Topic: Hamburger Menu - Issues of mobile view ( scrollable menu, customizing of Burger-Icon, 2nd level behavior of list Items, additional links next to the Hamburger-Icon
jespenhain
premium
asked 5 years ago
Actual behavior
The opened hamburger menu (mobile) is not scrollable. If there are to many links in the list, they can't be reached by the user through scrolling anymore. Instead the background is scrolling.
There is a toggle class missing for the hamburger icon and there is no way to customize the icon.
Dropdown menu items have the same behavior on mobile as on desktop. On click a popup is showing the second level menu items.
No good possibilty to add additional menu items to the hamburger icon (mobile), e.g. Users Profile.
Expected behavior
The hamburger menu in the mobile view should show an undefined amount of links, which can be reached through scrolling. The background shouldn't scroll while the hamburger menu is openend.
The hamburger icon should have a toggle class and should be customizeable.
Dropdown menu items should change to dropdown list items in mobile.
There should be an easy way to add links to the hamburger menu bar (second menu) next to the hamburger icon, like the user profile icon.
Damian Gemza
staff
answered 5 years ago
Dear @jespenhain
The feature to scroll navbar on mobile will be added with the next release of MDB Angular.
Best Regards,
Damian
Arkadiusz Idzikowski
staff
answered 5 years ago
We will discuss the feature of mobile dropdown version with our design team.
It's already possible to add second element near the hamburger icon, please try this code:
<mdb-navbar SideClass="my-custom-navbar navbar navbar-1 navbar-light amber lighten-2" [containerInside]="false">
<mdb-navbar-brand><a class="navbar-brand" href="#">Navbar</a></mdb-navbar-brand>
<ul class="navbar-nav ml-auto nav-flex-icons d-md-none">
<li class="nav-item avatar dropdown" dropdown>
<a dropdownToggle mdbWavesEffect type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
<img src="https://mdbootstrap.com/img/Photos/Avatars/avatar-2.jpg" alt="" class="img-fluid rounded-circle z-depth-0"></a>
<div *dropdownMenu class="dropdown-menu dropdown-menu-right dropdown dropdown-primary" role="menu">
<a class="dropdown-item waves-light" mdbWavesEffect href="#">My account</a>
<a class="dropdown-item waves-light" mdbWavesEffect href="#">Log out</a>
</div>
</li>
</ul>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link waves-light" mdbWavesEffect>Home<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>Features</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>Pricing</a>
</li>
</ul>
</links>
</mdb-navbar>
jespenhain
premium
answered 5 years ago
dear @Arkadiusz Idzikowski,
I just solved toogling the burger icon by using .navbar-toggler[aria-expanded="true"] {...}, thanks.
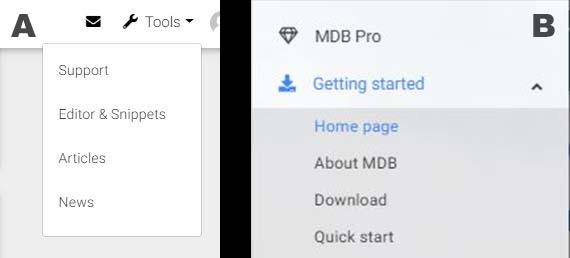
3: It would be nice, when the dropdown don't look the same mobile.
I would expect something like this: A: Behavoir Desktop -> B: changes to List dropdown in mobile view

4: It would be nice to have an easy way to add a second element beside the burger in mobile view like this:
Arkadiusz Idzikowski
staff
answered 5 years ago
Thank you for reporting this problems, we will take a closer look at that.
There is 'navbar-toggler' class for button and 'navbar-toggler-icon' class for the toggler icon. How do you need to customize the icon and what are the exact problems?
Could you provide more details/examples for 3 and 4?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: All
- Browser: All (latest Version)
- OS: All
- Provided sample code: No
- Provided link: No