Topic: Footer Angular Bootstrap datatables
Guidtm
free
asked 4 years ago
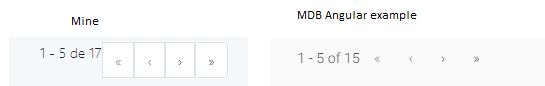
Hello, i used the code of this example but my result is different than the example, i don't know why, someone can help me?(https://mdbootstrap.com/docs/angular/tables/pagination/)
my footer html
<tfoot class="grey lighten-5 w-100">
<tr>
<td colspan="12">
<mdb-table-pagination [tableEl]="tableEl" [searchDataSource]="subLotes" paginationAlign="" ofKeyword="de"></mdb-table-pagination>
</td>
</tr>
</tfoot>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: PC
- Browser: Opera, Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
Do you use any custom styles in your application?
Guidtm free commented 4 years ago
Hello Arkadiusz you're question help me to resolve the problem, the problem is an unimported css