Topic: Infinite Scroll works inconsistent on window & bugged with browser zoom
ECKD GmbH
priority
asked 2 years ago
Expected behavior
Infinite Scroll works on any Browser with any dynamic switching zoom level when specific offset to bottom of browser is hit.
Actual behavior
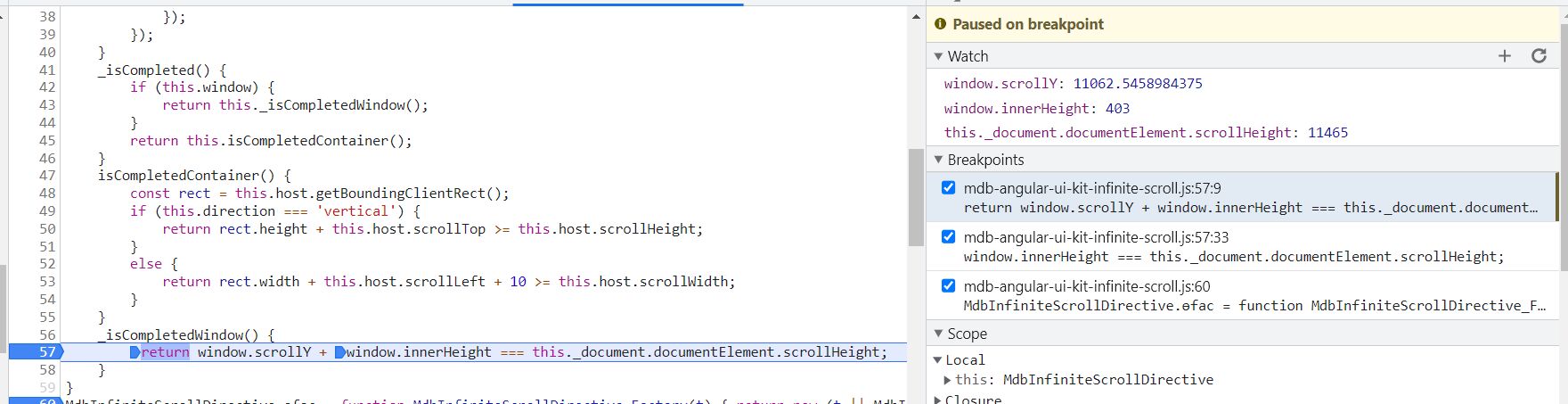
Infinite Scroll only raises event when bottom of browser is hit exactly. This seems to be buggy, when infinite scroll is attached to window and you resize the browser (zooming in). Further on some Browsers & Desktop resolutions this seems to be fragile, mostly because sometimes the scroll is not hitting the exact required size (see screenshot).
Resources (screenshots, code snippets etc.)

Suggestion
I guess adding a default offset of 1px or so & checking for >= would fix this problem for most cases. Further it would be great if you could add a configurable offset as an Input, so that we could trigger loading data before the bottom of browser is hit.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.5.1
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 years ago
@ECKD Service Gmbh Thank you for reporting this problem. We will make some additional tests on our end and let you know what we found.