Topic: How Modify CSS of components and compile the solution correctly
DEVGASA
priority
asked 2 years ago
Expected behavior Modify CSS of components and compile the solution correctly
Hello mdbootstrap Team ! , we have 2 questions
1 - How can we modify the CSS of the components, examples of SELECT
select-company{height:70px;width:300px;}
select-company .form-control{height:70px;}
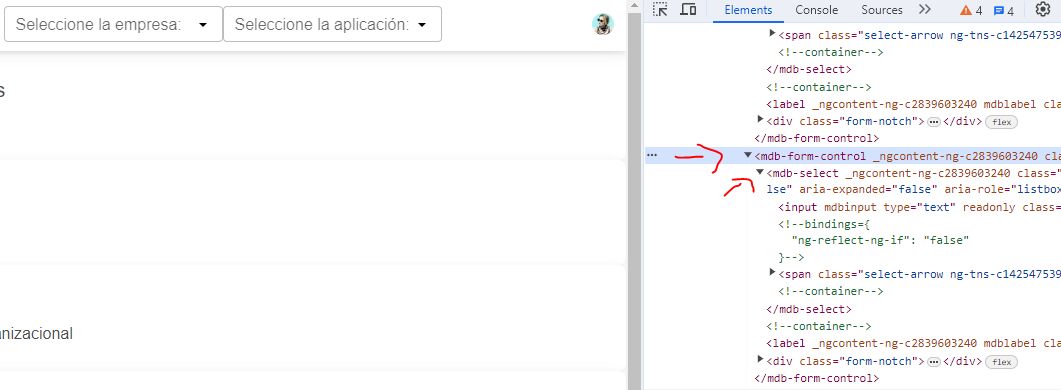
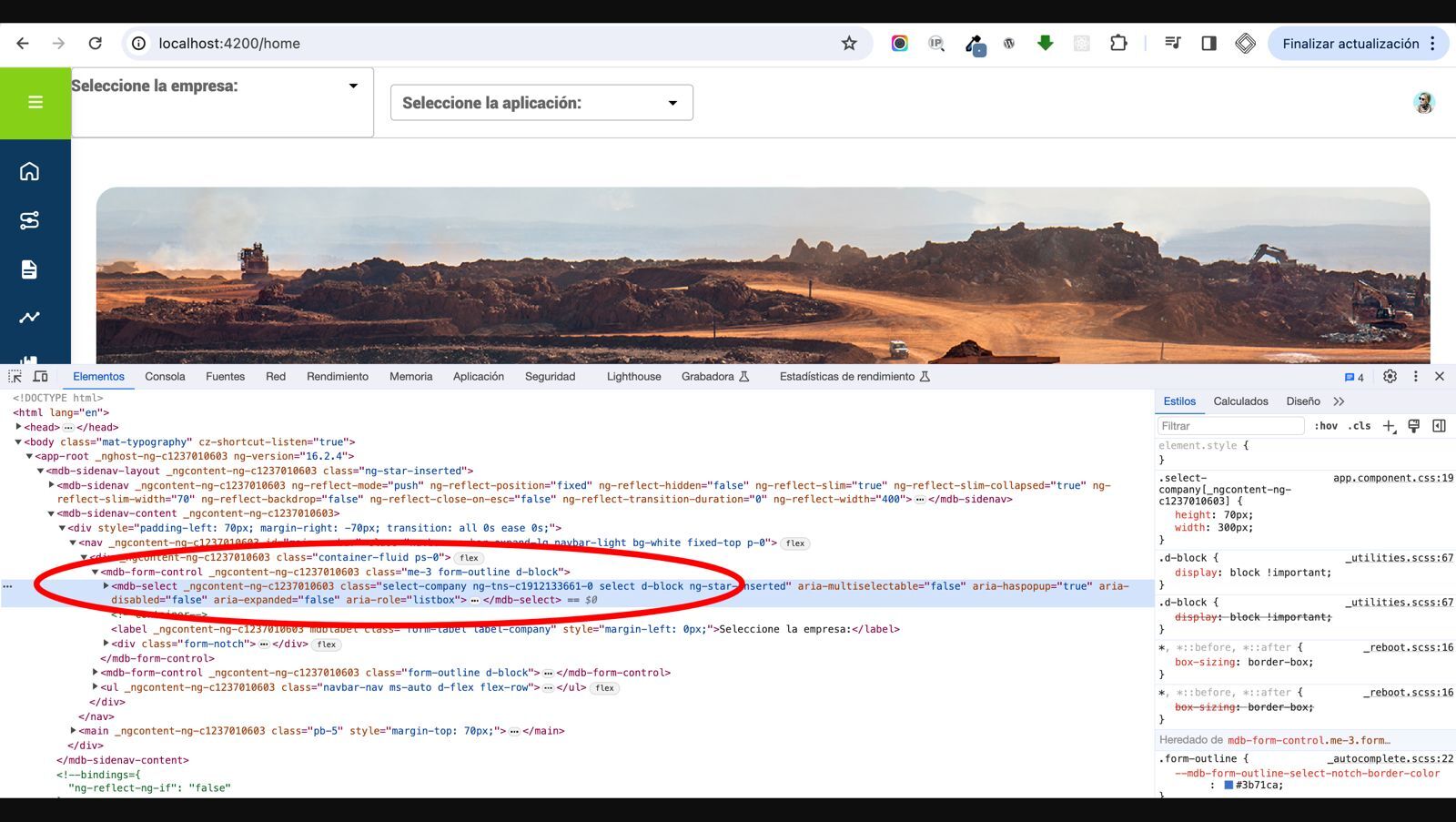
2 - The HTML always shows us the names of the components, example:
Also , How to compile with ng server --prod to show us the equivalent HTML code of those components?
Actual behavior
1-We currently cannot see the visual changes in the components with the CSS we built 2-2- in the HTML we still see the name of the components, we should see their equivalent in HTML structures, right?
Resources (screenshots, code snippets etc.)


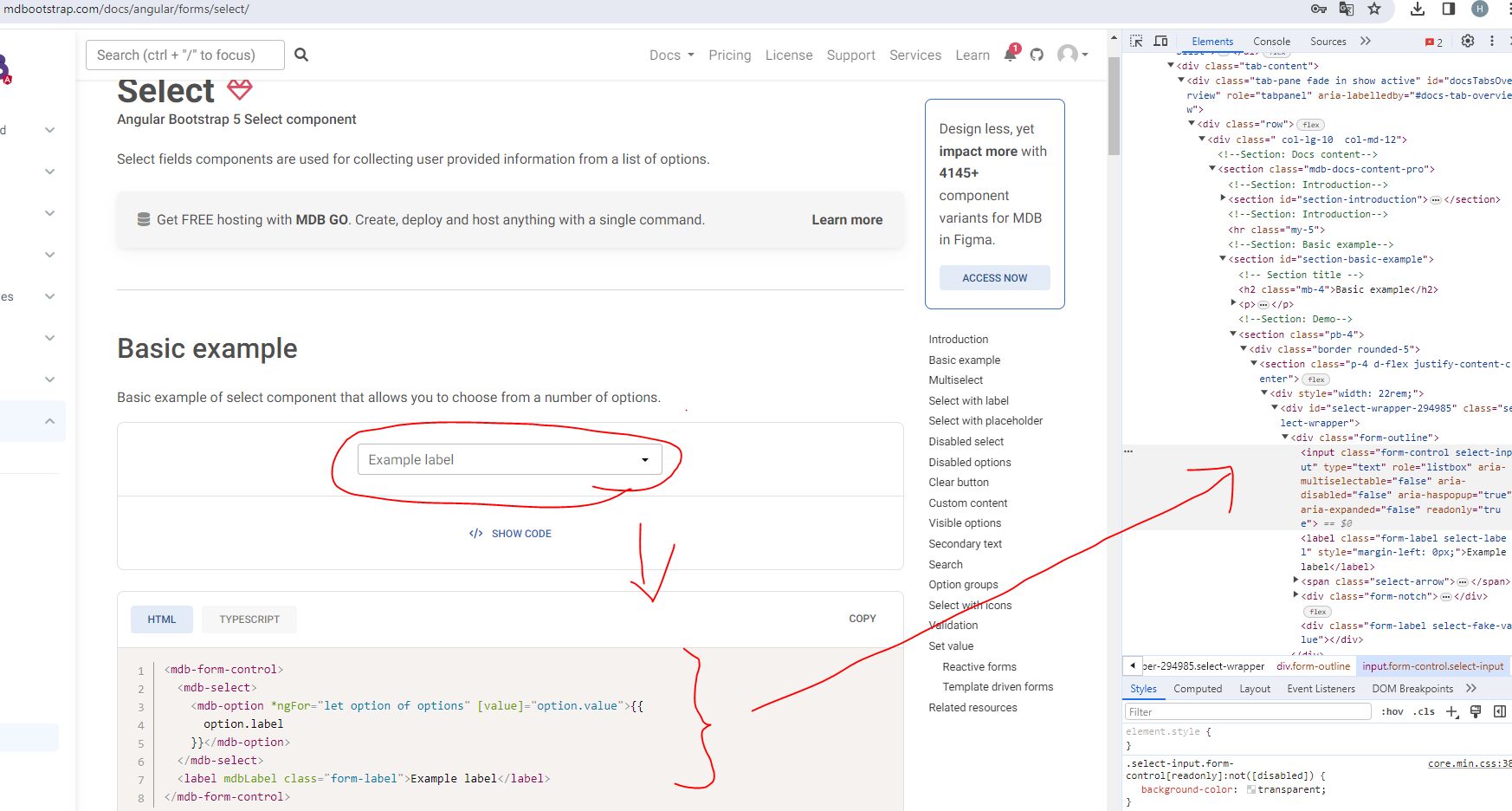
On your official site you can correctly display the HTML AS <input class="form-control select-input" type="text" role="listbox" aria-multiselectable="false" aria-disabled="false " aria-haspopup="true" aria-expanded="false" readonly="true">

Rafał Seifert
free
answered 2 years ago
If you want to style simple mdb inputs you have direct access to input element. In our docs you have access to sample code like this:
<mdb-form-control>
<input mdbInput type="text" id="form1" class="form-control" />
<label mdbLabel class="form-label" for="form1">Example label</label>
</mdb-form-control>
You can add your custom classes to input or label element:
<mdb-form-control>
<input mdbInput type="text" id="form1" class="form-control custom-input" />
<label mdbLabel class="form-label custom-label" for="form1">Example label</label>
</mdb-form-control>
And then in your scss file you can define the styles based on class selectors. You will have to tweak the css selector specificity. In direct compontent's scss file you can set styles with such selectors:
.custom-input {
color: rgb(231, 231, 231);
background-color: rgb(10, 72, 4);
}
.form-label.custom-label {
color: rgb(231, 231, 231);
}
But if you want to declare the styles globally in styles.scss file you may need more specific css selector for example:
@import "mdb-angular-ui-kit/assets/scss/mdb.scss";
.form-control.custom-input {
color: rgb(231, 231, 231);
background-color: rgb(10, 72, 4);
}
.form-outline .form-control ~ .form-label.custom-label {
color: rgb(231, 231, 231);
}
Let me know if that clarifies styling topic a bit.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: Windows
- Browser: Chrome
- OS: Windows
- Provided sample code: Yes
- Provided link: No
Rafał Seifert free commented 2 years ago
What elements exactly do you want to style? You can overwrite the mdb-classes globally in in styles.css. In docs we have a live preview in vanilla javascript. That's why you don't see angular syntax. You should compile your code in demo app and check the angular code there.
DEVGASA priority commented 2 years ago
hi @Rafał Seifert, thank youfor you response, we need change all css of . . . I will write the detail in the rich text editor to explain better
DEVGASA priority commented 2 years ago
we need change all css of :
Internally that component has/generate the following HTML:
but we need to make the css styles to this input for example
Where do you recommend writing all the CSS and how can we see the names of the elements that are formed in the HTML? , only with the google chrome console?