Topic: MDB 5 Angular 16 multi range not working
noveltytech
priority
asked 2 years ago
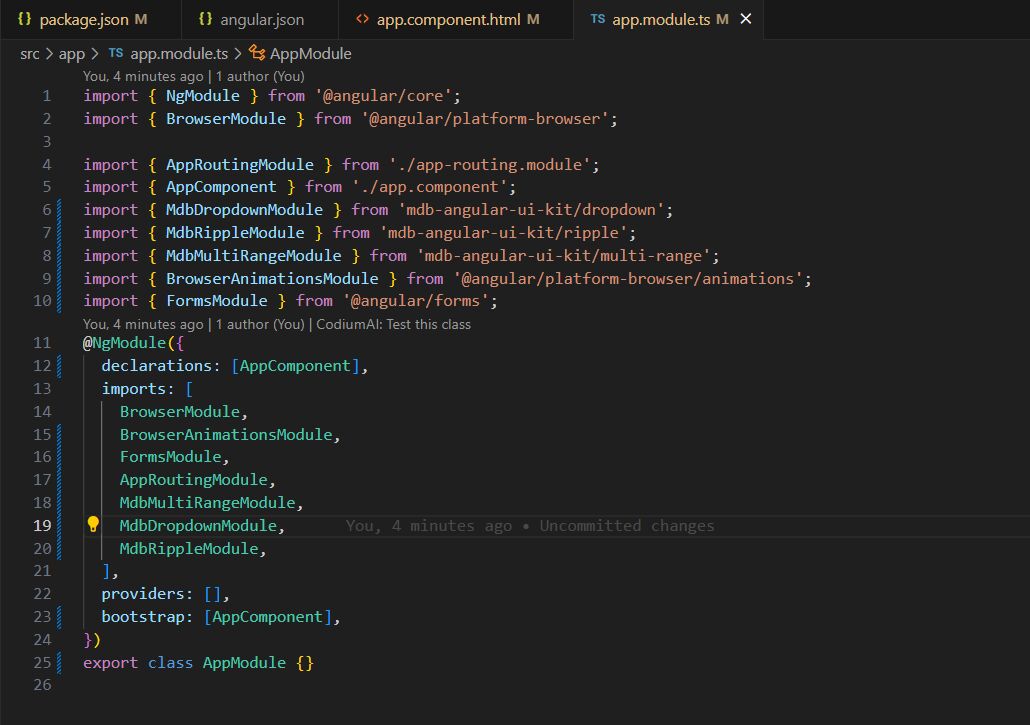
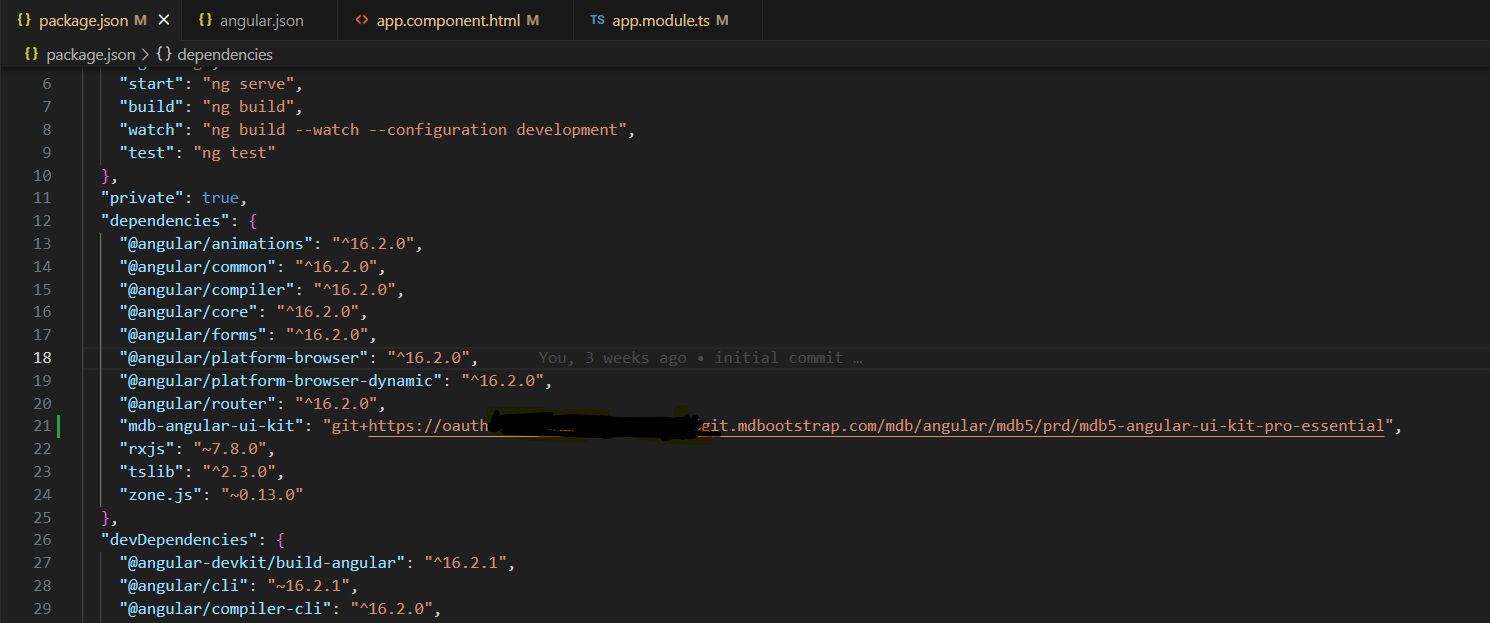
Hello, since I upgraded to MDB5 Angular 16, the multi range slider does not work. It was working fine in MDB5 Angular 15. I imported MdbMultiRangeModule as in previous version. Is there any other imports required in the new version? I imported the module as mentioned in the API section.

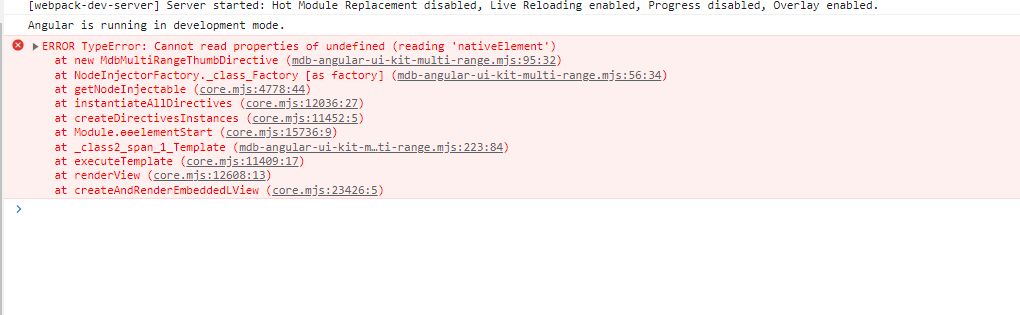
Actual behavior
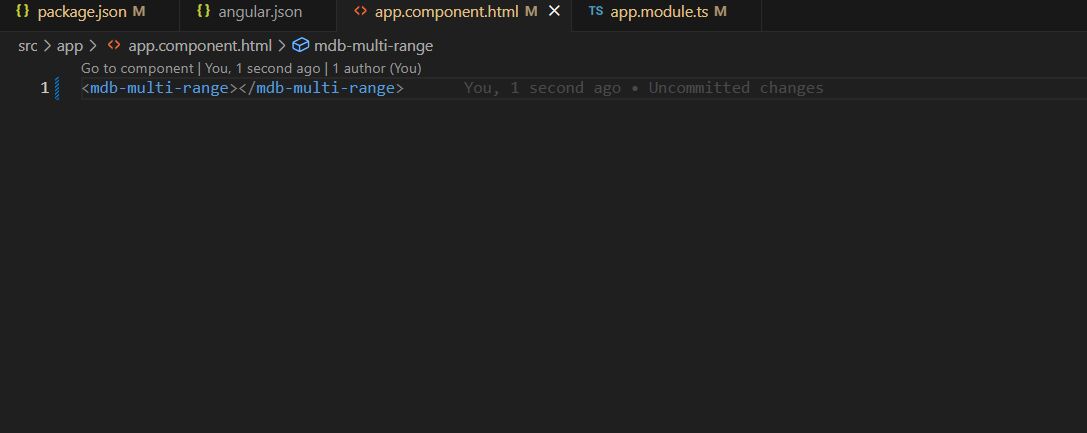
Resources (screenshots, code snippets etc.)


I just added <mdb-multi-range></mdb-multi-range> in my component.
Arkadiusz Idzikowski
staff
answered 2 years ago
I don't see any problems in the MDB configuration in your app. It is very strange because I don't think we added any changes to this component in the latest update.
We will take a closer look at this problem. I'm afraid this is something we will need to fix on our end and there is no easy workaround for now.
noveltytech priority commented 2 years ago
Hello, any updates on this?
norbertbede premium commented 2 years ago
Hi, exactly same problem, is there any chance to get it work next days?
Arkadiusz Idzikowski staff commented 2 years ago
We plan to publish the new version on October 9.
norbertbede premium commented 2 years ago
Thanks. until this version we replace it with native material component, cant wait now.
Arkadiusz Idzikowski staff commented 2 years ago
The problem has been fixed in v5.1.0.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.0.0
- Device: Lenovo Thinkpad
- Browser: Chrome
- OS: Windows 11
- Provided sample code: Yes
- Provided link: No