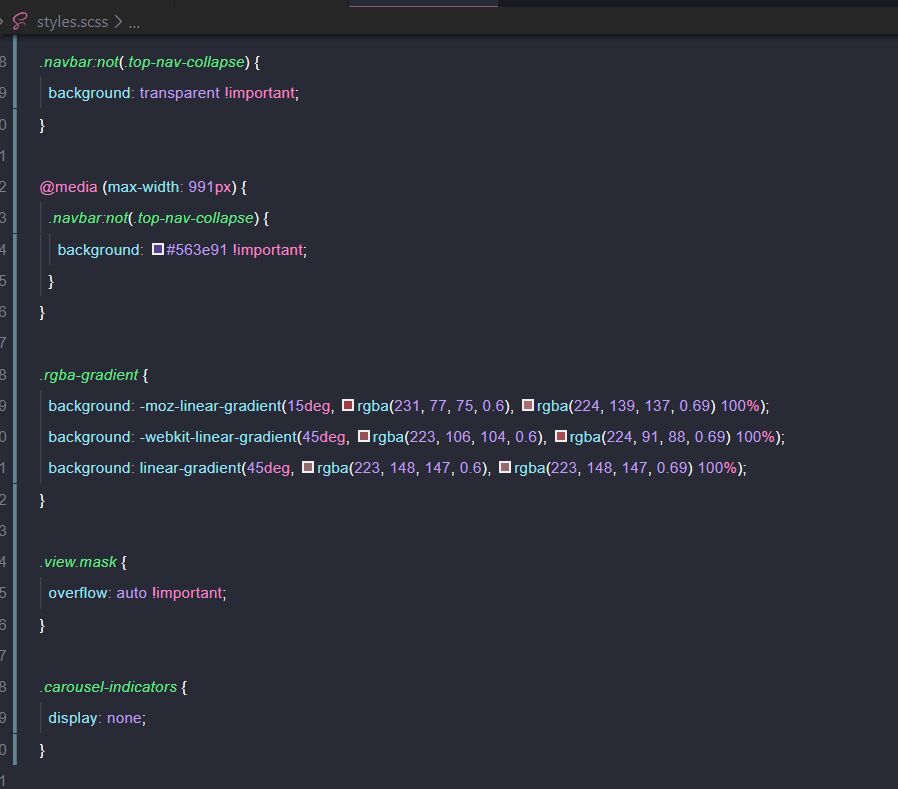
My style.css:


Is this a bug in this version? what's the problem?
allancmello
premium
answered 6 years ago
Hi Stepien, I had already removed the comma ( , ), the problem continues, see this site in version MDB 8.0.4, it works!


Other buttons work, the problem is only in the Floating Button

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.8.0
- Device: Desktop
- Browser: all
- OS: Windows
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 6 years ago
Hi @allancmello, the problem still exists if you remove
,char in styless.scss in line with#inro-section?allancmello premium commented 6 years ago
Problem solved! Removed code in the app.component.ts:
ngAfterViewInit() { const buttons = document.querySelectorAll('.btn-floating'); buttons.forEach((el: any) => { this.renderer.removeClass(el, 'btn-floating'); this.renderer.addClass(el, 'px-3'); this.renderer.addClass(el.firstElementChild, 'fa-3x'); }); }
this code in the event ngAfterViewInit was causing the Floatting Button error
Thanks Stepien
Konrad Stępień staff commented 6 years ago
Hi @allancmello,
Thanks for the information. If you have any problem please tell me about it :)