Topic: MDB 5 Input Label has line through when text is set in model and or value
rnelson11
priority
asked 4 years ago
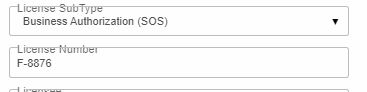
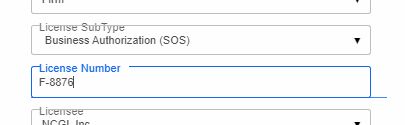
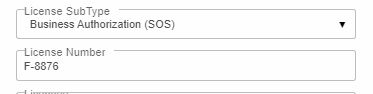
Expected behavior When the input has a value defined in the ngModel and/or value field the label doesn't have the border line through it.
Actual behavior As shown in the first screen shot you can see the line going through the label text. The line will only disapear when you select the field or drop down. If you leave the field it will stay gone.
Resources (screenshots, code snippets etc.)
<mdb-form-control>
<input mdbInput type="text" id="LicenseClass" class="form-control" [(ngModel)]="licenseTrackerListSelected.LicenseClass" />
<label mdbLabel class="form-label" for="LicenseClass">License Type/Class/Branch</label>
</mdb-form-control>



FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0-beta5
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@rnelson11 Which MDBA5 version do you use? Is the value available on component initialization?
rnelson11 priority commented 4 years ago
I am using beta 7 angular.
file:mdb-angular-ui-kit-1.0.0-beta7.tgz
Arkadiusz Idzikowski staff commented 4 years ago
@rnelson11 We could not reproduce this problem on our end. Is the value passed to the ngModel available on the component initialization or is it update dynamically later?
Can you update to the latest version (1.0.0-beta8) and confirm if the problem still occur?
rnelson11 priority commented 4 years ago
I just upgraded to "mdb-angular-ui-kit": "file:mdb-angular-ui-kit-1.0.0-beta8.tgz", and still have the same issue.
Arkadiusz Idzikowski staff commented 4 years ago
@rnelson11 Can you provide an example TScode as well so we can reproduce the problem on the exact same code? Are there any errors in the console when you open this application view?
rnelson11 priority commented 4 years ago
Little more information on this ticket. Have a input box or select drop down that binds using ngModel. Put this field in a modal. I have input fields in a modal that is shown after the user clicks and some of the fields are set when the modal opens.
Arkadiusz Idzikowski staff commented 4 years ago
@rnelson11 Thank you, this will help us a lot while debugging this problem, we will check it more closely and let you know what we have found.