Topic: Implementation of background image
univlearning
pro
asked 4 years ago
Hi,
I was reading this example for background image:
https://mdbootstrap.com/docs/angular/css/background-image/#v-3
And I really liked it, but there are some questions that I want to make you:
- Is it possible to put a footer below the background-image content?, I want to add the company's info inside a footer, and I see that you put some Lorem ipsum after the baground image.
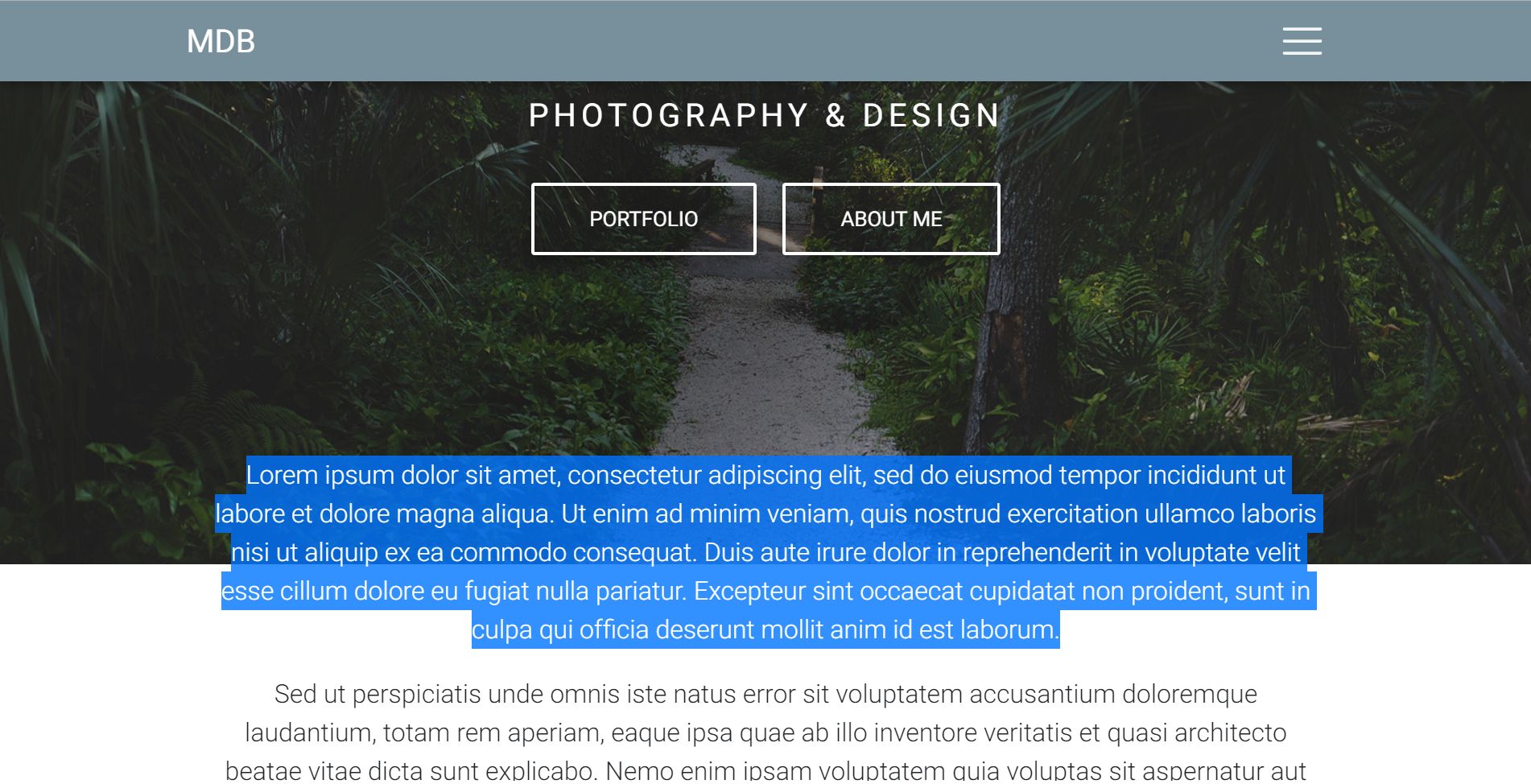
- For some screen resolutions I see this overlap:

Any idea to solve it?
Thanks, I will be attentive.
Bartosz Termena
staff
answered 4 years ago
Dear @univlearning
1) Of course it is possible 2) Look at my example below, you can try to add text like this:
<!--Main Navigation-->
<header class="intro-header">
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<mdb-navbar-brand>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input
class="form-control mr-sm-2"
type="text"
placeholder="Search"
aria-label="Search"
/>
</div>
</form>
</links>
</mdb-navbar>
<!-- Intro Section -->
<div
class="view jarallax"
data-jarallax='{"speed": 0.2}'
style="background-image: url(https://mdbootstrap.com/img/Photos/Others/img%20%2848%29.jpg);"
>
<div class="full-bg-img mask rgba-black-light">
<div class="container ">
<div class="row pt-5 mt-3 w-100">
<div class="col-md-12">
<div class="text-center mt-5 py-5">
<h2
class="h1 h1-reponsive white-text font-up font-bold mb-3 wow fadeInDown"
data-wow-delay="0.3s"
>
<strong>Minimalist intro</strong>
</h2>
<hr class="hr-light mt-4 wow fadeInDown" data-wow-delay="0.4s" />
<h5 class="font-up mb-5 white-text wow fadeInDown" data-wow-delay="0.4s">
<strong>Photography & design</strong>
</h5>
<a
mdbBtn
color="white"
outline="true"
class="wow fadeInDown waves-light"
data-wow-delay="0.4s"
mdbWavesEffect
>portfolio</a
>
<a
mdbBtn
color="white"
outline="true"
class="wow fadeInDown waves-light"
data-wow-delay="0.4s"
mdbWavesEffect
>About me</a
>
</div>
</div>
<div class="col-md-12 mt-5">
<div class="text-center white-text">
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. At cupiditate quod enim,
beatae obcaecati perferendis labore saepe! Nobis consectetur vel delectus optio.
Tenetur eveniet ad, fuga maxime facere incidunt eaque.
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. At cupiditate quod enim,
beatae obcaecati perferendis labore saepe! Nobis consectetur vel delectus optio.
Tenetur eveniet ad, fuga maxime facere incidunt eaque.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation--><!-- Footer -->
<footer class="page-footer font-small blue">
<!-- Copyright -->
<div class="footer-copyright text-center py-3">
© 2018 Copyright:
<a href="https://mdbootstrap.com/education/angular/"> MDBootstrap.com</a>
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
styles.scss
.intro-header {
height: unset !important;
}
.top-nav-collapse {
background-color: #78909c !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #78909c !important;
}
}
h1 {
letter-spacing: 8px;
}
h5 {
letter-spacing: 3px;
}
.hr-light {
border-top: 3px solid #fff;
width: 80px;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
Hope it helps!
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes