Topic: Load Angular Notification in Lazy loaded module
bitjuice
pro
asked 3 years ago
Hi,
I want to load ToastModule in a lazy loaded module of my app and not in main app module (app.module.ts)
I tried to add ToastModule in my lazy loaded module:
@NgModule({
declarations: [
SearchtopBarComponent
],
imports: [
BrowserAnimationsModule,
ToastModule.forRoot(),
...
],
exports: [
SearchtopBarComponent
]
})
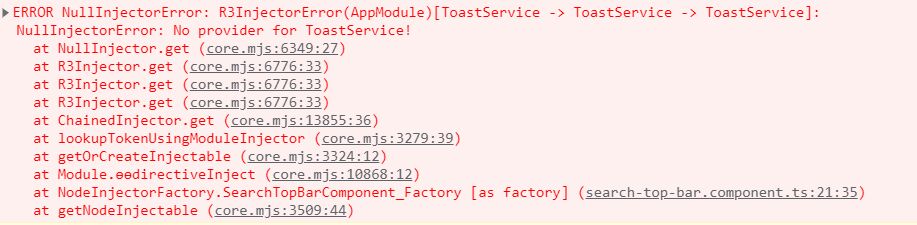
but when I run my application it doesn't work

How i can solve this issue?
Thanks
Marco
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB4 13.0.0
- Device: Pc
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
Could you please provide some information about the import paths for the
ToastModuleandToastService?