Topic: input field name animation not working
IT-Boys
free
asked 6 years ago
Hi,
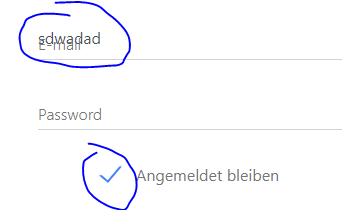
i have created a new angular project. Everything is working fine, except the input title animation. The animation isn't working (see screenshot) other animations like the checkbox are working fine. I've disabled every third party css and it's still not working. What am I doing wrong? The code is the example of the login pro site.

Arkadiusz Idzikowski
staff
answered 6 years ago
Hello,
Please try to use this code in your project and let me know if it works:
<div class="md-form">
<input mdbInput type="text" id="form1" class="form-control">
<label for="form1" class="">Example label</label>
</div>
IT-Boys free commented 6 years ago
Thank you very much. It's working fine. mdbInput was missing. I think I've used the jquery example and not the angular example of the login window. My bad sorry
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.0.0
- Device: -
- Browser: Chrome Browser
- OS: Windwos 10
- Provided sample code: No
- Provided link: No