Topic: Images within lightbox functions can not work well
cjj2009
free
asked 6 years ago
*_Expected behavior_*Same as the demo on the page:https://mdbootstrap.com/docs/angular/content/images/
- the zoom images can not moved with a hand icon
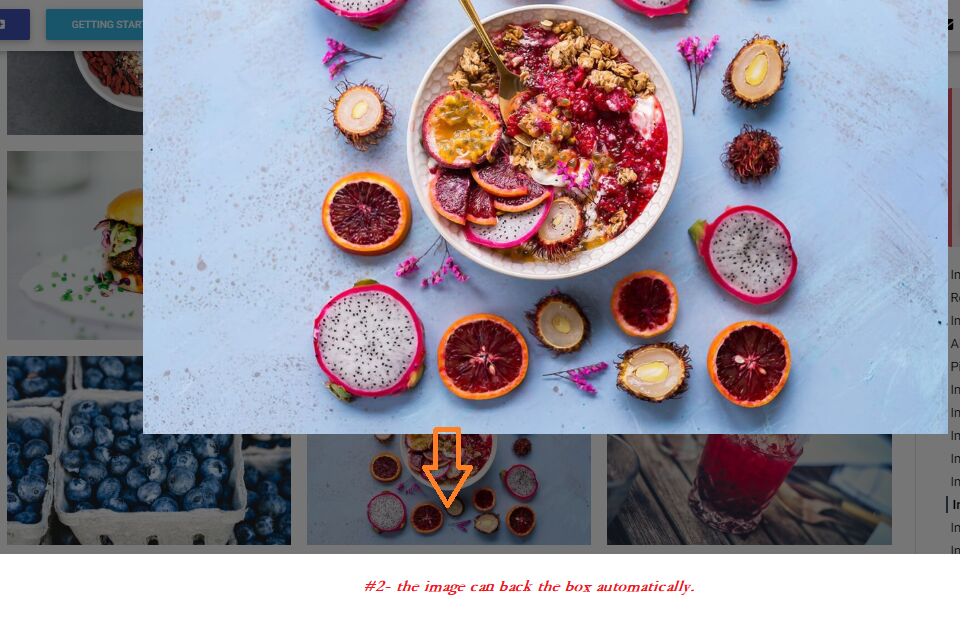
- the zoom images can not back box automatically when mouse hold on it up or down.
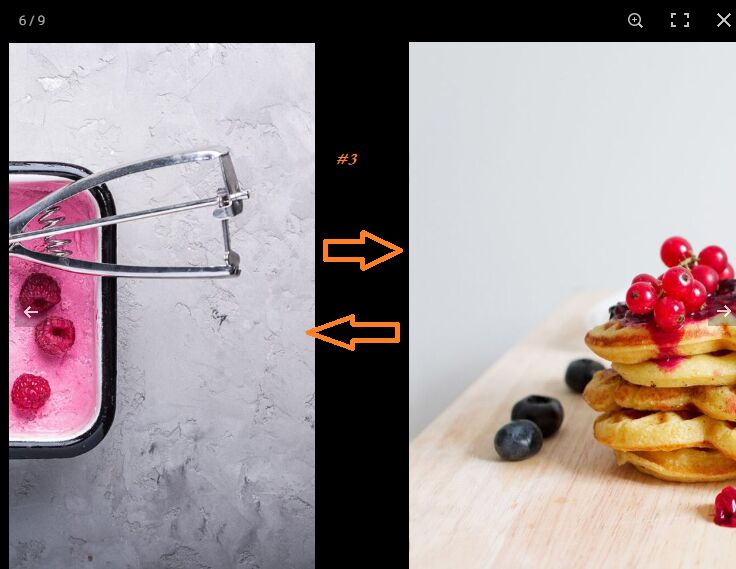
- the zoom images can not moved from left to right, or from right to left follow mouse moved.
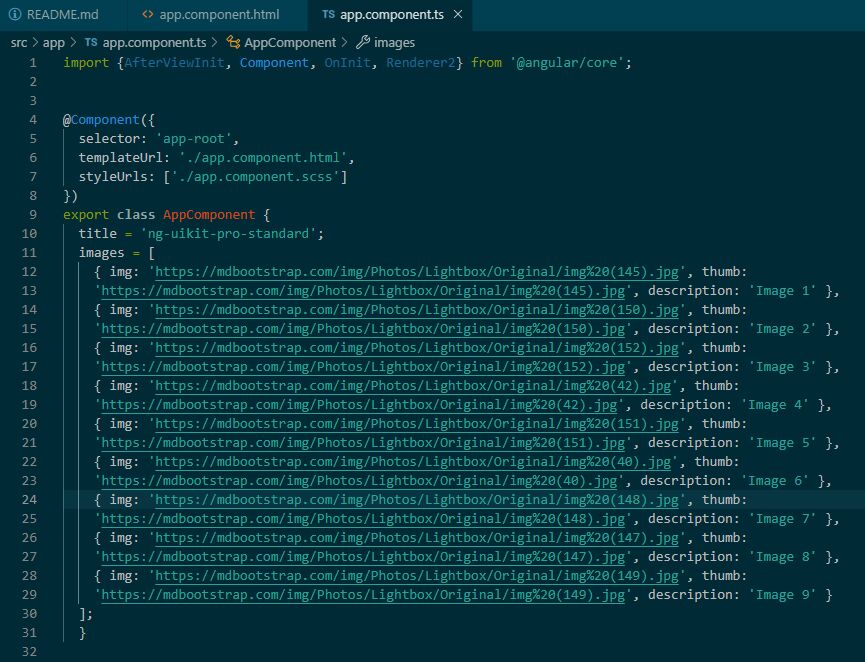
Actual behavior*_the #1 ~ #3 items can not implement in my local app._*Resources (screenshots, code snippets etc.) *_strong text_*code:
*_strong text_*code:

Bartosz Termena
staff
answered 6 years ago
Dear @cjj2009
You are right, our Angular Lightbox is slightly different from Lightbox liver preview.
We will take a closer look at this, I'll lete you know when something changes.
Best Regards, Bartosz.
cjj2009 free commented 6 years ago
Hi Bartosz, I need this solution to dev my apps. Thanks, James
Bartosz Termena staff commented 6 years ago
Hi!
We will try to do our best, and customize our LightBox for live preview, I will inform you when something goes well.
Best Regards, Bartosz.
cjj2009 free commented 6 years ago
Hi Bartosz,
Do you have any news to me for helping me to implement this function in my app?
Thanks,James
Bartosz Termena staff commented 6 years ago
Hi!
We are still working on the lightbox. I will let you know when something changes.
Best Regards, Bartosz.
cjj2009 free commented 6 years ago
Hi Bartosz,
Do you have any latest update about this case?
Thanks, James
Arkadiusz Idzikowski staff commented 6 years ago
Hello,
We will let you know when the update for lightbox will be available. Unfortunately we didn't manage to add those changes to the version that was released today, we will probably do that in the next update.
cjj2009
free
answered 6 years ago
Hi Bartosz,
I re-install this again, and then test it this issue still here. Please see below coding:

cjj2009
free
answered 6 years ago
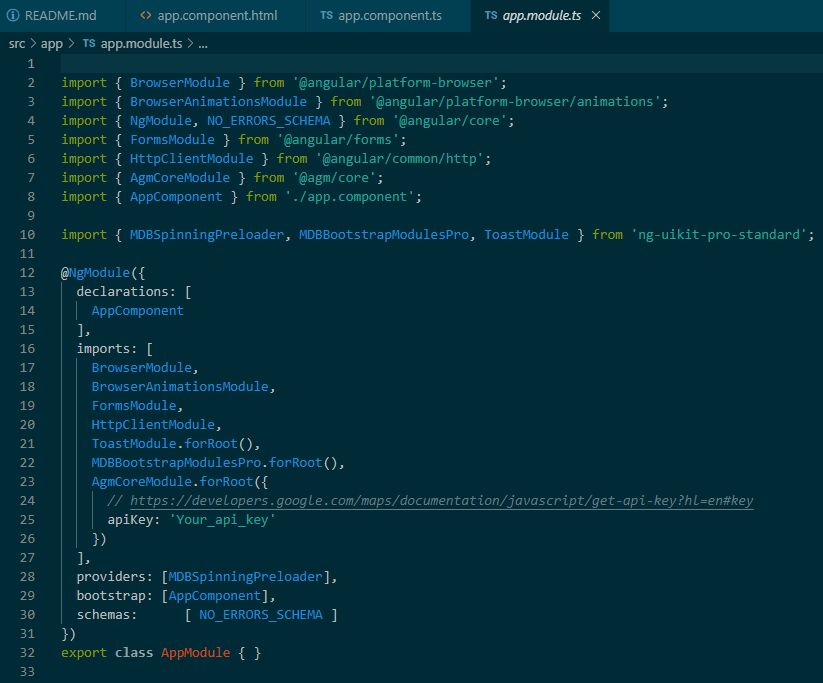
Here is the app-module.ts

Bartosz Termena staff commented 6 years ago
Hello!
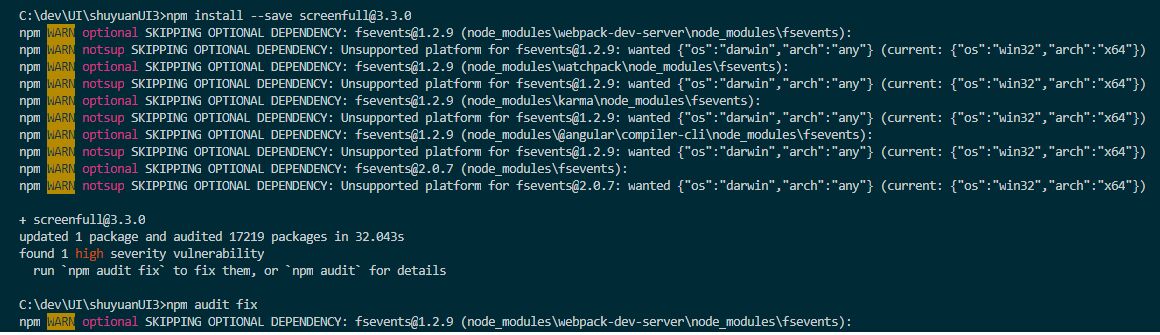
Everything looks fine, one more question - did you install screenfull?
npm install --save screenfull@3.3.0
I refer to lightbox documentation: https://mdbootstrap.com/docs/angular/advanced/lightbox/
Best, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.3.0
- Device: laptop
- Browser: Chrome
- OS: windows 10
- Provided sample code: No
- Provided link: Yes

Bartosz Termena staff commented 6 years ago
Hello!
Just to be sure - are you importing lightbox and modal modules?
Best Regards, Bartosz.
cjj2009 free commented 6 years ago
would you like to tell more about your direction?